常见用法
$(’.demo’): 按类搜索
$(’#demo’):按ID搜索
优势
- 防止 undefined 错误
//假设当前网页中没有ID为id的元素,$('#id')只是返回一个简单的jQuery实例,后面的链式操作静默失败,
//绝不会发生错误,相反如果你使用document.getElementById('id'),则会返回undefined,后面无法进行链式操作
$('#id').css('color', 'red')
基本选择器
| 选择器 | 描述 | 示例 |
|---|---|---|
| #id | 根据id匹配一个元素 | $(’#id) 选择ID为id的单个元素 |
| .class | 根据给定的类名匹配元素 | $(’.text’) 选择所有class为text的所有元素 |
| element | 根据给定的元素名匹配元素 | $(‘p’) 选择所有的<p>元素 |
| * | 匹配所有元素 | $(’*’) 选择所有的元素 |
| selector1, selector2, …selectorN | 将每一个选择器匹配到的元素合并后一起返回 | $(‘div, span, p.myClass’) 选择所有<div>,<span>,以及class为myClass的p元素 |
层次选择器
| 选择器 | 描述 | 示例 |
|---|---|---|
| $(‘ancestor descendant’) | 选择ancestor元素里的所有descendant(后代)元素 | $(‘div span’)选择<div>里的所有的<span>元素 |
| $(‘parent > child’) | 选择parent元素下的直接子元素child | $(‘div>span’)选择<div>元素下的直接<span>子元素 |
| $(‘prev+next’) | 选择紧接在prev元素后的next元素 | $(’.one+div’)选择class为one的后面的兄弟元素<div> |
| $(‘prev ~ siblings’) | 选择prev元素之后的所有siblings元素 | $(’#two~div’)选择id为two的元素后面的所有<div>同辈元素 |
选择器与 jQuery中的等价方法
在jQuery中的源代码文件src\traversing.js中,可以看到如下几个方法:
jQuery.each( {
parent: function( elem ) {
var parent = elem.parentNode;
return parent && parent.nodeType !== 11 ? parent : null;
},
....
上面这些方法就是用来遍历元素的,通常与层次选择器有关联,我们先来分析一下这些常用的方法是怎么使用的。
先来一个demo文件吧。
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
parent()方法
// 找到class是mini的所有元素的父元素
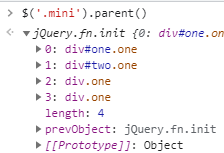
$('.mini').parent();
一共有4个父元素,都是div元素:

我们看一下parent()是怎么执行的:
//在这里把对应的方法全部添加到了jQuery.fn中去,也就是变成jQuery实例方法了
}, function( name, fn ) {
jQuery.fn[ name ] = function( until, selector ) {
//until,selector参数都是undefined,在jQuery.map()中会调用fn()函数,也就是我们文件中的
// parent方法
var matched = jQuery.map( this, fn, until );
在core.js中可以看到jQuery.map方法的实现:
// arg is for internal usage only
map: function( elems, callback, arg ) {
var length, value,
i = 0,
ret = [];
// Go through the array, translating each of the items to their new values
if ( isArrayLike( elems ) ) {
length = elems.length;
for ( ; i < length; i++ ) {
// 就是针对当前jQuery实例$('.mini')中的每个网页元素遍历调用callback方法,其实也就是
// parent()方法,并且把结果存储起来
value = callback( elems[ i ], i, arg );
看一下parent方法:
parent: function( elem ) {
//很简单,直接调用元素的parentNode属性,如果类型不是DocumentFragment,就直接返回,否则返回null
var parent = elem.parentNode;
return parent && parent.nodeType !== 11 ? parent : null;
},
所以最后的操作结果就是4个div元素。
我们还可以加个过滤,比如只取parent中id为two的元素:
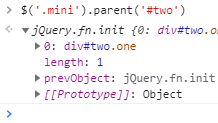
$('.mini').parent('#two');
结果只有一个:

这时候看一下parent()方法怎么执行的:
}, function( name, fn ) {
//参数until为'#two', selector为undefined
jQuery.fn[ name ] = function( until, selector ) {
var matched = jQuery.map( this, fn, until );
// selector变成'#two'
if ( name.slice( -5 ) !== "Until" ) {
selector = until;
}
