JavaScript简单类型和复杂类型
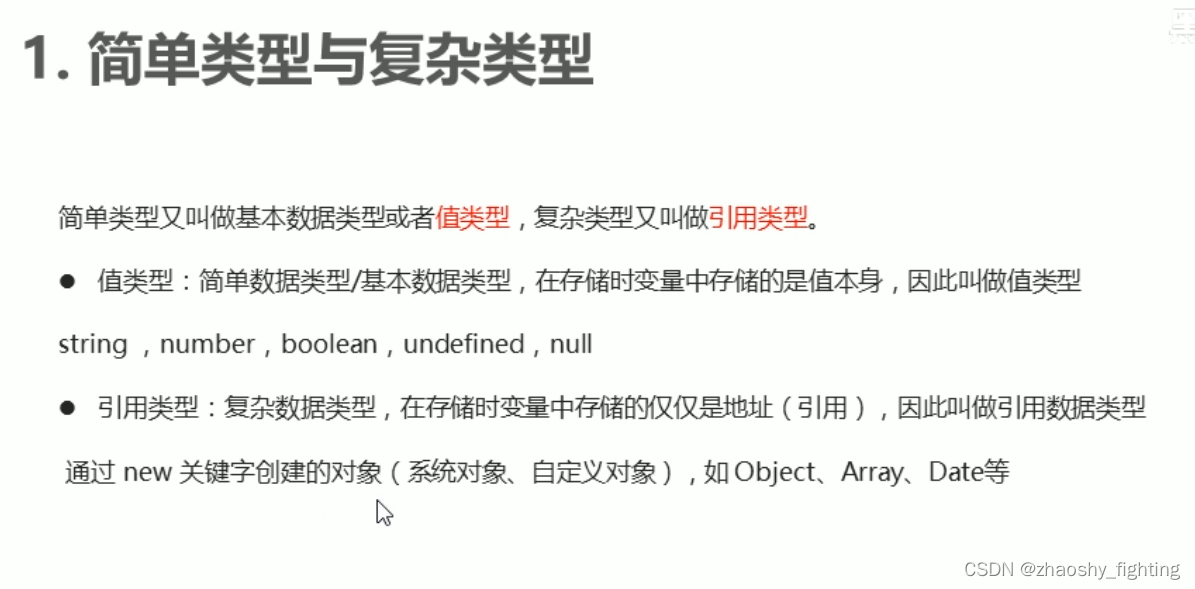
简单数据类型和复杂数据类型

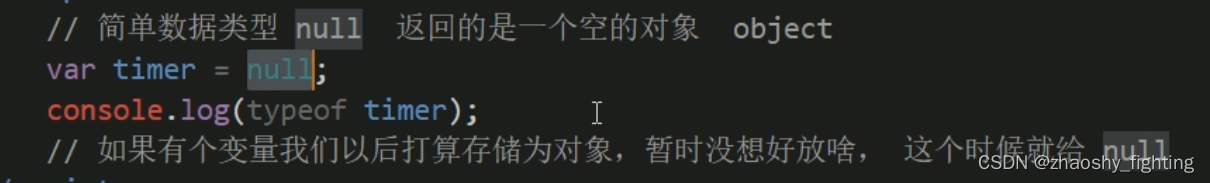
null

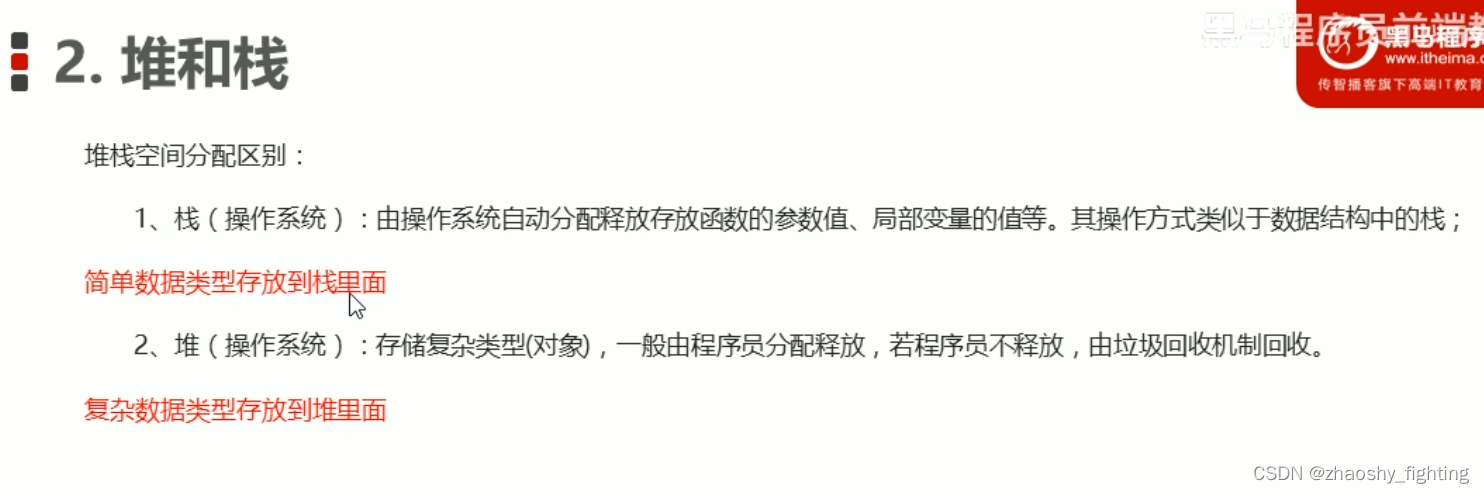
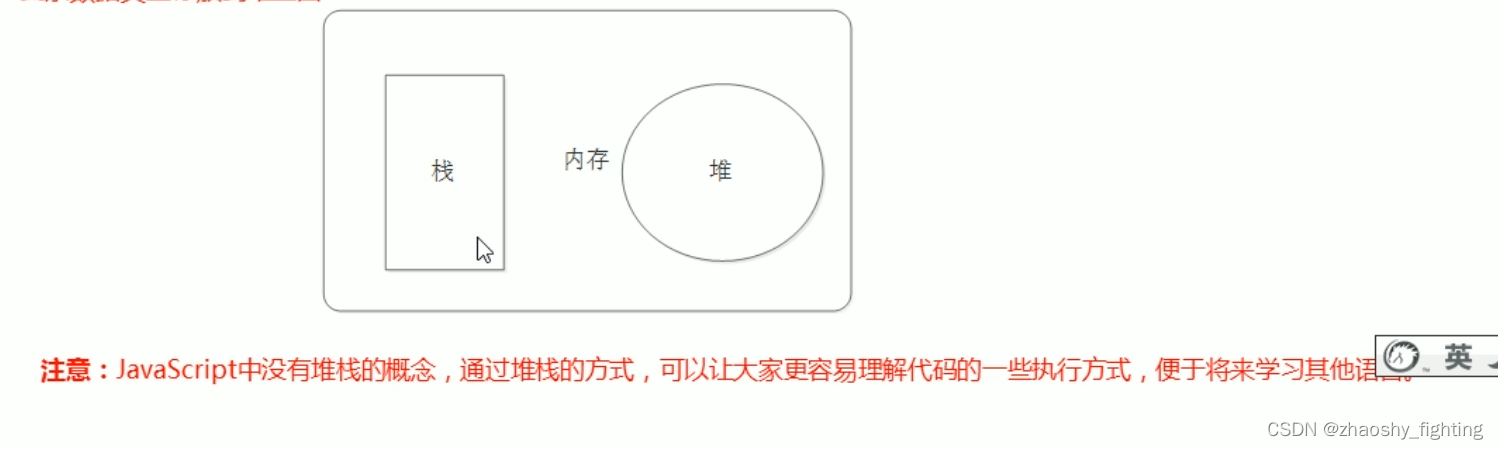
堆和栈


