一、认识alert\confirm\prompt
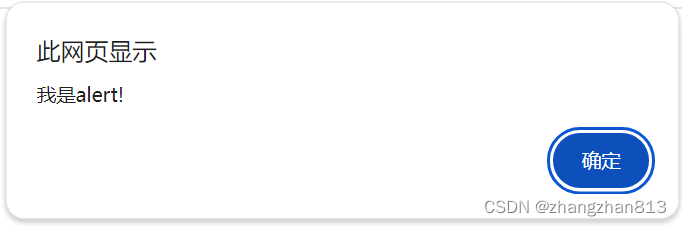
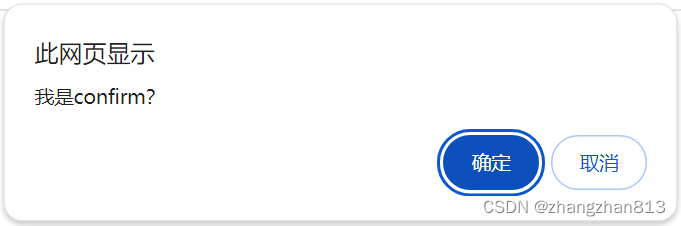
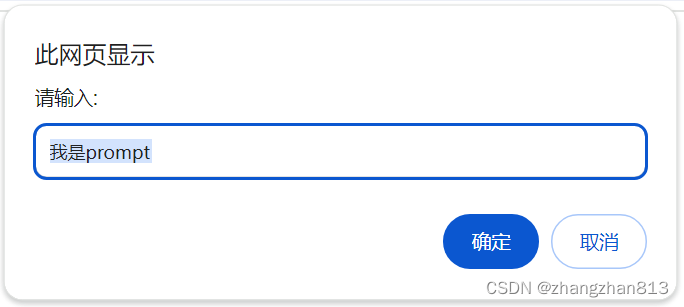
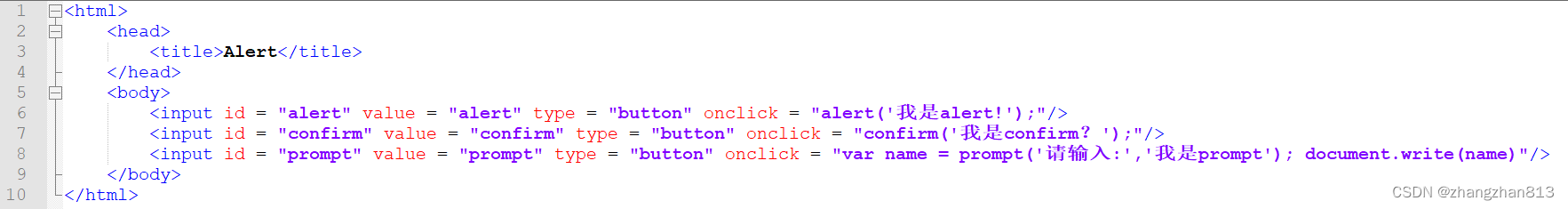
下图依次是alert、confirm、prompt,先认清楚长什么样子,以后遇到了就知道如何操作了。





