一起学一下吧!
目录
一 .视口的分类
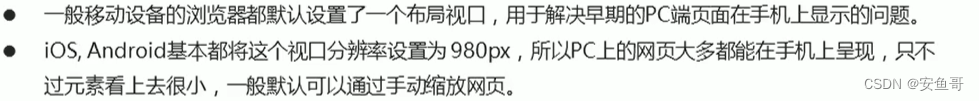
1.布局视口
2.视觉视口
3.理想视口

视口:简单来说视口就是浏览器显示页面内容的屏幕区域,而移动端的布局一遍就用理想视口
想要进行理想视口的使用,先要给移动端页面添加meta视口标签。
二,meta视口标签

标准的viewport设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,
minimum-scale=1.0,user-scalable=0">三,多倍图

1.背景缩放

注释:cover等比例拉伸要完全覆盖背景区,可能会出现图片显示不全,而contain是高度和宽度等比例拉伸直至有一方到达盒子边缘则将停止拉伸,可能有部分空白区。
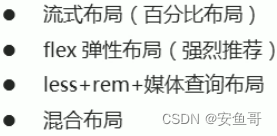
四,移动端开发样式
1.单独开发移动端(主流):通常情况下,网址域名前面加上m(mobile)可以打开移动端,通过判断设备如果
是移动设备打开则直接跳转至移动页面
2.响应式开发(其次)兼容PC移动端:通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦。需要花费大把的精力来调试兼容性的问题
移动端css初始化样式 normalize.css

1.单独制作移动页面(主流)

2.响应式页面兼容移动端

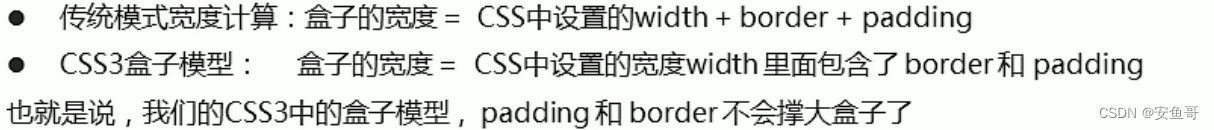
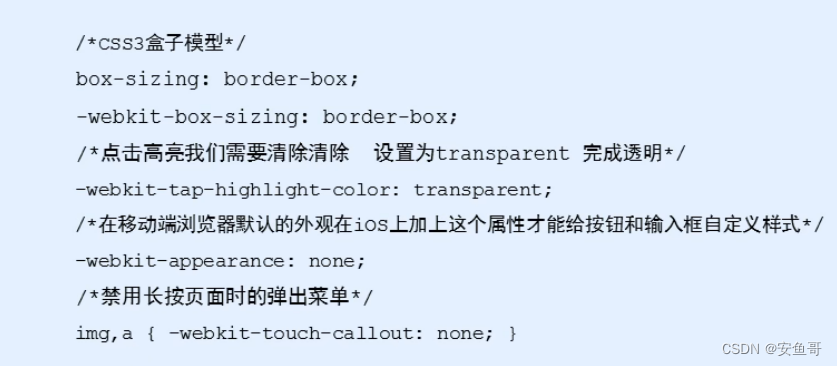
最后补充一下box-sizing 以及特殊样式


写在后面
【迈出多少步,你才会遇见那个ta】
【即是ta在天边你也要去追呀!】
【加油!】
























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