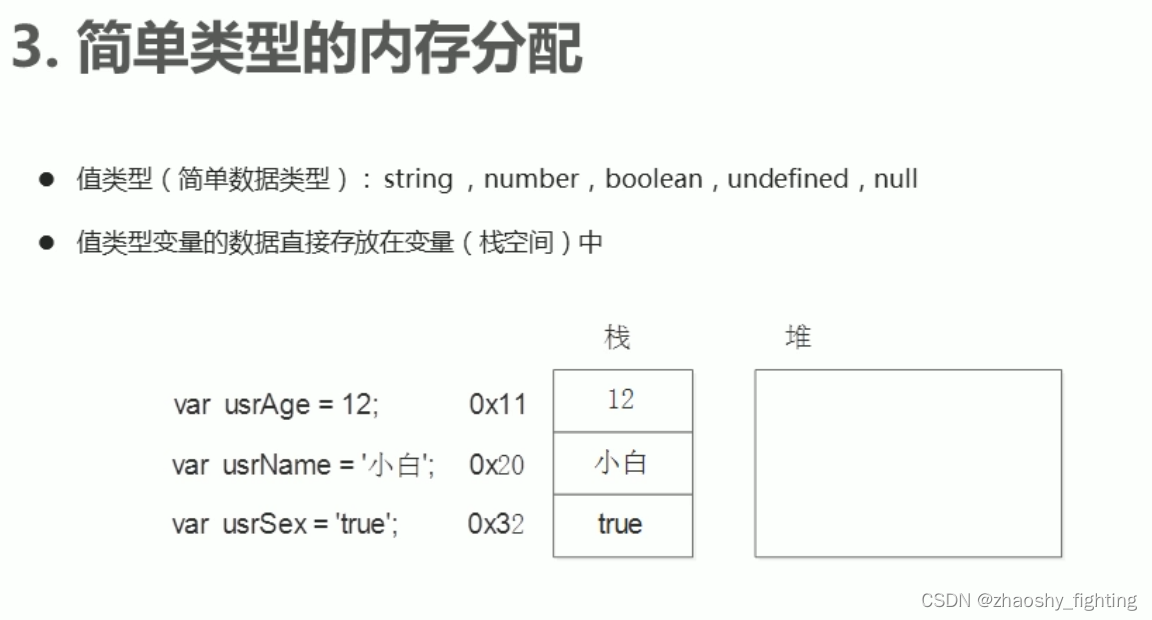
简单类型的内存分配

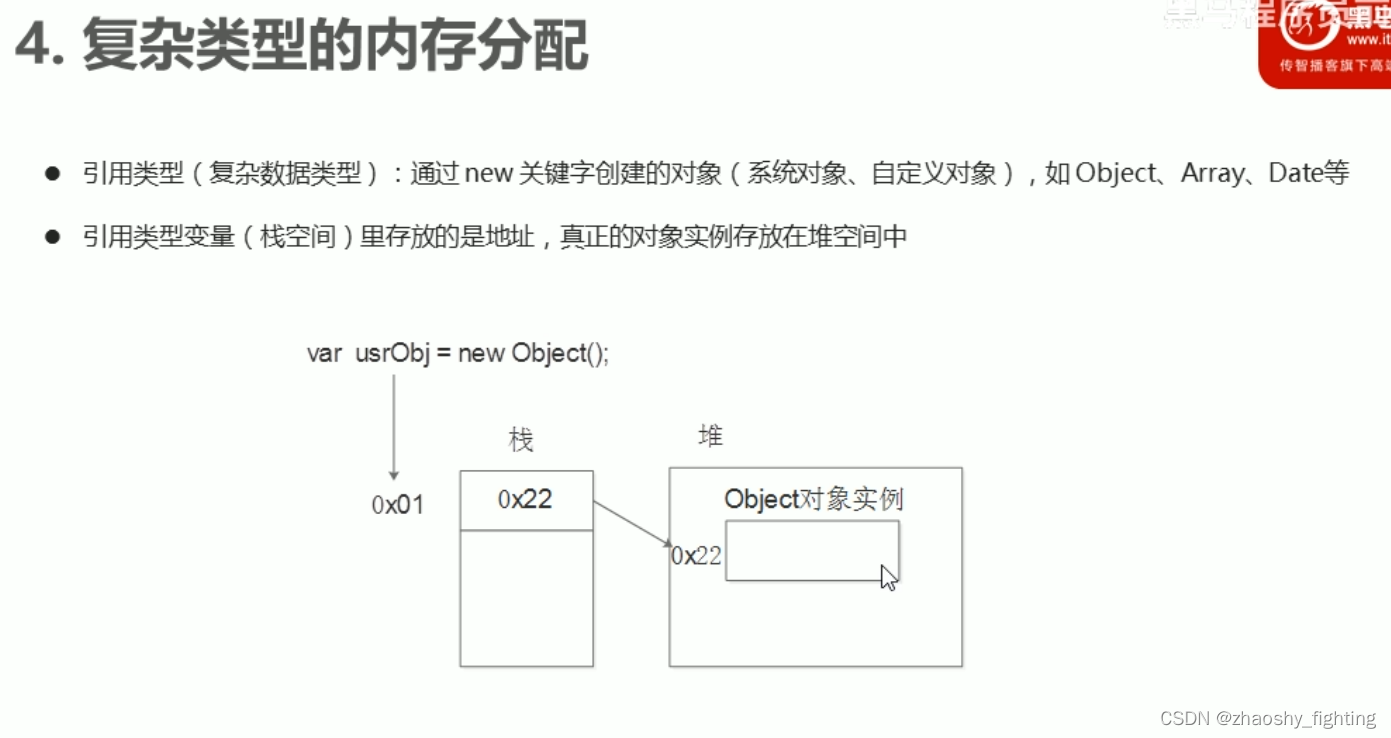
复杂数据类型的内存分配
