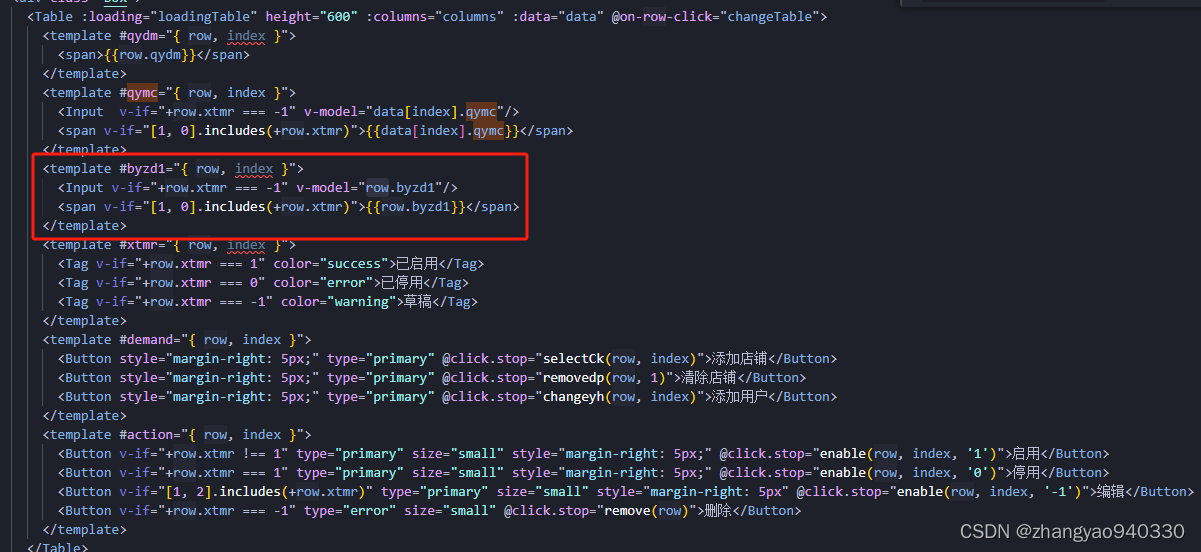
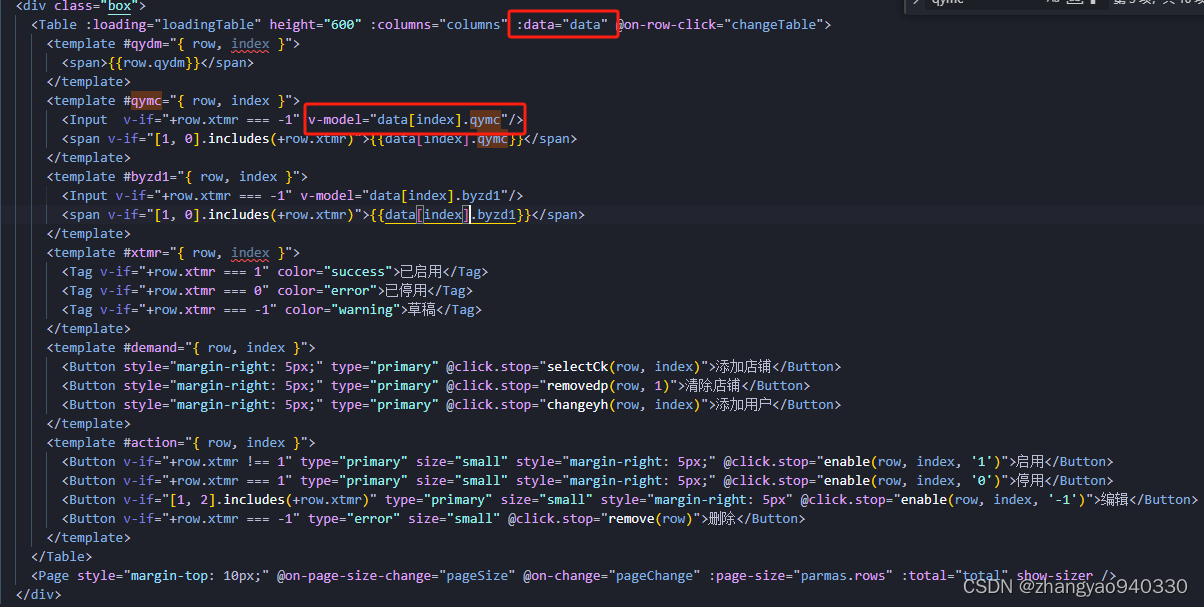
table input

