1. vue中的组件
组件化开发实际上就是将html/css/js封装在一个文件或者对象中,这样的文件和对象被当成组件使用。vue中的组件被划分为两种类型,分别是局部组件和全局组件。一般组件被用来定义具体的内容,而且为了避免与h5和h4中已经标签名重复,定义的组件名一般是用大写,如页面index.html由头部组件Header、侧边栏组件Asider以及内容组件Content组成。index.html作为一个入口文件,index.html在自身的template中以标签对的形式使用组件。如
<Header>内容</Header>
至于局部组件是指以定义对象的形式被申明在某一个文件内,因此只有在当前文件中,如index.html中才能被用到。而全局组件,使用Vue.component(‘名称’,{})的方式被定义,项目中的任何地方都能随时使用到该组件,我们一般将那些在项目里需要被频繁使用到的代码,封装成一个全局组件后再供其它组件使用。
2. 局部组件
总的来说,在哪里定义则在哪里使用。对局部组件的使用分为三步:申明-挂载-使用
(1)申明
// 申明App的方式与我们此前创建Vue对象类似,Vue中设置的一些属性和方法同样可以在局部组件的申明过程中设置,以下只设置了data,template
let App = {
data:function() {
},
template:`
<div>我是入口组件</div>
`
}
(2)挂载
components:{}定义挂载在vue对象上的组件
(3)使用
template:`` 则是组件具体使用的地方
挂载和使用的代码如下所示:
new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
//注意使用的是闭合标签
<App/>
`
})
3.全局组件
不同于局部组件,利用全局组件时只需两步,即申明和使用。全局组件的使用同局部组件的使用方式一致,都是以标签对的形式在template中使用
申明方式如下所示:
//定义一个名为Btn的组件,对外提供button;
//使用slot插槽标签使得父组件可以个性化修改其中的内容
Vue.component('Btn',{
template:`
<button>
<slot>按钮</slot>
</button>
`
})
4. 局部组件和全局组件示例
(1)代码
以下代码展示了四个局部组件,分别是Header、Asider、Content以及App,一个全局组件Btn。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue中局部组件和全局组件的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
// 定义Button全局组件,因为button在整个网站中几乎全部的页面都会被用到
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
// 局部组件当中除了配置template外还能配置data、methods、components,需要注意的是data必须以函数的形式出现
var Header = {
template:`
<div>我是头部组件</div>
`
}
var Asider = {
template:`
<div>我是侧边栏组件</div>
`
}
var Content = {
template:`
<div>
我是右侧内容组件
<Btn>我是按钮</Btn>
</div>
`
}
var App = {
template:`
<div class='app'>
<Header></Header>
<div>
<Asider></Asider>
<Content></Content>
</div>
</div>
`,
/***
若是要对多个组件变更名字的话采取如下方式: 注意新的组件名需要添加双引号
'b-header':BHeader,
'b-asider':BAsider,
'b-content':BContent
***/
components:{
Header,
Asider,
Content
}
}
var vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>
(2)运行结果
观察控制台Elements页面组成,可见App作为父组件,Header,Asider以及Content作为子组件被成功嵌套在App中。又因为vue对象的template中应用到了使用到了App组件,所以最终效果被成功的展示在页面

4. 具名插槽使用
当父组件需要对使用的子组件中插入多个个性化数据的时候,则需要使用具名插槽。也就是说,在定义子组件之初给子组件添加多个slot,而且这些slot都有name属性作为标识。父组件在使用子组件时,只需要将slot作为属性用在template中,slot属性值对应子组件中slot标签中的哪个name就说明了template中的内容对应了子组件中的哪个slot标签。具体使用如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue中具名插槽的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
//定义包含具名插槽的全局组件
Vue.component('Ulli',{
template:`
<ul>
<li>
<slot name='second'></slot>
<slot name='first'></slot>
</li>
</ul>
`
})
// 下面的具名插槽2将显示在li的第一个位置,因为它绑定的是 name为second的 slot
let App = {
template:`
<div>
<Ulli>
<h2 slot='first'>具名插槽1</h2>
<h2 slot='second'>具名插槽2</h2>
</Ulli>
</div>
`
}
var vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>
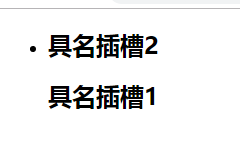
输出结果为:























 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