栈中存放复杂数据类型例如数组的地址

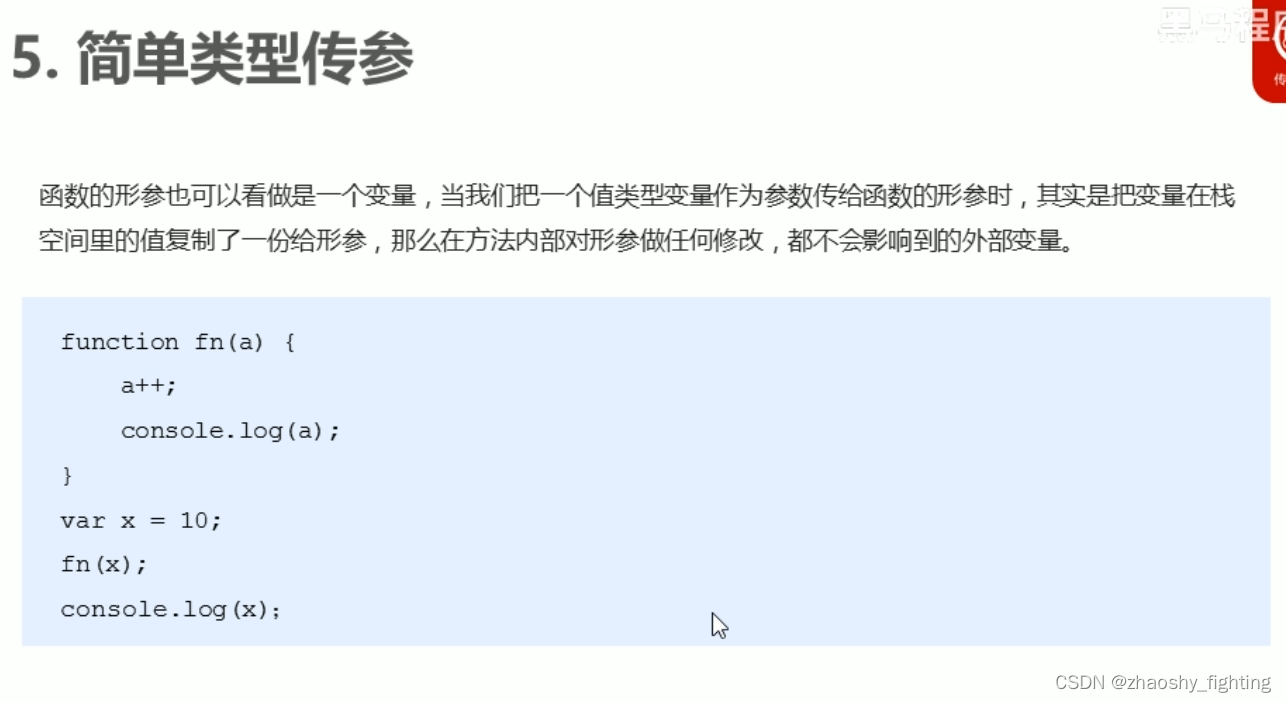
简单类型传参

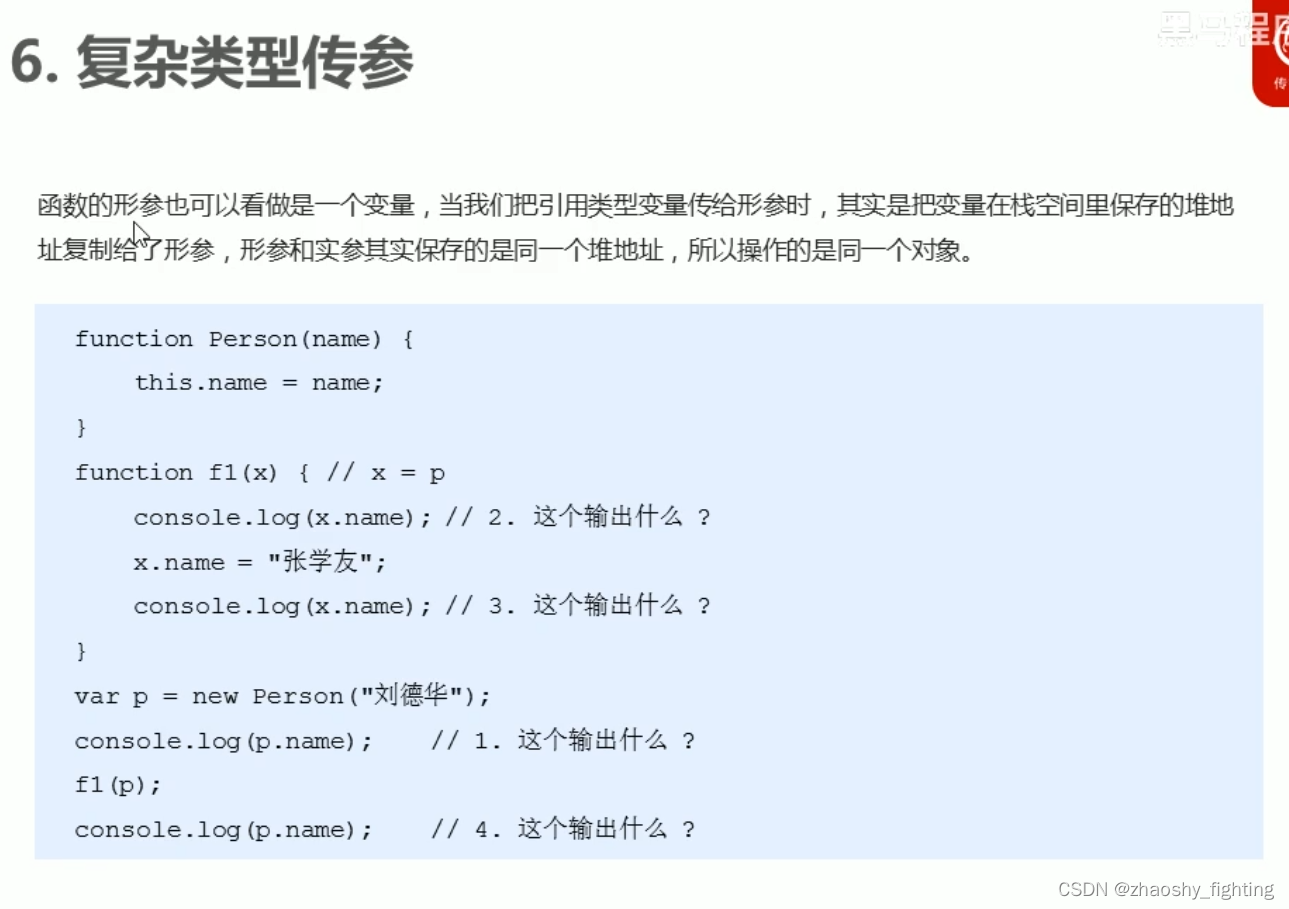
复杂类型传参