二、alert操作
- 先用driver.switch_to.alert方法切换到alert弹出框上;
- 可以用text方法获取弹出的文本信息;
- accept()方法相当于点击“确认”按钮;
- dismiss()方法相当于点击右上角的x,取消弹出框。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('A.html')
time.sleep(1)
# 点击主页面上的alert按钮
driver.find_element('id', 'alert').click()
time.sleep(1)
# 切换到alert框
t = driver.switch_to.alert
# 打印alert框中的文本信息
print(t.text)
# 点击alert框中的确认按钮
t.accept()
# 相当于点右上角的x,取消弹出框。
# t.dismiss()三、confirm操作
- 先用driver.switch_to.alert方法切换到confirm弹出框上;
- 可以用text方法获取弹出的文本信息;
- accept()方法相当于点击“确认”按钮;
- dismiss()方法相当于点击“取消”按钮。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('A.html')
time.sleep(1)
# 点击主页面上的confirm按钮
driver.find_element('id', 'confirm').click()
time.sleep(1)
# 切换到confirm框(这里用的也是driver.switch_to.alert)
t = driver.switch_to.alert
# 打印confirm框中的文本信息
print(t.text)
# 点击confirm框中的确认按钮
t.accept()
# 点击confirm框中的取消按钮
# t.dismiss()四、prompt操作
- 先用driver.switch_to.alert方法切换到prompt弹出框上;
- 可以用text方法获取弹出的文本信息;
- accept()方法相当于点击“确认”按钮;
- dismiss()方法相当于点击“取消”按钮;
- 可以用send_keys()方法向prompt输入框中输入文本内容。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('A.html')
time.sleep(1)
# 点击主页面上的prompt按钮
driver.find_element('id', 'prompt').click()
time.sleep(1)
# 切换到prompt框(这里用的也是driver.switch_to.alert)
t = driver.switch_to.alert
# 打印prompt框中的文本信息
print(t.text)
# 向prompt输入框中输入文本内容
t.send_keys('我是prompt框')
# 点击prompt框中的确认按钮
t.accept()
# 点击prompt框中的取消按钮
# t.dismiss()五、自定义弹窗
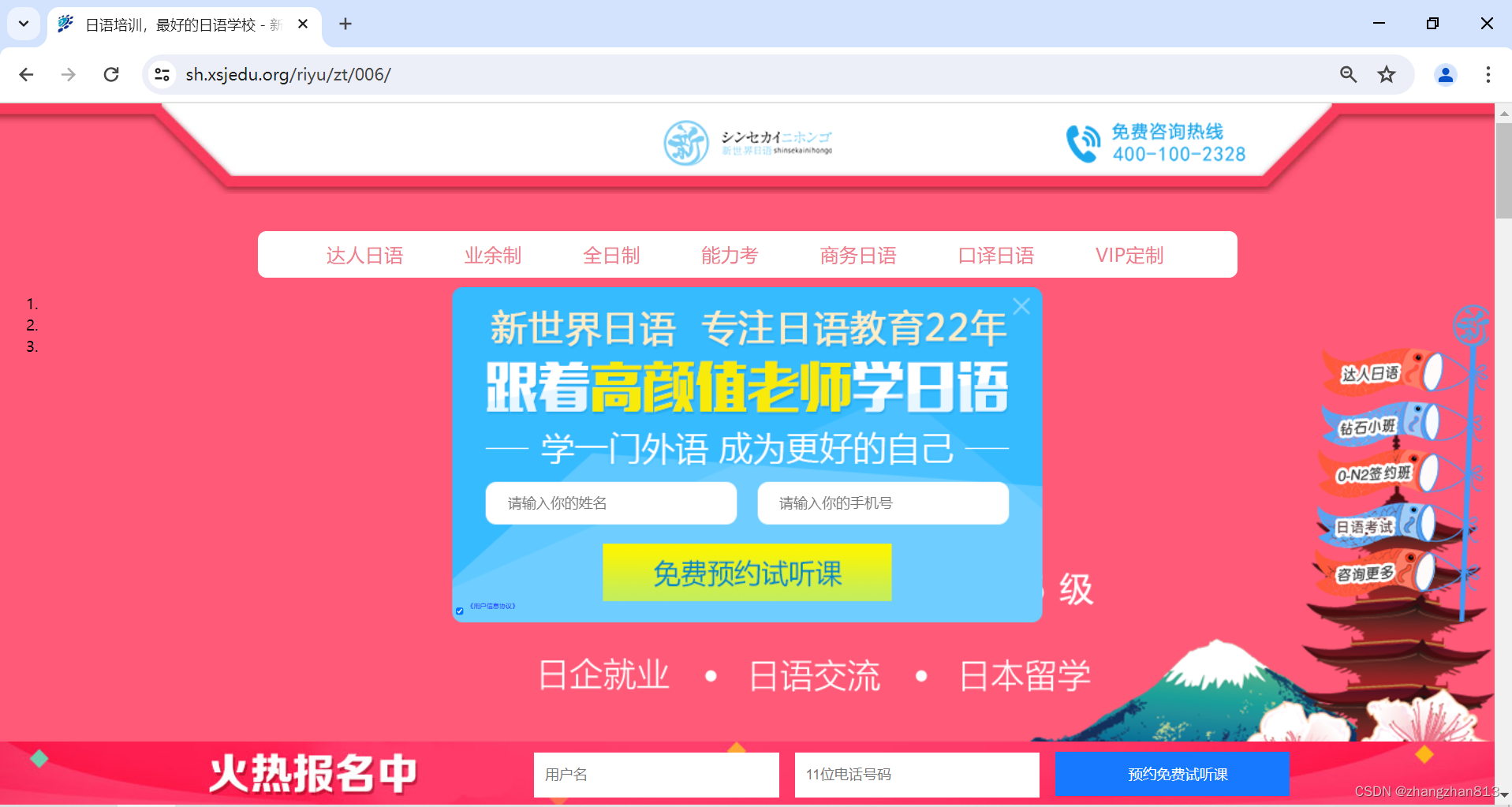
由于alert弹窗不美观,现在大多数网站都会使用自定义弹窗,使用selenium自带的方法无法处理,此时就需要通过JS代码来处理了。这里以新世界教育网为例:https://sh.xsjedu.org/riyu/zt/006/。

上图中的这种蓝色弹窗就是现在主流的表现形式,处理这种弹窗可以利用JS代码进行处理,这种元素对象有一个display属性,可以设置元素是否显示。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('https://sh.xsjedu.org/riyu/zt/006/')
time.sleep(1)
js = 'document.getElementsByClassName("tanchuang")[0].style.display="none";'
driver.execute_script(js)





















 6645
6645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








