前言
随着网络的不断发展,你是否还会对页面的渲染感到烦恼,本文就介绍了关于BFC的基础内容。提示:以下是本篇文章正文内容
1.BFC定义
BFC(Block formatting context)块级格式化上下文,它是一个独立的渲染区域,只有Block-level box参与,他规定了内部如何布局
2.BFC布局规则:
- 内部的Box会在垂直方向,一个接一个的放置
- Box的垂直方向的距离由margin决定,属于同一个BFC的两个相邻的Box会重叠
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)
- BFC的区域不会与float box重叠(定位情况除外)
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
3.如何产生BFC
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
演示代码
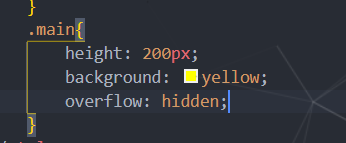
自适应两栏布局

这里是一个简单的bfc,效果如下

根据布局规则第三条,虽然存在浮动元素box,但main的左边依然会与包含块的左边相接触
所以我们可以根据布局规则第四条给他手动触发main生成BFC,来实现自适应两栏布局

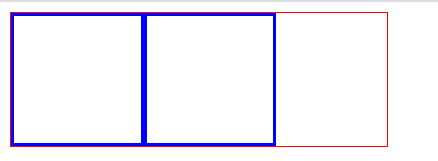
现在的效果如下:

当触发main生成BFC后,这个新BFC不会与浮动的重叠,它会根据包含块的宽和高自动适应
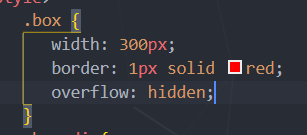
*清除内部浮动

我们可以根据布局规则第六条给他手动触发box生成BFC,来实现清除内部浮动

现在效果如下

防止垂直margin重叠

效果如下:
两个div距离为100px,所以发生了margin重叠,
我们这时可以在div外面包裹一层容器,并触发该容器生成BFC,那么这两个div就不属于同一个BFC了,就不会发生margin重叠

效果如下:






















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