内部的重新赋值影响外部结果,因为两者都通过相同的地址改变了地址所指向的值;
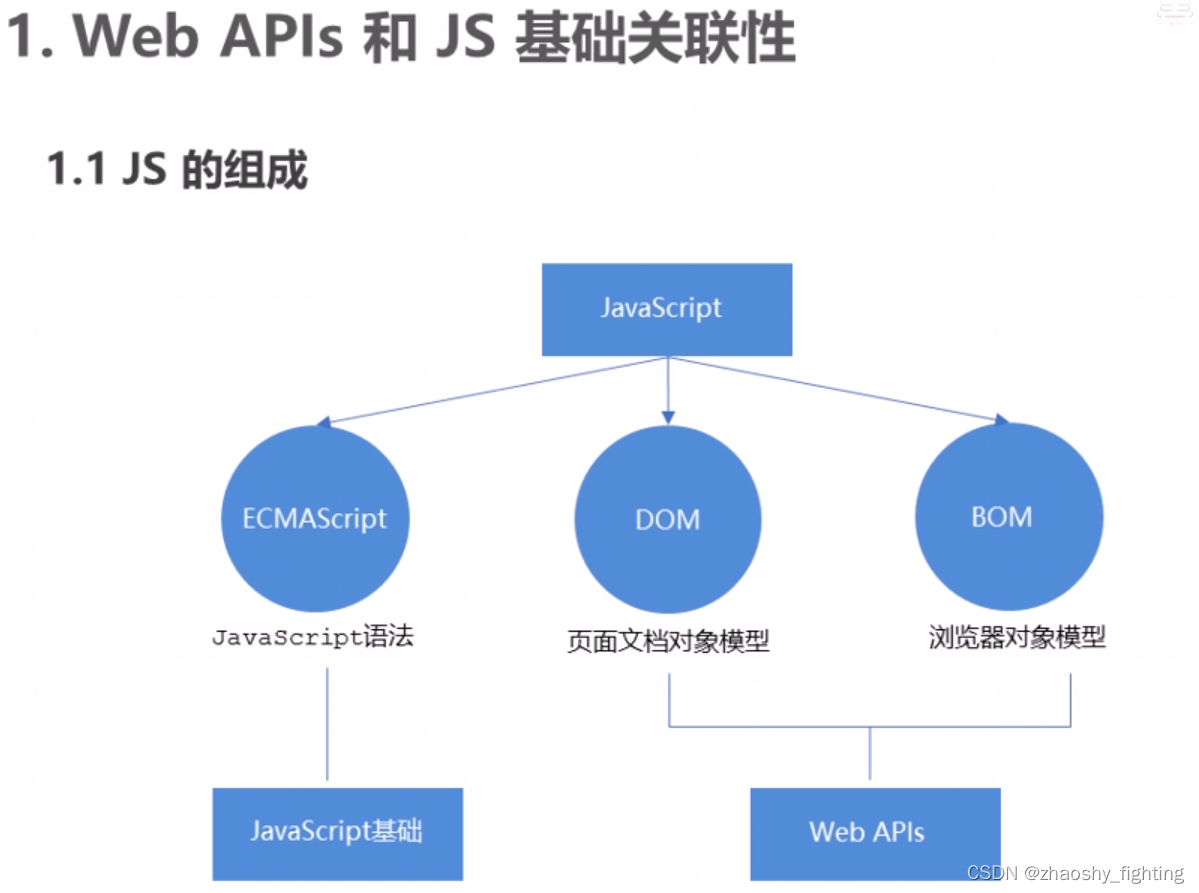
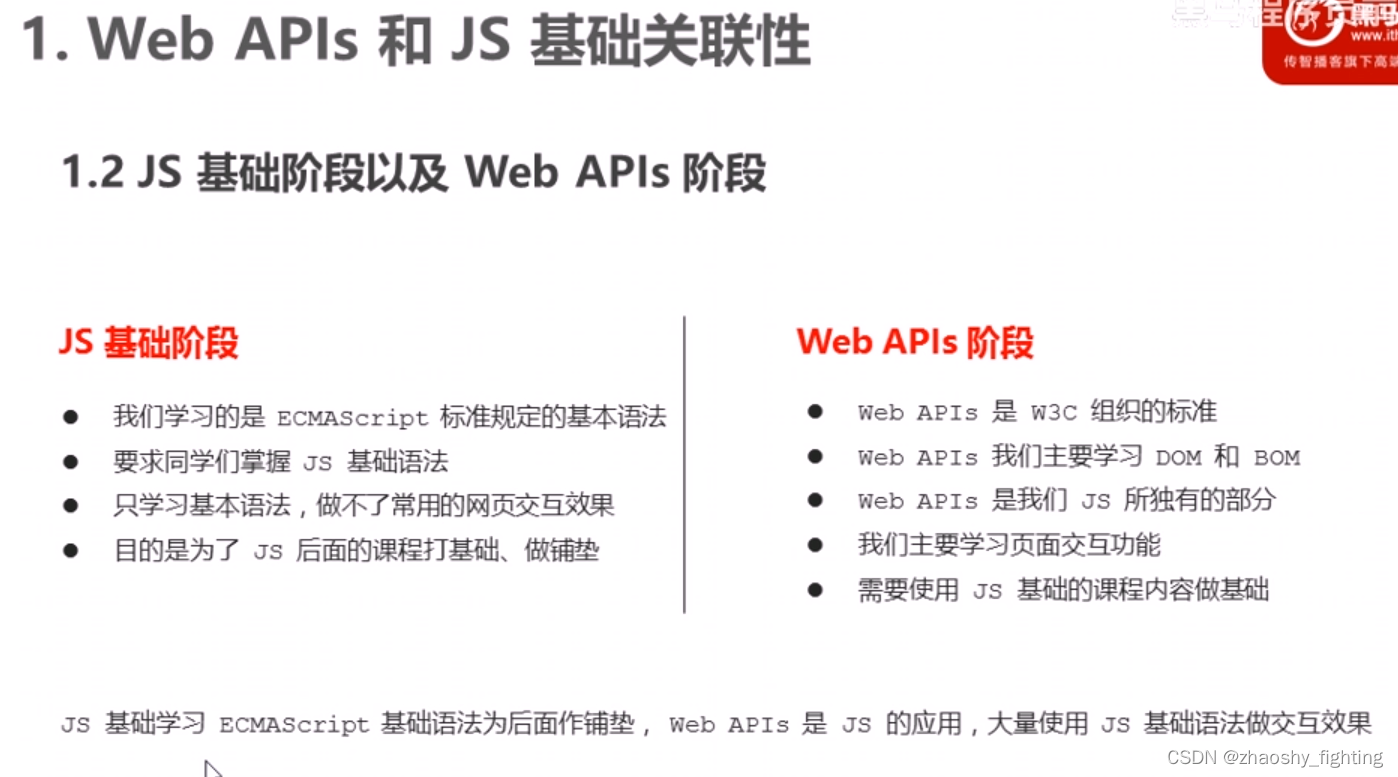
