EBS OAF开发中如何实现功能页签(Global Tab)
(版权声明,本人原创或者翻译的文章如需转载,如转载用于个人学习,请注明出处;否则请与本人联系,违者必究)
功能页签的实现不需要任何编码,和subTab不一样,可以和subTab共存。其主要实现是靠配置,步骤如下:
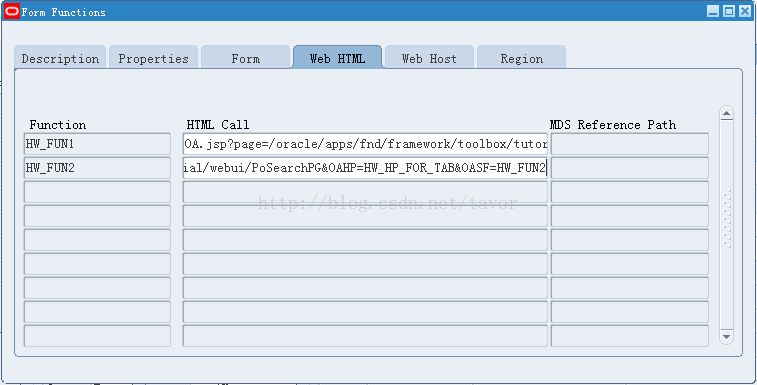
1. 建立两个OAF页面的Function.
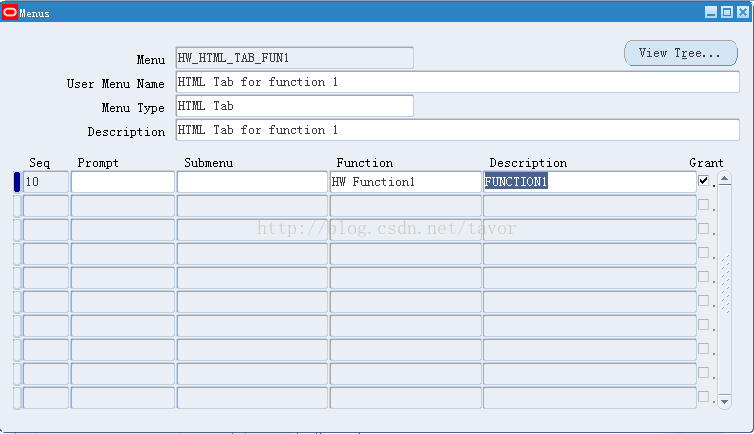
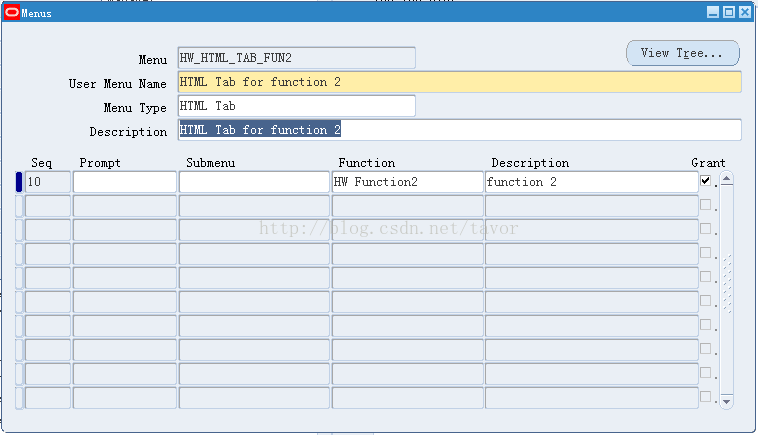
2. 为每个function分别建立一个HTML Tab 类型的菜单,并把相应的Function加入到菜单中,但不要声明Prompt,如下:
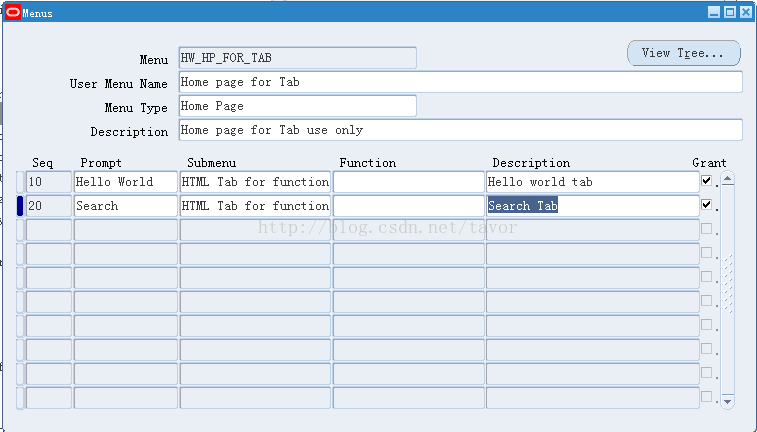
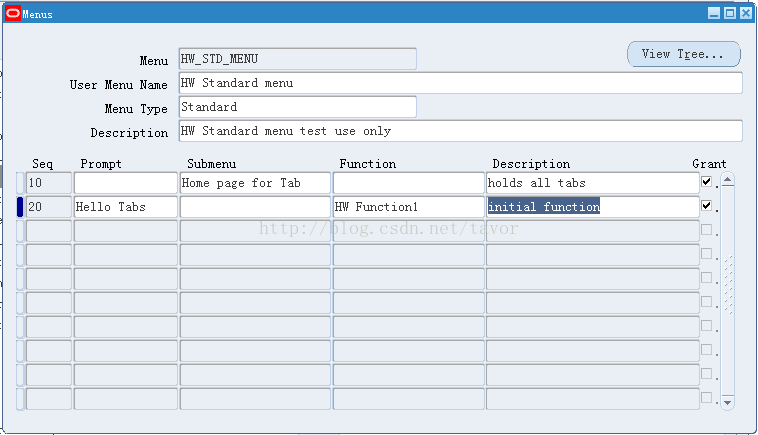
3. 建立一个Home Page类型的菜单,并把上面建立的两个HTML Tab菜单加入这个菜单中,并设置合适的Prompt,因为这里的Prompt会做为Tab的标题。
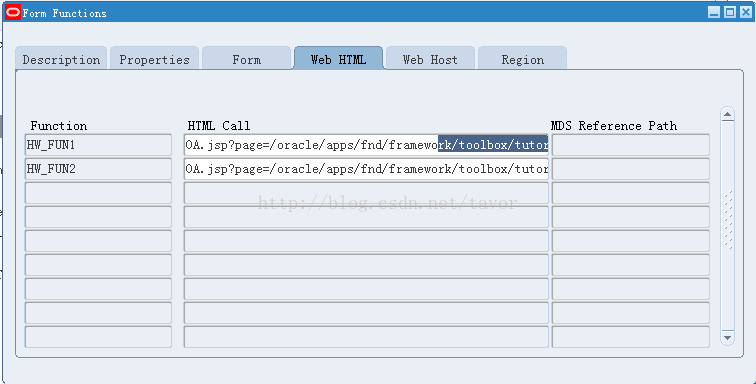
4. 建立好Home Page菜单之后,回去更改前面两个Function的HTML CALL来加入两个参数&OAHP=HW_HP_FOR_TAB&OASF=HW_FUN1,OAHP是Home