<html>
<head>
<title>模式对话框</title>
<script src="jquery-1.4.2.js"></script>
<script>
function showDialog(){
$('#bodyHide').show();
//显示在屏幕中间
$('#dialog').css('left', $(window).width() / 2 - $('#dialog').width() / 2);
$('#dialog').css('top', $(window).height() / 2 - $('#dialog').height() / 2);
$('#dialog').show();
}
function hideDialog(){
$('#bodyHide').hide();
$('#dialog').hide();
}
</script>
</head>
<body>
<input type="button" value="show" onclick="showDialog();" />
<div id="bodyHide"
style="display:none;position:absolute;left:0px;top:0px;width:100%;height:100%;filter:Alpha(Opacity=30);opacity:0.3;background-color:#000000;z-index:101;">
</div>
<div id="dialog" style="display:none;z-index:9999;border:#000000 0px solid; width:500px; position: absolute;">
<div id="title" style="width: 100%; height: 30px; background-color: #999999;">
<a href='javascript:void(0);' onclick='hideDialog();'
style="text-decoration:none; color:#ffffff; font-weight:bold; float:right; margin-right:10px; margin-top:5px;">关闭</a>
</div>
<div style="background-color: #ffffff;width: 100%; height: 300px;">这是一个模式对话框!</div>
</div>
</body>
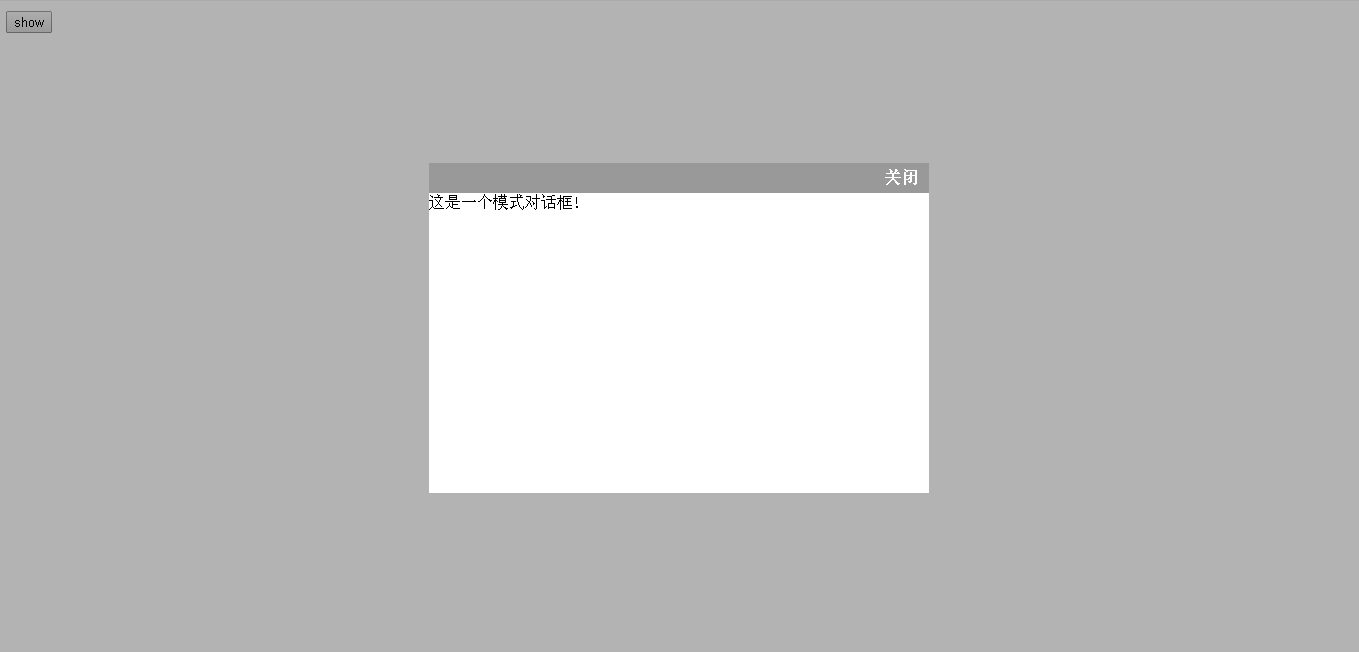
</html>效果:























 85
85

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