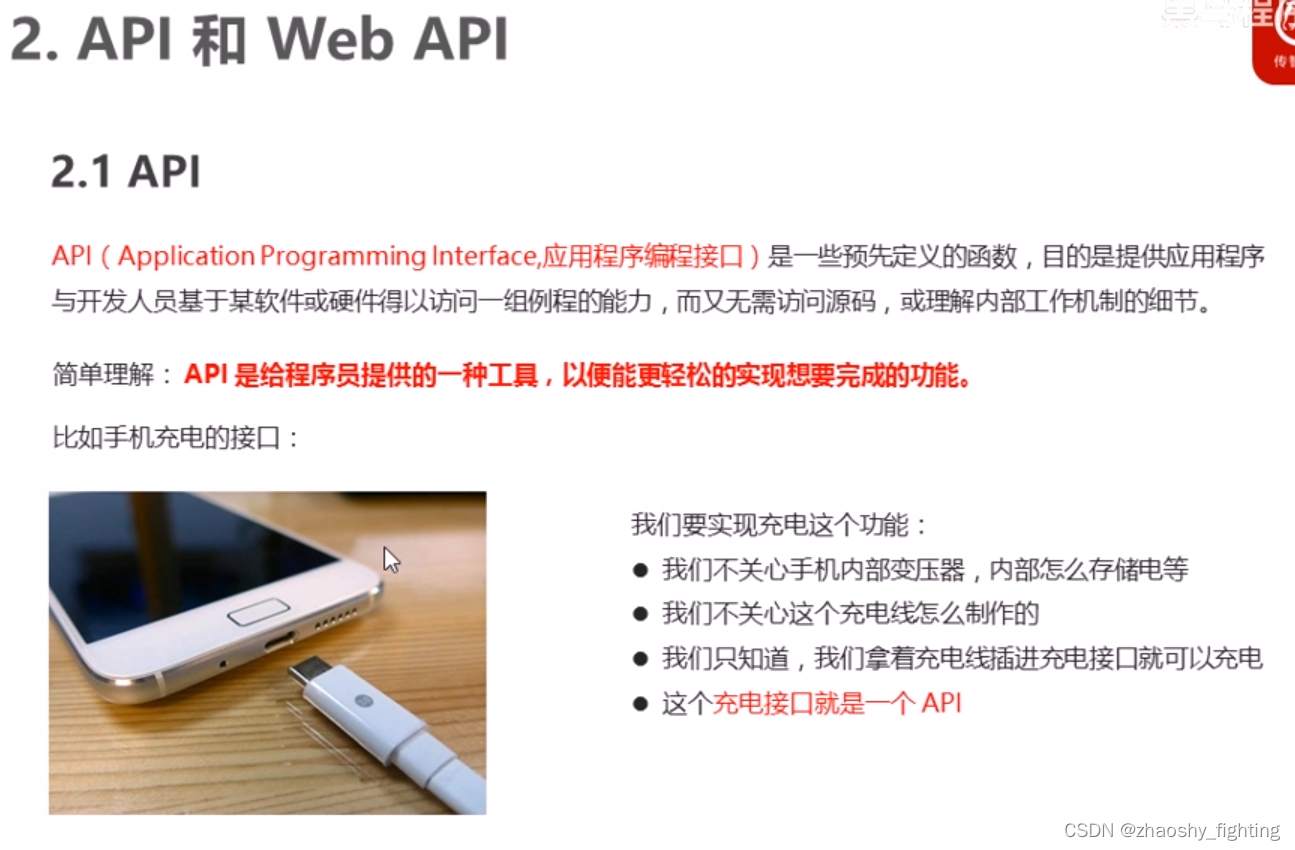
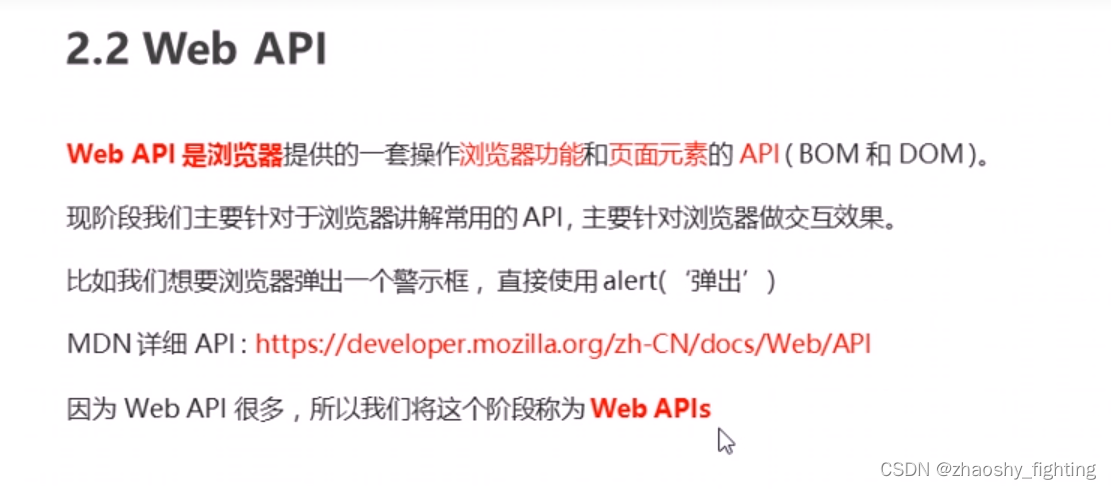
Web APIs 简介





