学习好一门语言贵在坚持之初识JavaScript🏹💁♂️!
首先:
博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:安鱼哥的个人主页
💖💖如果对你有帮助的话希望三连下⭐⭐⭐支持一下博主🌊
🐱背景
注:背景属性可以设置 背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1.背景颜色:
background -color属性定义了元素的背景颜色。
transparent(设置背景为透明颜色)
2.背景图片:
background-image常用于logo和背景图,他的优点是控制位置
3.背景平铺:
background-repeat背景平铺分为(repeat【平铺】,no-repeat【不平铺】,repeat-x【平铺在x轴】,repeat-y【平铺在y轴】)
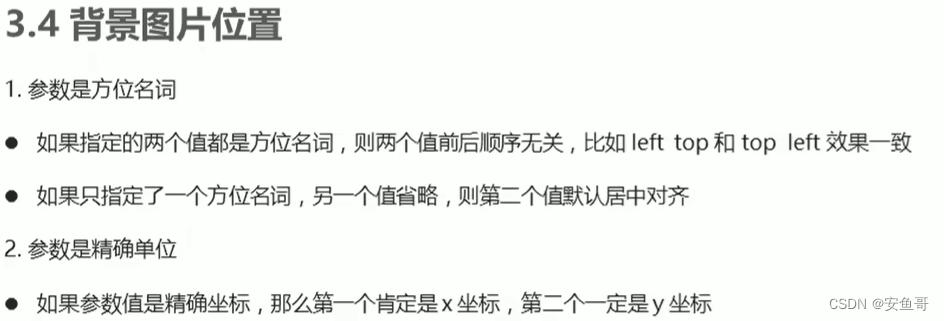
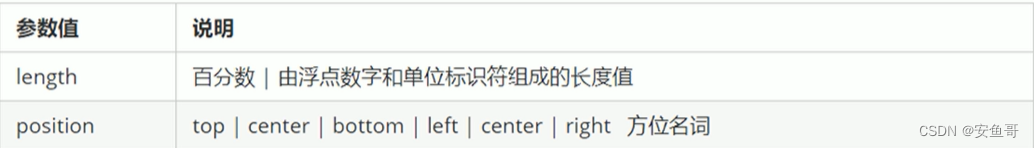
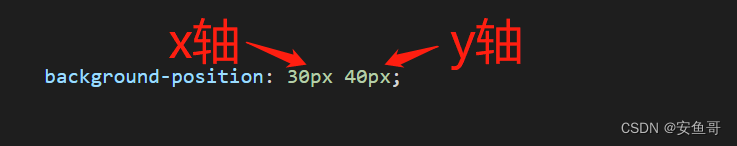
4.背景图片位置:

方位名词:
background-position:right center**=**background-position:center right

背景单位-混合单位:
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是X坐标,第二个值是y坐标
背景固定:
background-attachment:
background - attachment : scroll | fixed

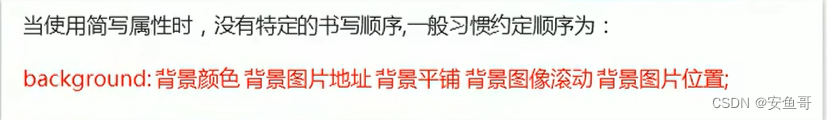
背景属性复合写法:

背景半透明:
background:rage(* ,* ,* ,0~1)

写在最后
🐱学习嘛,最珍贵的就是坚持共🍔 既然选择了就要坚定的走下去🍕
如果觉得对你有帮助的话,小👍👍来一个啪!























 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










