vue环境配置及新建HelloWorld
系统环境:Mac Os , iTerms.
1.检测环境
npm -v
node -v 
2.安装vue.cli
npm install -g @vue/cli
vue --version
//vue版本最好在3.0以上3.创建工程
//进入保存工程的文件夹
cd /Users/crook/Documents/前端/vueProject
//创建工程
vue create test1
//进入刚才创建的文件夹
cd test1/
//启动
npm run serve4.详细过程
//创建工程
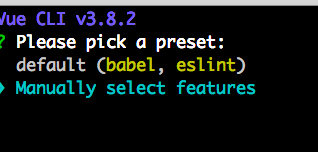
vue create test1输入create命令后,需要进行配置,详细配置如下图所示。
选择 Manually select features,表示手动进行配置。

选择需要用到的工具,Babel,Router,Vuex,Css Pre-processors.

输入y







创建工程成功后,npm run serve 启动vue,在浏览器输入http://localhost:8080/,看到如下界面,表示成功。

最后,如果是使用sublime开发vue,为了能让sublime支持vue文件,需要配置一下语法高亮。参考文章
https://www.cnblogs.com/kongxianghai/p/6732429.html






















 6396
6396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