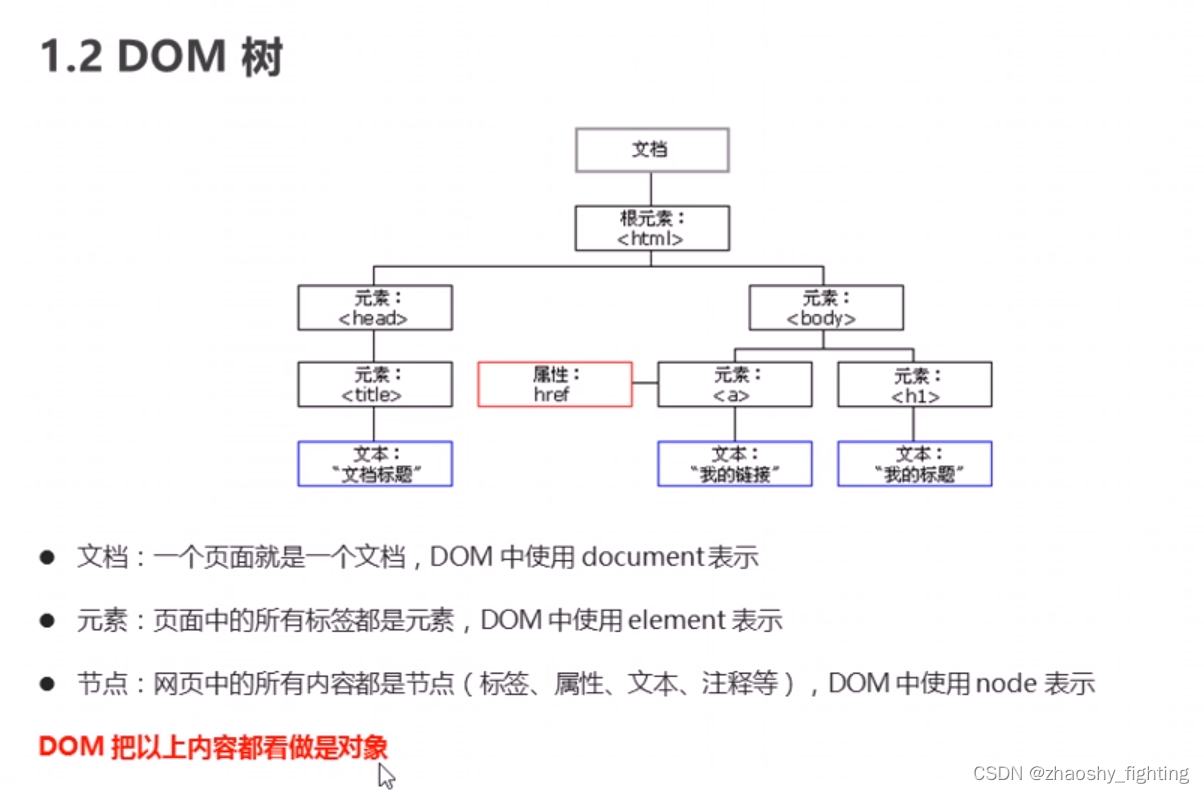
DOM


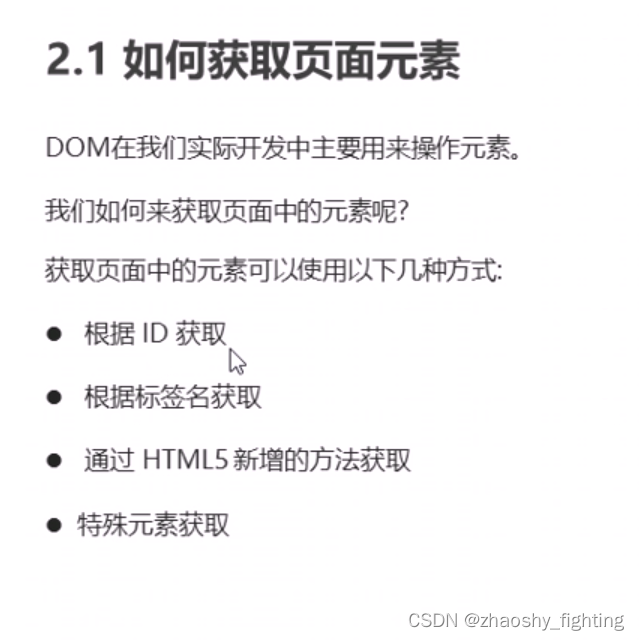
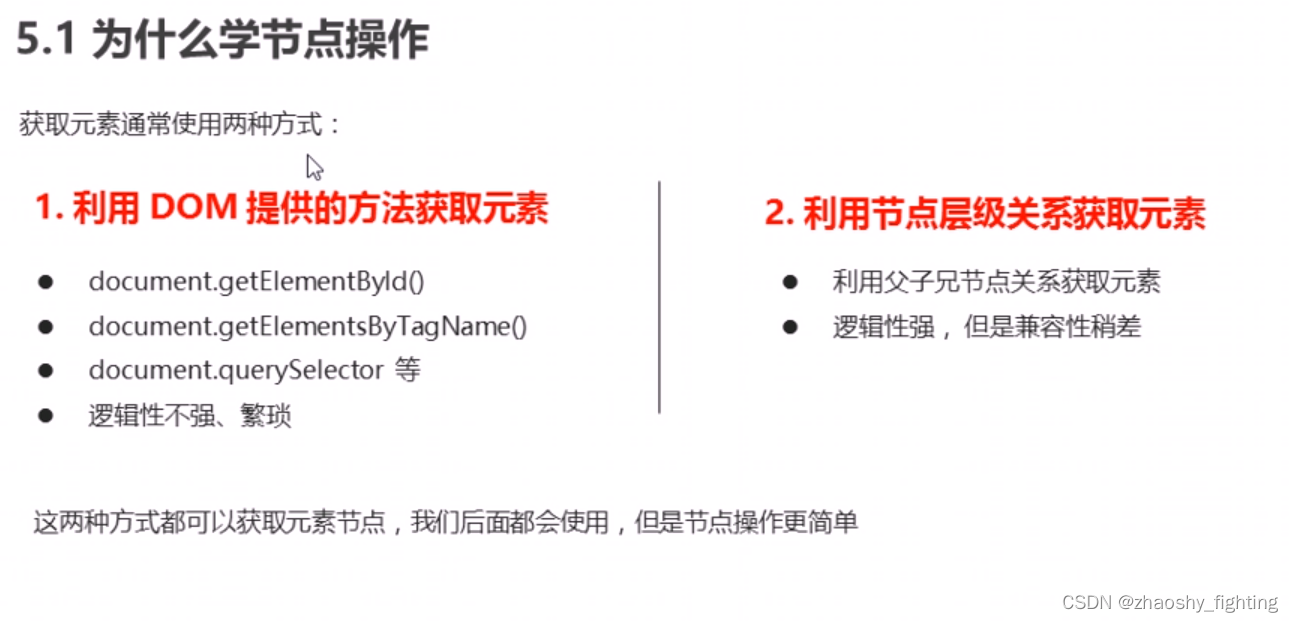
获取元素

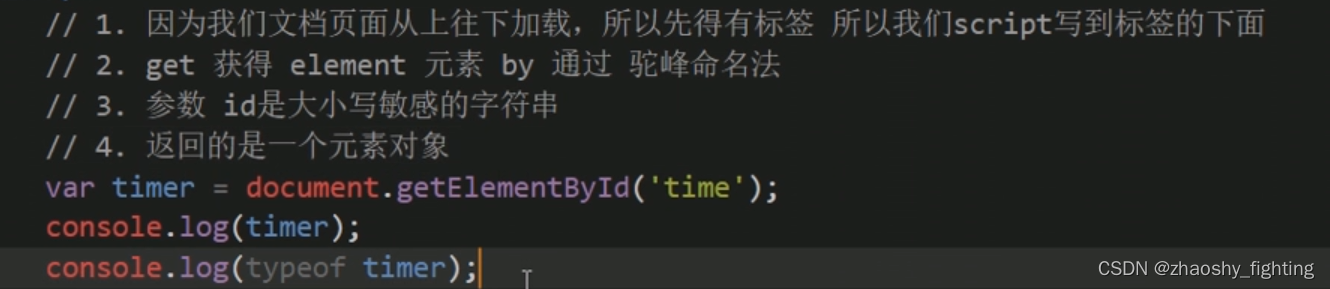
getElementById()