输入后视图更新, 但数据不更新

需根据数据绑定后输入有效
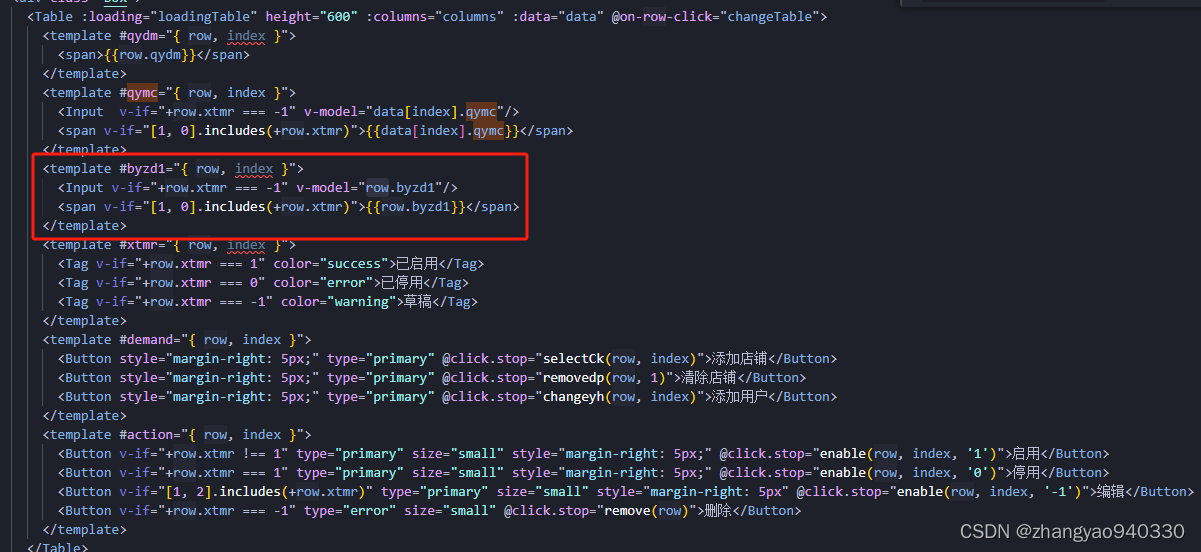
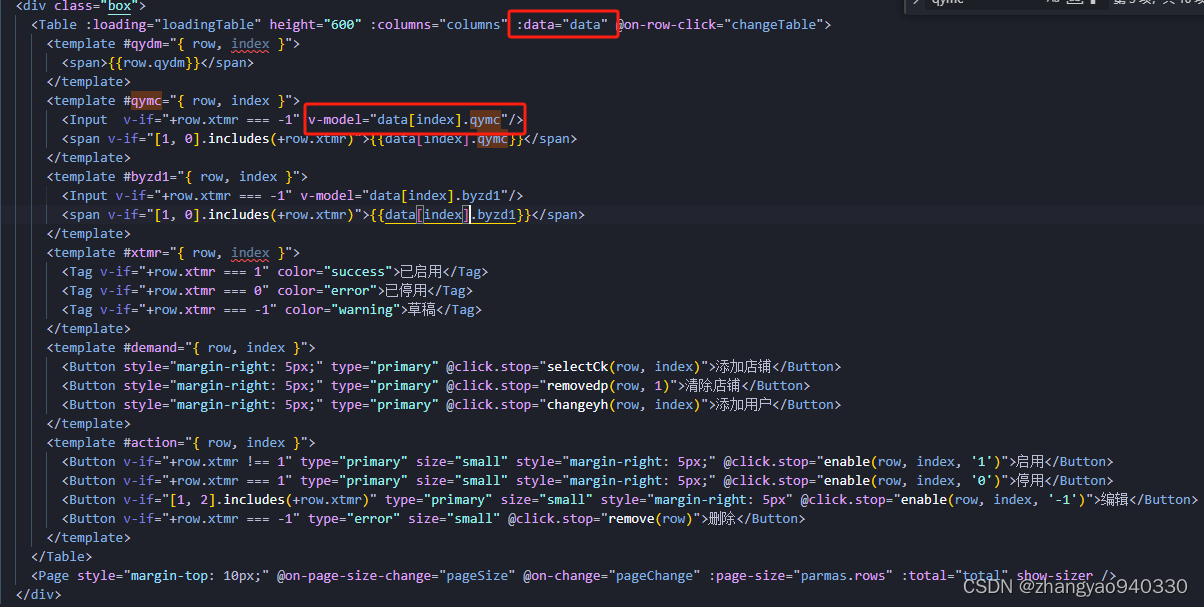
table input

输入后视图更新, 但数据不更新

需根据数据绑定后输入有效











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


