上周在做东家内部点餐系统,页面开发完成时发现,在装有QQ浏览器的手机上查看效果发现页面错乱了。当时想找原因,因为是妹子的手机又将近下班就担阁了。今天上班第一件事就是找到这BUG,查找官方相关资料发现,我用了CSS3属性 transform 。
css code
.transform{-webkit-transform: translate(2.5rem, 0px);-moz-transform: translate(2.5rem, 0px);-ms-transform: translate(2.5rem, 0px);transform: translate(2.5rem, 0px);}
.transition{-webkit-transition: transform 0.3s ease-in-out 0s, width 0.3s ease-in-out 0s; -moz-transition: transform 0.3s ease-in-out 0s, width 0.3s ease-in-out 0s; -ms-transition: transform 0.3s ease-in-out 0s, width 0.3s ease-in-out 0s; transition: transform 0.3s ease-in-out 0s, width 0.3s ease-in-out 0s;}
而且当时急于开发看效果,没有添加私有标识 -webkit -moz -ms -o 等。
问题出现在这,各浏览器的内核并不都是标准的,所以开发时要有习惯加上私有标识,一次性兼容目前主流浏览器,免的事后查找原因。

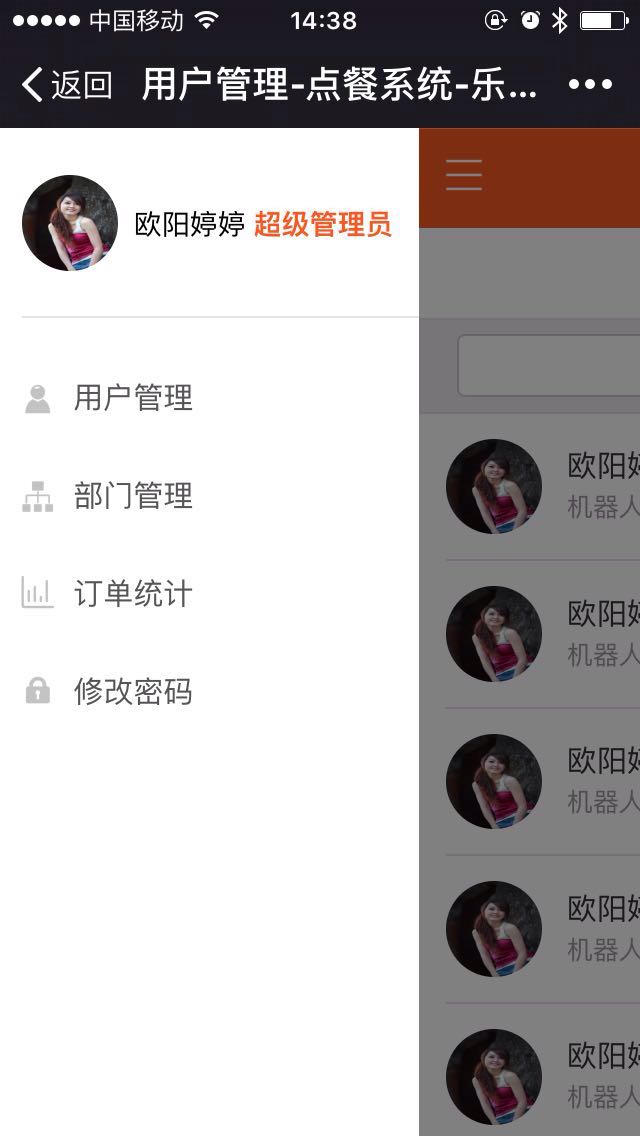
修改后的效果
transform 属性相关
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 支持替代的 -o-transform(只支持 2D 转换)。







 解决CSS3 transform属性在不同浏览器中的兼容性问题,通过添加前缀实现页面在QQ浏览器中的正常显示。
解决CSS3 transform属性在不同浏览器中的兼容性问题,通过添加前缀实现页面在QQ浏览器中的正常显示。
















 2372
2372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