打印返回的元素对象,更好的查看里面的属性和方法

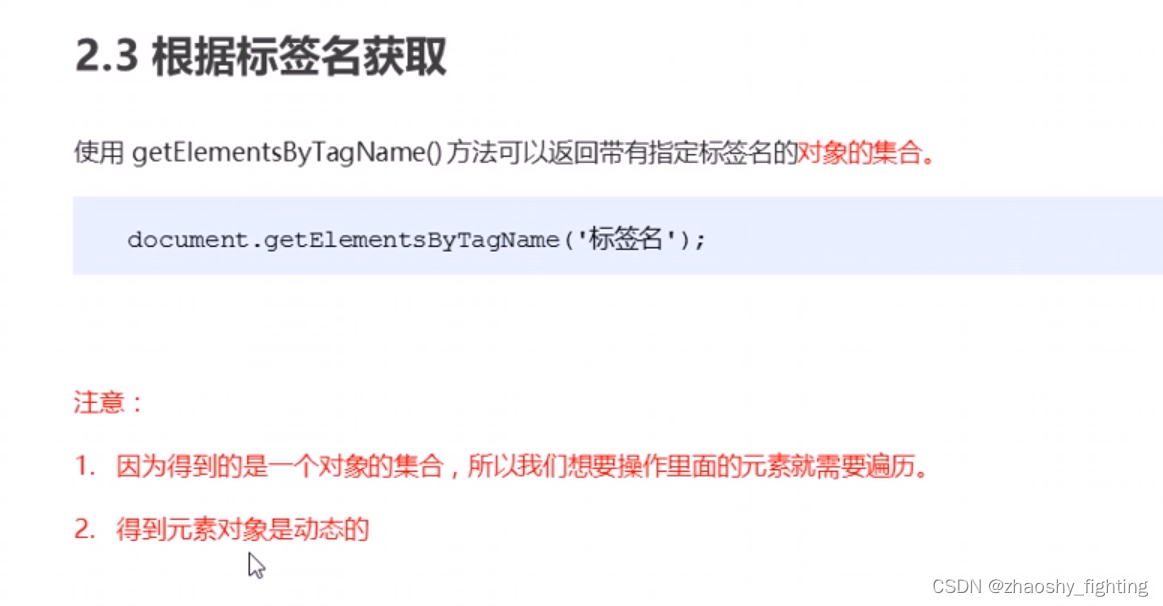
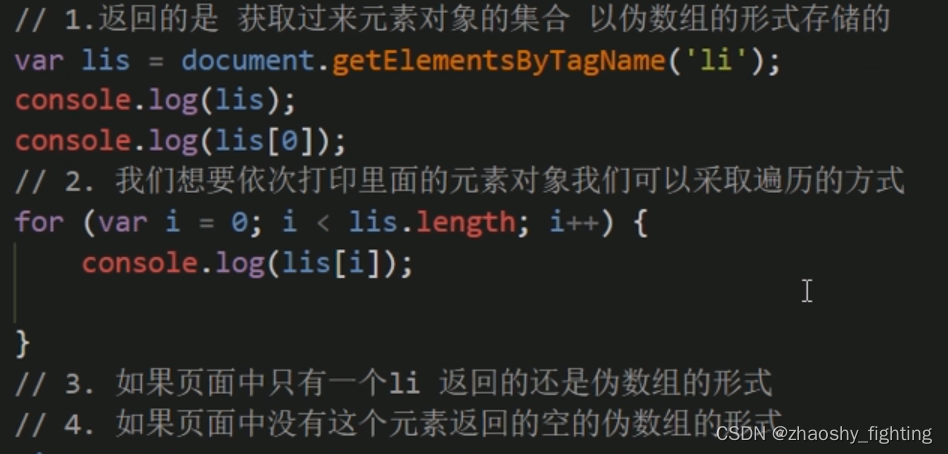
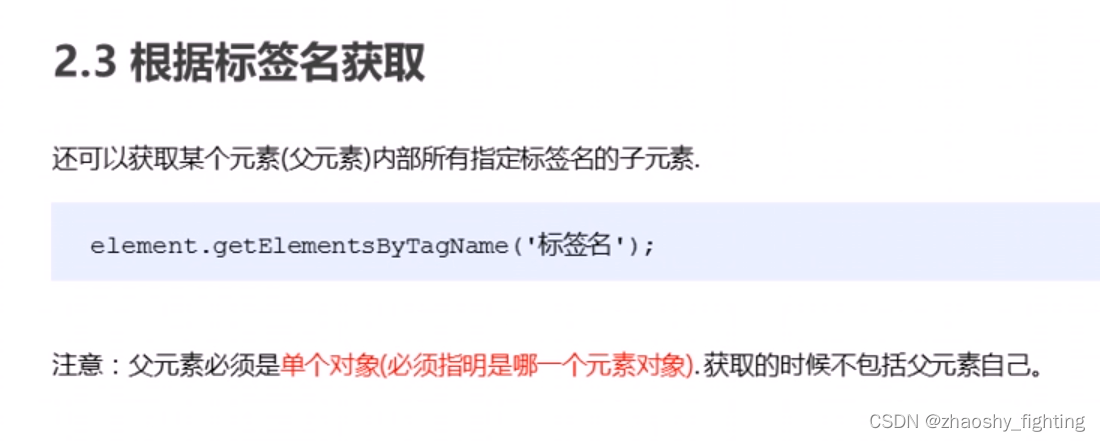
getElementsByTagName()


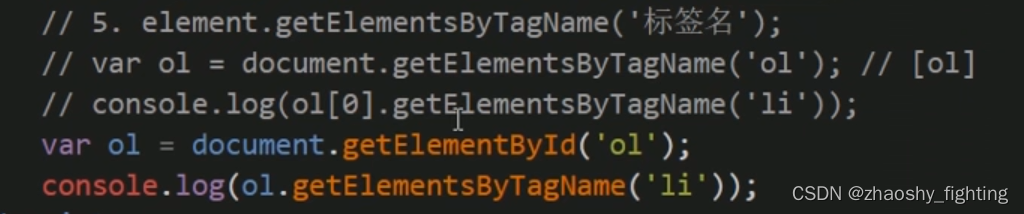
element.getElemrntsByTagName()