Page菜单的名字,OASF是当前Function的名字,设置如下图,如果你的Home Page菜单是之前设计好的,那么在定义Function的时候就可以指定好这两个参数,不需要回来修改。
5. 定义一个新的标准的菜单(也可以加入一个已有的菜单之中,这里我是定义的新的),把之前的Home Page菜单加进去,但是不用设置Prompt,再加上一个默认的Function,如下图
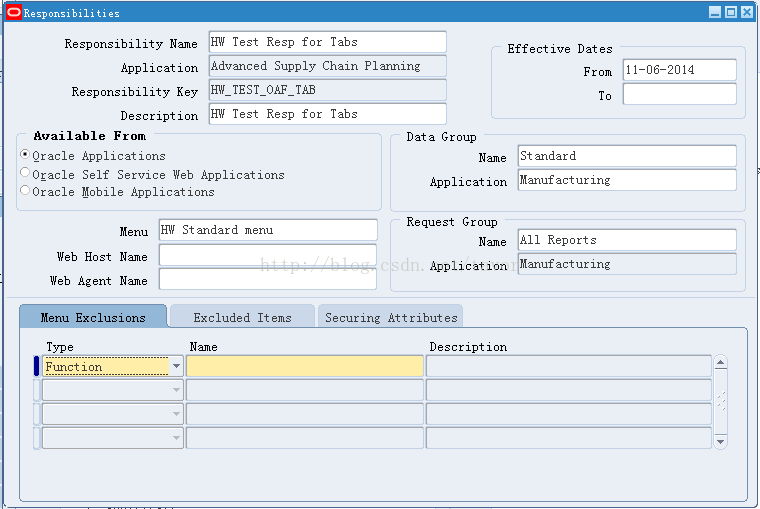
6. 如果要建立新的职责,可以设置其菜单为上面新建的标准菜单,如果是用已有的职责,只需要把Home Page菜单加入到已有的菜单之中即可。
