1.swiper中一些常见的属性。
1.indicator-dots 表示是否显示面板指示点
2.indicator-color 表示指示点颜色,可以设置自己想要的
3.indicator-active-color 表示设置自己选中的指示点的颜色。
4.autoplay 表示自动切换
5.interval 表示自动切换时间间隔,默认值是5000,注意单位是毫秒。
6.circular 表示等轮播图显示完后,是否重头开始循环,也就是循环播放。
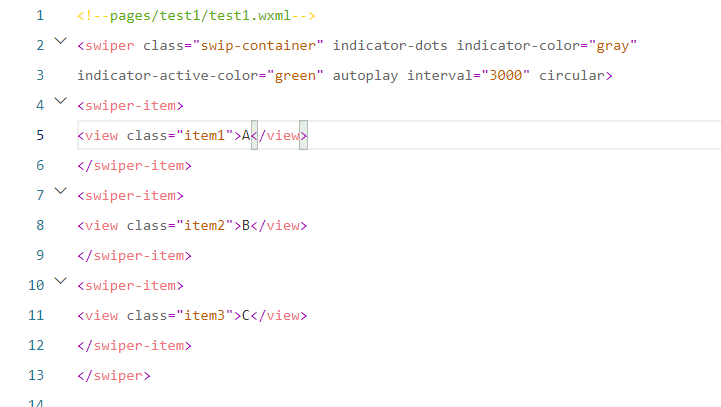
2.可以swiper很快的可以实现轮播图的用法,例如可以先写一个测试,在test1.wxml写结构

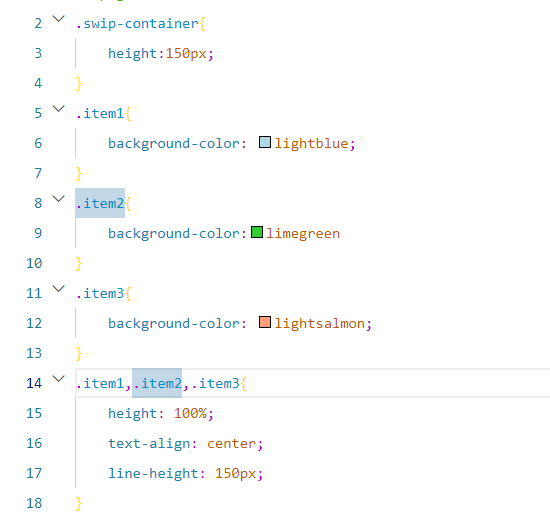
3.在test1.wxss写一些关于css的代码,可以使更容易看出来他们的关系。

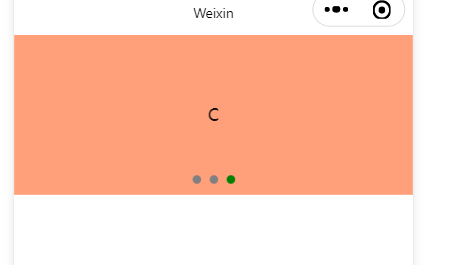
显示的效果是这样的:

它不是静态的是动态的,自动播放间隔是3秒,循环播放的。





















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