// 针对selector为"#two",对结果进行过滤,这样就把4个结果变成了1个结果
if ( selector && typeof selector === "string" ) {
matched = jQuery.filter( selector, matched );
}
parents()方法
这个方法是查找某个元素的所有祖先元素:
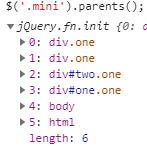
$('.mini').parents();
看一下结果,多了2个元素,分别是body, html元素:

parents实现如下:
parents: function( elem ) {
//递归调用parentNode属性
return dir( elem, "parentNode" );
},
// src\traversing\var\dir.js
export default function( elem, dir, until ) {
var matched = [],
truncate = until !== undefined;
//只要父结点不是Document类型,而且结点类型是元素,就加入进来
while ( ( elem = elem[ dir ] ) && elem.nodeType !== 9 ) {
if ( elem.nodeType === 1 ) {
if ( truncate && jQuery( elem ).is( until ) ) {
break;
}
matched.push( elem );
}
}
return matched;
}
你也可以传入参数,对结果进行再过滤。
上面两个方法只是抛砖引玉,这样你了解了上面方法的使用,其他方法的使用也就会了。
有些层次选择器可以找到对应的方法调用:
| 选择器 | 等价方法 |
|---|---|
| $(’.one + div’) | $(’.one’).next(‘div’) |
| $(’#prev~div’) | $(’#prev’).nextAll(‘div’) |
选择过滤器
基本过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :first | 选取第1个元素 | 单个元素 | $(‘div:first’)选取所有<div>元素中的第1个<div>元素 |
| :last | 选择最后1个元素 | 单个元素 | $(‘div:last’)选取所有<div>元素中的最后1个<div>元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 集合元素 | $(‘input:not(.myClass)’)选择class不是myClass的所有<input>元素 |
| :even | 选取索引是偶数的所有元素,索引从0开始 | 集合元素 | $(‘input:even’)选取索引是偶数的<input>元素 |
| :odd | 选取索引是奇数的所有元素,索引从0开始 | 集合元素 | $(‘input:odd’)选取索引是奇数的<input>元素 |
| :eq(index) | 选取索引等于index的元素(index从0开始) | 单个元素 | $(‘input:eq(1)’)选取索引等于1的<input>元素 |
| :gt(index) | 选取索引大于index的元素(index从0开始) | 集合元素 | $(‘input:gt(1)’)选取索引大于1的<input>元素(注:大于1,而不包括1) |
| :lt(index) | 选取索引小于index的元素(index从0开始) | 集合元素 | $(input:lt(1)’)选取索引小于1的<input>元素(注:小于1,而不包括1) |
| :header | 选取所有的标题元素,如h1, h2, h3等等 | 集合元素 | $(’:header’)选择网页中所有的<h1>, <h2>,<h3>… |
| :animated | 选取当前正在执行动画的元素 | 集合元素 | $(‘div:animated’)选取正在执行动画的<div>元素 |
| :focus | 选取当前获取焦点的元素 | 集合元素 | $(’:focus’)选取当前获取焦点的元素 |
内容过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :contains(text) | 选取含有文本内容为"text"的元素 | 集合元素 | $(‘div:contains(‘我’)’)选取含有文本"我"的<div>元素 |
| :empty | 选取不包含子元素或者文本的空元素 | 集合元素 | $(‘div:empty’)选取不包含子元素(包括文本元素)的<div>空元素 |
| :has(selector) | 选取含有选择器匹配的元素的元素 | 集合元素 | $(‘div:has§’)选取含有<p>元素的<div>元素 |
| :parent | 选取含有子元素或者文本的元素 | 集合元素 | $(‘div:parent’)选取拥有子元素(包括文本元素)的<div>元素 |
可见性过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :hidden | 选取所有不可见的元素 | 集合元素 | $(’:hidden’)选择所有不可见的元素。包括<input type=“hidden”/>,<div style=“display:none;”>和<div style=“visibility:hidden”>等元素。如果只想选取<input>元素,可以使用$(‘input:hidden’) |
| :visible | 选取所有可见的元素 | 集合元素 | $(‘div:visible’)选取所有可见的<div>元素 |
属性过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| [attribute] | 选取拥有此属性的元素 | 集合元素 | $(‘div[id]’)选取拥有属性id的<div>元素 |
