Keyboard: 本示例展示了输入框在顶部和底部时软键盘弹出对页面布局的影响。
软键盘弹出
介绍
本示例展示了输入框在顶部和底部时软键盘弹出对页面布局的影响。
效果预览


使用说明
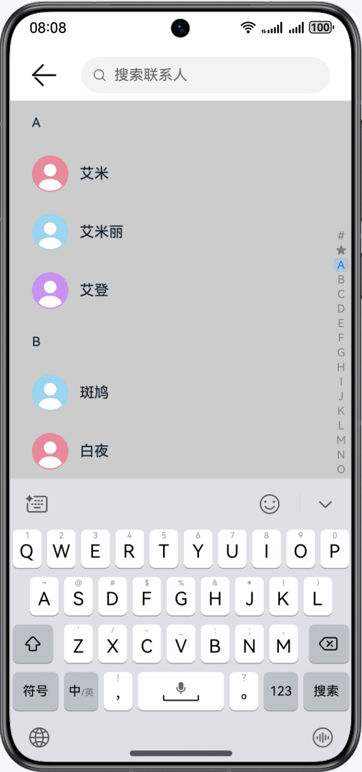
1、点击搜索按钮,顶部栏变为搜索框,点击搜索框在下方弹出软键盘,中间列表不变形。
2、点击任一联系人,进入聊天页面,点击下方输入框弹出软键盘,中间列表被挤压,顶部栏不动。
工程目录
├──entry/src/main/ets
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ ├──pages
│ │ ├──ContactPage.ets // 聊天页面
│ │ └──MainPage.ets // 主页面
│ └──viewmodel
│ ├──ChatData.ets // 聊天数据类
│ └──ContactData.ets // 联系人数据类
└──entry/src/main/resources // 应用静态资源目录
具体实现
- 输入框在顶部时,软键盘默认从底部弹出且不挤压页面布局。
- 输入框在底部时,软键盘从底部弹出会挤压页面布局,此时对不想要被挤压的组件需要配置安全区域。
相关权限
不涉及。
依赖
不涉及。
约束与限制
-
本示例仅支持标准系统上运行,支持设备:华为手机。
-
HarmonyOS系统:HarmonyOS NEXT Developer Beta1及以上。
-
DevEco Studio版本:DevEco Studio NEXT Developer Beta1及以上。
-
HarmonyOS SDK版本:HarmonyOS NEXT Developer Beta1 SDK及以上。
























 2667
2667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








