需求:
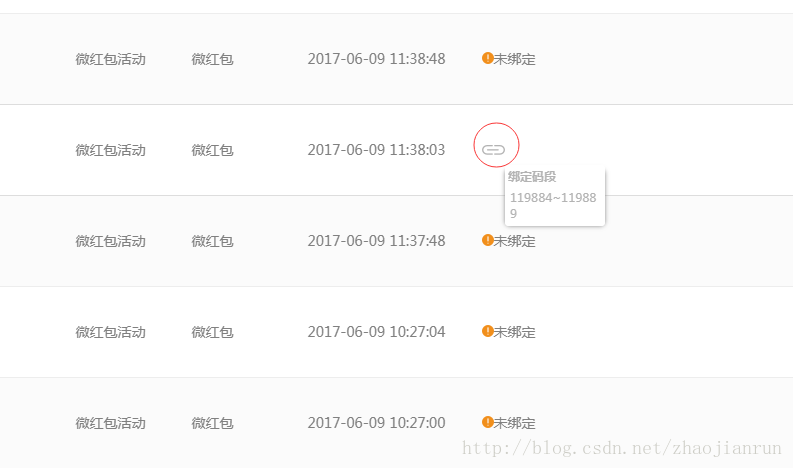
在列表里渲染一个图标,鼠标悬浮上后,显示一个弹出框,里面根据数据不同而显示对应的项。如下图:
问题现象:
当对列表进行翻页后,不能正常显示小框,且浏览器控制台反复打印红色错误。
代码:
displaySegmentBinding:function (image) {
// debugger;
Ext.tip.QuickTipManager.register({
target: image.el,
title: '绑定码段',
text: image.lData,
cls:'tips-message',
width: 100,
height:300,
// autoHide:false,
dismissDelay: 10000 // Hide after 10 seconds hover
});
}QuickTipManager为组件注册弹出消息后,如果不先取消注册,即unregister而销毁,就会发生错误,导致新注册的组件不能正常显示tips。
解决方案:
let binding_segments = record.get('segments'),displayImage=this.down('[name=bind-display]');
//先解除注册
if(displayImage){
Ext.tip.QuickTipManager.unregister(displayImage.el);
}
this.removeAll();























 7808
7808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