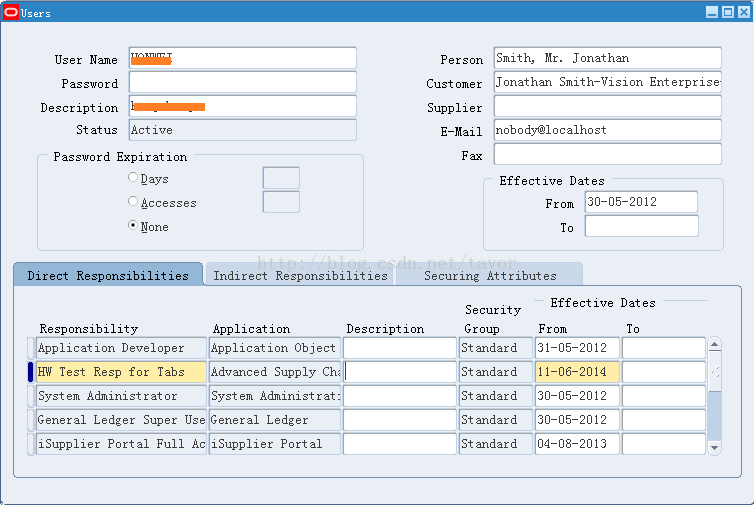
7. 如果新建了职责,需要把新建的职责加入到当前用户的职责列表中去。
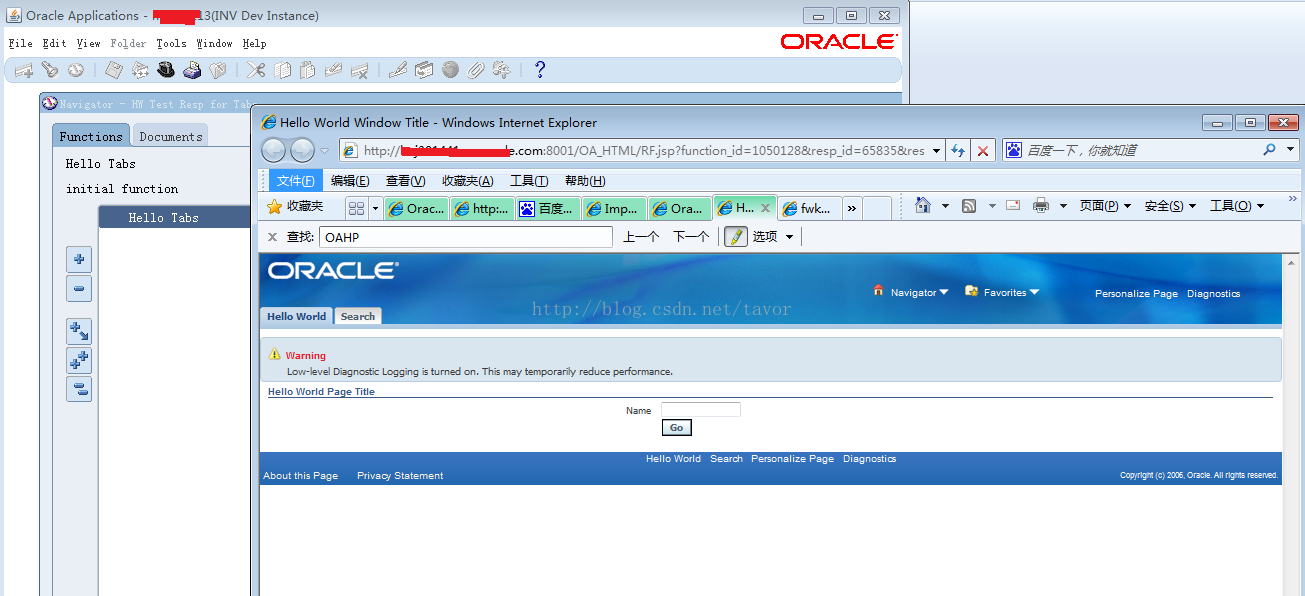
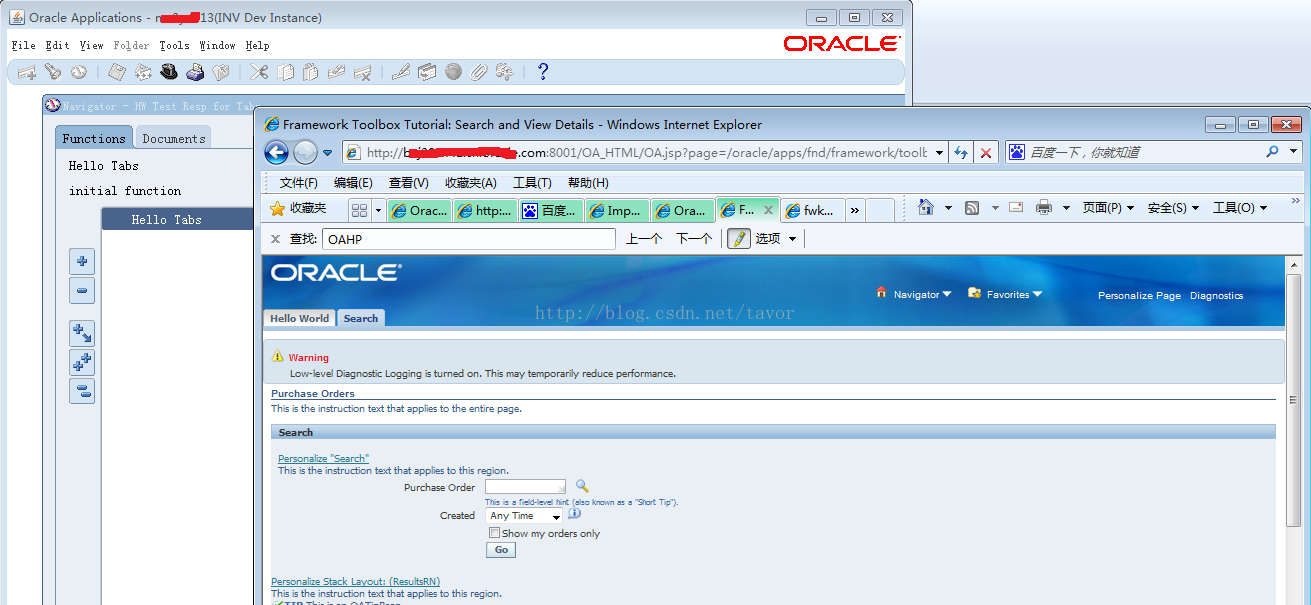
8. 切换到新建职责,可以看到效果如下
转http://blog.csdn.net/tavor/article/details/30129133
-
顶
- 0
































 3420
3420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