| [attribute=value] | 选取属性的值为value的元素 | 集合元素 | $(‘div[title=test]’)选取属性title为’test’的’<div>元素 |
| [attribute!=value] | 选取属性的值不等于value的元素 | 集合元素 | $(‘div[title!=test]’)选取属性title不等于’test’的<div>元素(注意:没有属性title的<div>元素也会被选取) |
| [attribute^=value] | 选取属性的值以value开头的元素 | 集合元素 | $("div[title^=test]’)选取属性title以’test’开头的<div>元素 |
| [attribute$=value] | 选取属性的值以value结尾的元素 | 集合元素 | $(‘div[title$=test]’)选取属性title以’test’结尾的<div>元素 |
| [attribute*=value] | 选取属性的值含有value的元素 | 集合元素 | $(‘div[title*=test]’)选取属性title含有’test’的<div>元素 |
| [attribute|=value] | 选取属性等于给定字符串或以该字符串为前缀(该字符串后跟一个连字符"-")的元素 | 集合元素 | $(‘div[title|=en]’)选取属性title等于en或以en为前缀(该字符串后跟一个连字符"-")的元素 |
| [attribute~=value] | 选取属性用空格分隔的值中包含一个给定值的元素 | 集合元素 | $(‘div[title~=uk]’)选取属性title用空格分隔的值中包含字符uk的元素 |
| [attribute][attribute2][attributeN] | 用属性选择器合并成一个复合属性选择器,满足多个条件。每选择一次,缩小一次范围 | 集合元素 | $(‘div[id][title$=test]’)选取拥有属性id,并且title属性值以’test’结尾的<div>元素 |
子元素过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :nth-child(index/even/odd/equation) | 选取每个父元素下的第index个子元素或者奇偶元素(index从1算起) | 集合元素 | :eq(index)只匹配一个元素,而:nth-child将为每一个父元素匹配子元素,并且 :nth-child(index)的index是从1开始的,而:eq(index)是从0算起的 |
| :first-child | 选取每个父元素的第1个子元素 | 集合元素 | :first只返回单个元素,而:first-child选择符将为每个父元素匹配第1个子元素。例如$(‘ul li:first-child’)选择第个<ul>中第一个<li>元素 |
| :last-child | 选取每个父元素的最后一个子元素 | 集合元素 | 同样,:last只返回单个元素,而:last-child选择符将为每个父元素匹配最后一个子元素。例如$(‘ul li:last-child’)选择每个<ul>中最后一个<li>元素 |
| :only-child | 如果某个元素是它父元素中惟一的子元素,那么将会被匹配。如果父元素中含有其他元素,则不会被匹配 | 集合元素 | $(‘ul li:only-child’),在<ul>中选择是唯一子元素的<li>元素 |
表单对象属性过滤选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :enabled | 选取所有可用元素 | 集合元素 | $(’#form1 :enabled’)选择id为‘form1‘ 表单内的所有可用元素 |
| :disabled | 选取所有不可用元素 | 集合元素 | $(’#form2 :disabled’)选取id为’form2’的表单内的所有不可用元素 |
| :checked | 选取所有被选中的元素(单选框,复选框) | 集合元素 | $(‘input:checked’)选择所有被选中的<input>元素 |
| :selected | 选择所有被选中的选项元素(下拉列表) | 集合元素 | $(‘select option:selected’)选取所有被选中的选项元素 |
表单选择器
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| :input | 选取所有的<input>、<textarea>、<select>和<button>元素 | 集合元素 | $(’:input’)选择所有的<input>、<textarea>、<select>和<button>元素 |
| :text | 选择所有的单行文本框 | 集合元素 | $(’:text’)选取所有的单行文本框 |
| :password | 选取所有的密码框 | 集合元素 | $(’:password’)选取所有的密码框 |
| :radio | 选取所有的单选框 | 集合元素 | $(’:radio’)选取所有的单选框 |
| :checkbox | 选取所有的多选框 | 集合元素 | $(’:checkbox’)选取所有的复选框 |
| :submit | 选取所有的提交按钮 | 集合元素 | $(’:submit’)选取所有的提交按钮 |
| :image | 选取所有的图像按钮 | 集合元素 | $(’:image’)选取所有的图像按钮 |
| :reset | 选取所有的重置按钮 | 集合元素 | $(’:reset’)选取所有的重置按钮 |
| :button | 选取所有的按钮 | 集合元素 | $(’:button’)选取所有的按钮 |
| :file | 选取所有的上传域 | 集合元素 | $(’:file’)选取所有的上传域 |
| :hidden | 选取所有不可见元素 | 集合元素 | $(’:hidden’)选取所有不可见元素 |






















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








