在很多购物app 中, 常常有,那种 浮动的 购买框效果, 无异于有两种表现形式,要么浮动在最顶部部,要么在最底部 (还有就是 可以与 动画 结合在一起)。其实实现方式有很多,因为,最近,公司的项目中有个这样的 需求 (浮动框停留在 底部),所以顺便,把这两种形式,都实现了一下,具体 哪个效果好,让她们挑去吧。
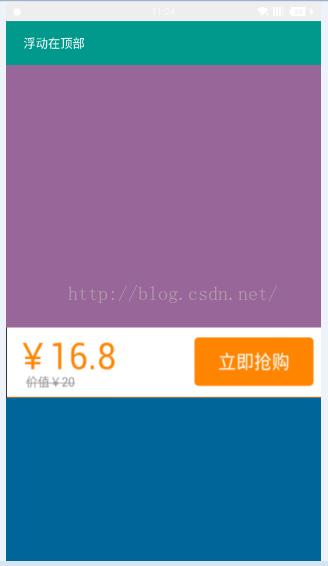
本文,先把顶部效果 给实现一下,先上 效果图:(图一)
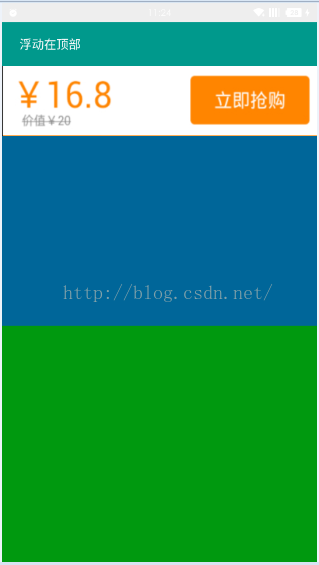
紧接着 向上 滑动,就会出现 下面这个效果,购买框到达顶部后,会一直悬停在顶端(图二)
紧接着 在往下 滑动,就会出现 下面这个效果,(图三)
接着 贴上 布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/parent_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textColor="#fcfbfb"
android:background="#00998c"
android:text="浮动在顶部"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<come.huitong.fei.testapplication.MyScrollView
android:id="@+id/scrollView"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/iamge"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#996699"
android:scaleType="centerCrop"/>
<ImageView
android:id="@+id/buy"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@mipmap/buy" />
<!--<ListView-->
<!--android:id="@+id/listshow"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="fill_parent"/>-->
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#006699"
android:scaleType="centerCrop"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="360dp"
android:background="#00990f"
android:scaleType="centerCrop"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#99008c"
android:scaleType="centerCrop"/>
</LinearLayout>
</come.huitong.fei.testapplication.MyScrollView>
<ImageView
android:id="@+id/top_buy_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@mipmap/buy"
android:visibility="gone"/>
</FrameLayout>
</LinearLayout>看到布局后,我们可以知道,实际上,是在 上部 放了 购买框,把它先隐藏起来,ScrollView 中也有一个 同样的 购买框 ,这里咱们 需要得到 ScrollView 上下 滑动的 距离, 需要对ScrollView 进行继承。如下:
/**
* @blog http://blog.csdn.net/zhaopengfei666
*
* @author zpf
*
*/
public class MyScrollView extends ScrollView {
private OnScrollListener onScrollListener;
public MyScrollView(Context context) {
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 设置滚动接口
* @param onScrollListener
*/
public void setOnScrollListener(OnScrollListener onScrollListener) {
this.onScrollListener = onScrollListener;
}
@Override
public int computeVerticalScrollRange() {
return super.computeVerticalScrollRange();
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollListener != null){
onScrollListener.onScroll(t);
}
}
/**
*
* 滚动的回调接口
*
*
*/
public interface OnScrollListener{
/**
* 回调方法, 返回MyScrollView滑动的Y方向距离
* @param scrollY
*/
void onScroll(int scrollY);
}
主 Activity 如下:
public class MainActivity extends AppCompatActivity implements MyScrollView.OnScrollListener{
/**
* 自定义的MyScrollView
*/
private MyScrollView myScrollView;
/**
* 在MyScrollView里面的购买布局
*/
private ImageView mBuyLayout;
/**
* 位于顶部的购买布局
*/
private View mTopBuyLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myScrollView = (MyScrollView) findViewById(R.id.scrollView);
mBuyLayout = (ImageView) findViewById(R.id.buy);
mTopBuyLayout = findViewById(R.id.top_buy_layout);
myScrollView.setOnScrollListener(this);
}
/**
* 注意: mBuyLayout 的 父控件,是 MyScrollView (因为 getTop() 获取的 是 到 父控件的 顶端的 距离)
* @param scrollY
*/
@Override
public void onScroll(int scrollY) {
Log.i("距离", "scrollY==" + scrollY + " mBuyLayout.getTop()" + mBuyLayout.getTop()+
" mBuyLayout.getTop() "+ mBuyLayout.getTop());
if(scrollY < mBuyLayout.getTop()){
mTopBuyLayout.setVisibility(View.GONE);
}else{
mTopBuyLayout.setVisibility(View.VISIBLE);
}
}
}好了,到此 一个 购买框悬浮在顶端,就完成了,简单吧 !
























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








