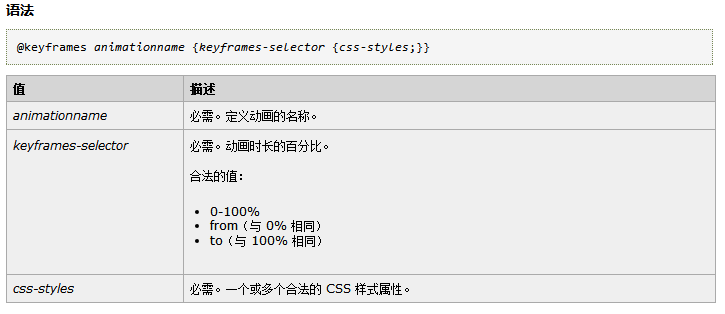
1、@keyframes创建动画
示例:
.move {
width:100px;
height:100px;
background:#00ff21;
position:relative;
animation:move,5s,infinite;
-webkit-animation:move 5s infinite; /* Safari and Chrome */
}
@keyframes move {
from {
top: 0px;
}
to {
top:300px;
}
}2、将动画捆绑到选择器

示例:
.move {
width: 100px;
height: 100px;
background: #00ff21;
position: relative;
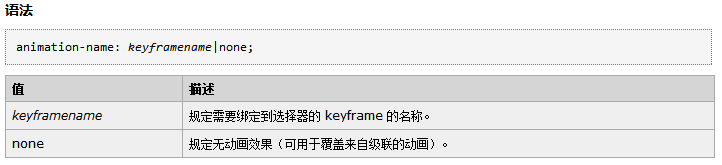
animation-name: move;
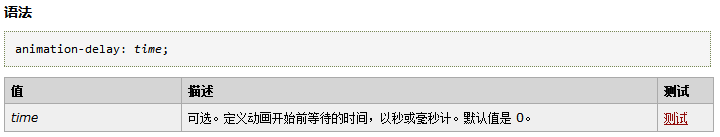
animation-delay: 1s;
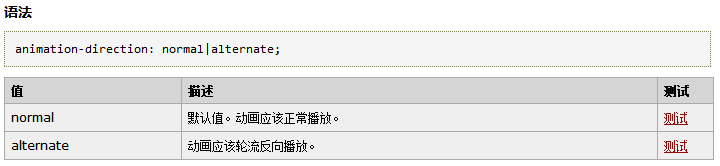
animation-direction: alternate;
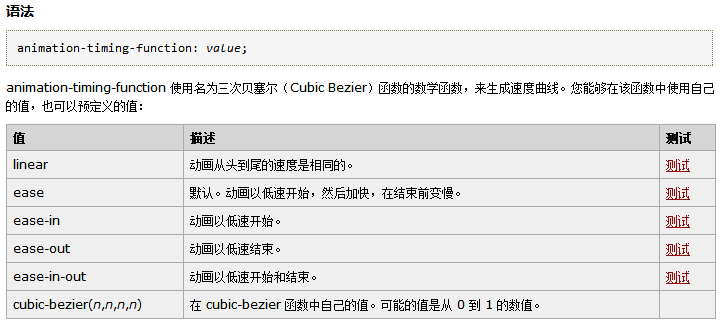
animation-timing-function: linear;
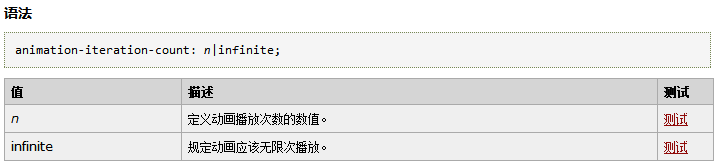
animation-iteration-count: infinite;
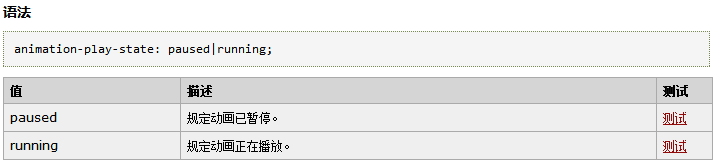
animation-play-state: running;
/* Safari and Chrome: */
-webkit-animation-name: move;
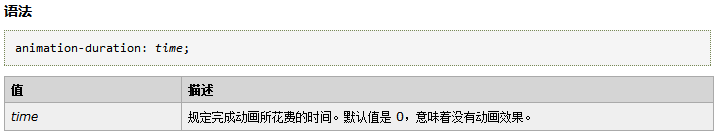
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 1s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
}
@keyframes move {
0% {
background: #00ff21;
left:0px;
top:0px;
}
25% {
background: #ffd800;
left:200px;
top:0px;
}
50% {
background: #0094ff;
left:200px;
top:200px;
}
100% {
background: #ff6a00;
left:0px;
top:0px;
}
}





























 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








