<head>
<meta name="viewport" content="width=device-width; initial-scale=1.0; minimum-scale=1.0; maximum-scale=2.0" />
<style type="text/css">
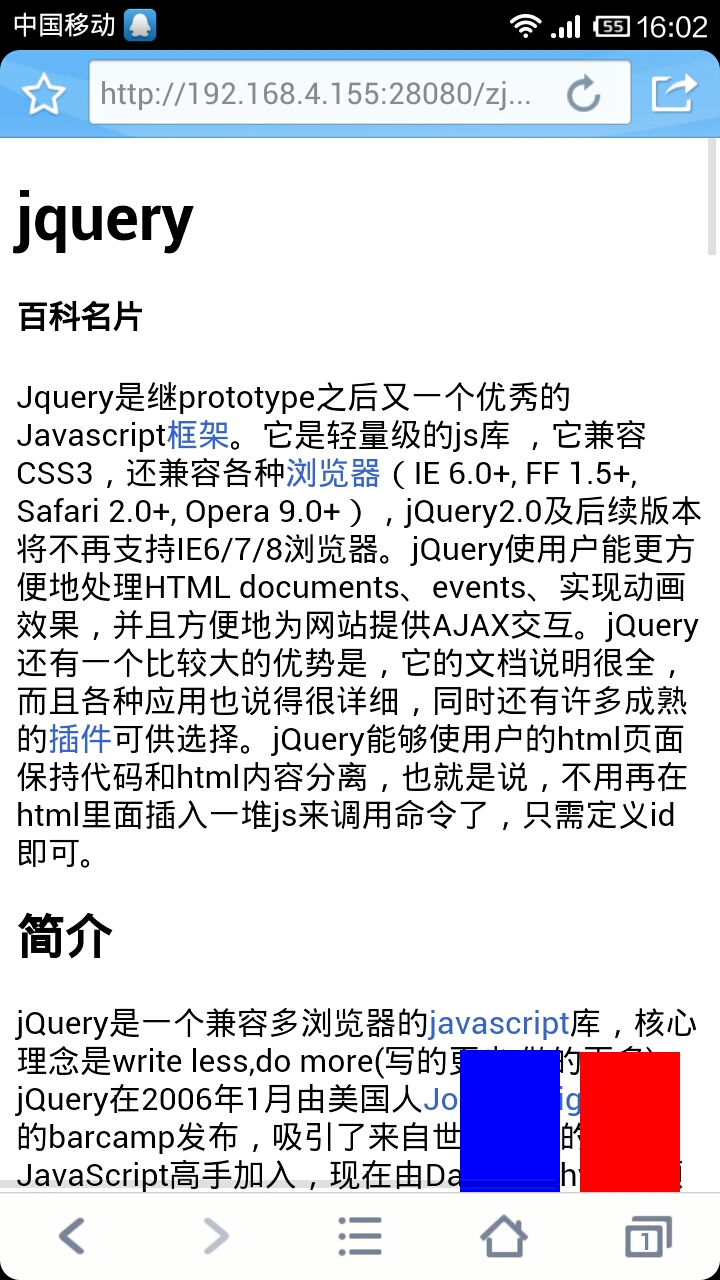
.block { position:fixed; width:50px; bottom:0px; z-index:2147483647; }
.blue { height:71px; right:80px; background:blue; }
.red { height:70px; right:20px; background:red; }
</style>
</head>
<body>
<!-- 多写一些文字让滚动条出现 -->
<div class="block blue"></div>
<div class="block red"></div>
</body>发现一个QQ手机浏览器fixed样式BUG
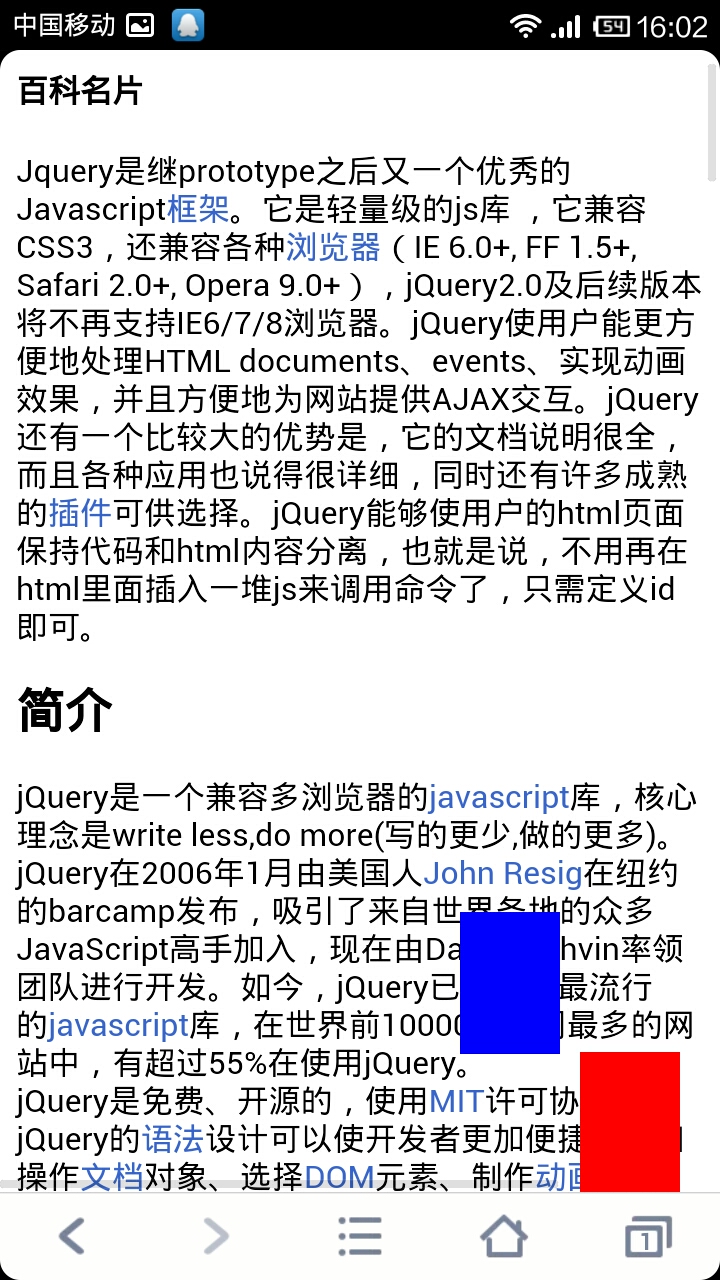
只要fixed定位的块高度超过70px就失效
版本:Android 4.2
X5内核:0242
如示例代码,两个块只有高度不一样,其他样式一样
红色块正常,有fixed效果,始终定位在底部
但蓝色块没有fixed效果,会跟着随滚动条跑
另外,如果网页放大,只要放大到高度大于70也没有fixed效果了
























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








