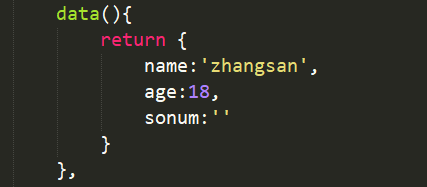
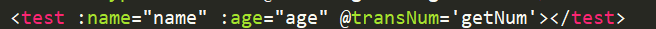
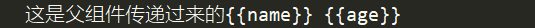
父组件向子组件通信:
在子组件中动态数据绑定父组件的数据,在子组件中使用props接收,然后在template中使用




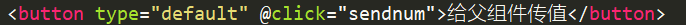
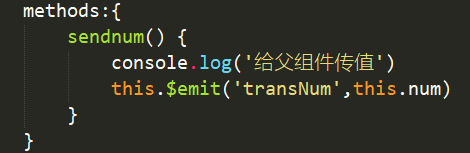
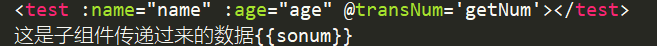
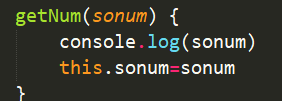
子组件向父组件通信
子组件通过$emit触发父组件的自定义事件,




兄弟组件之间的通信
var bus = new Vue()
// 在组件 B 绑定自定义事件
bus.
o
n
(
′
i
d
−
s
e
l
e
c
t
e
d
′
,
f
u
n
c
t
i
o
n
(
i
d
)
/
/
.
.
.
)
/
/
触
发
组
件
A
中
的
事
件
b
u
s
.
on('id-selected', function (id) { // ... }) // 触发组件 A 中的事件 bus.
on(′id−selected′,function(id)//...)//触发组件A中的事件bus.emit(‘id-selected’, 1)





















 5084
5084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