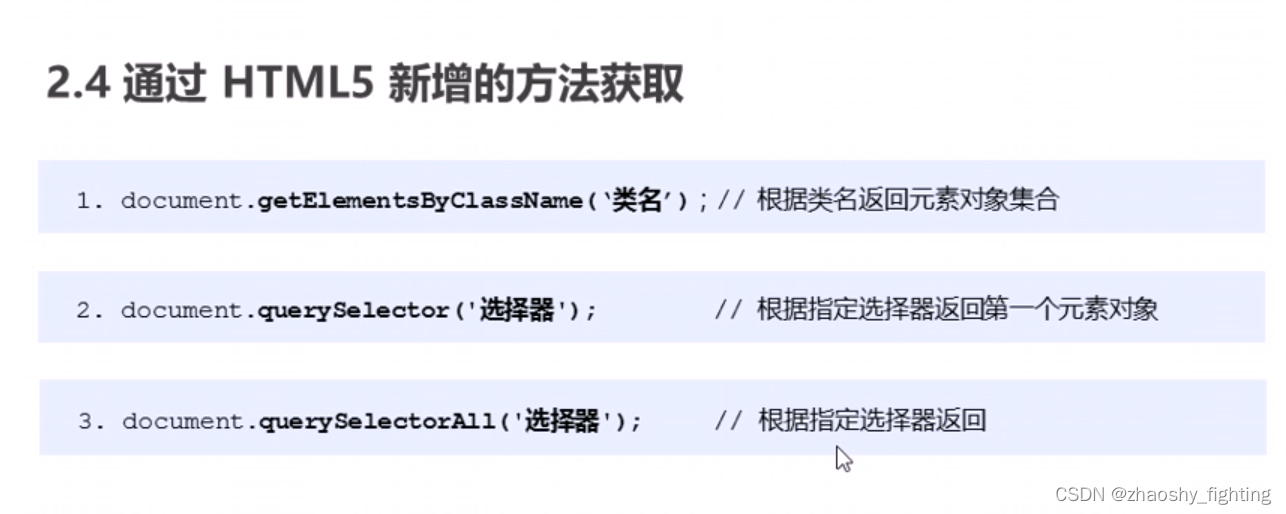
querySelector

#id名
.类名

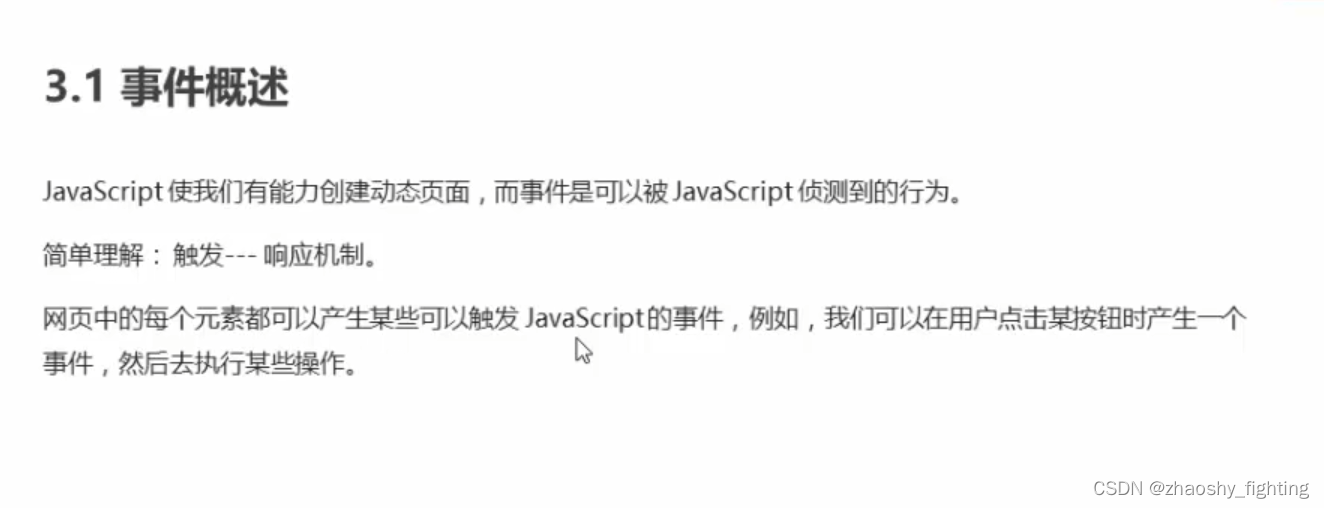
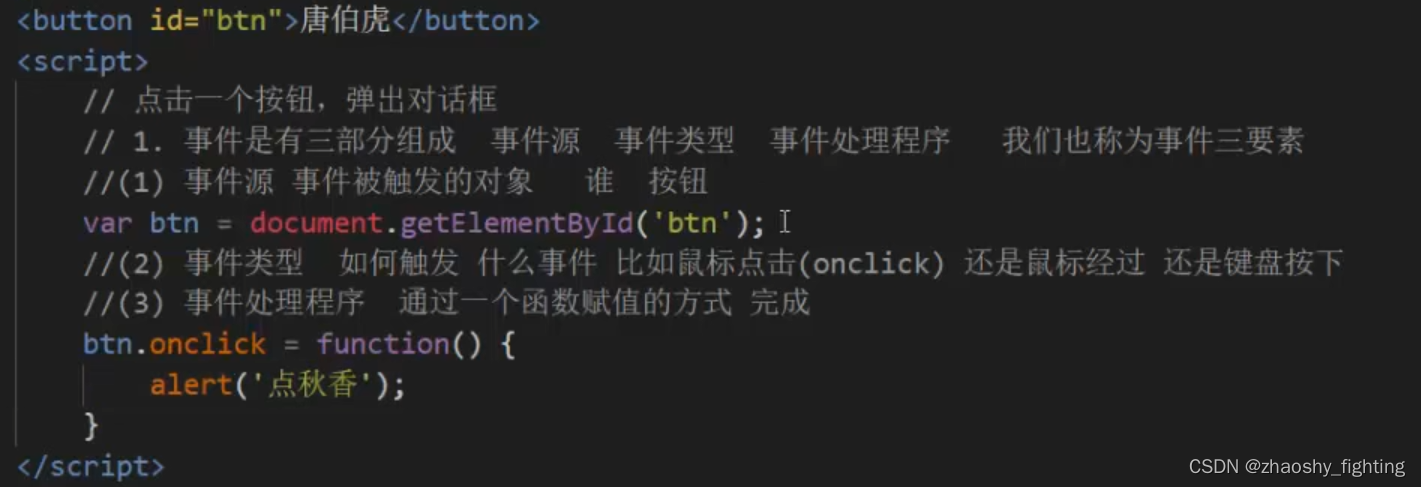
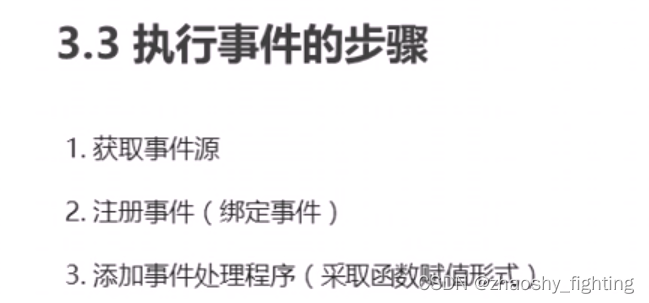
事件基础





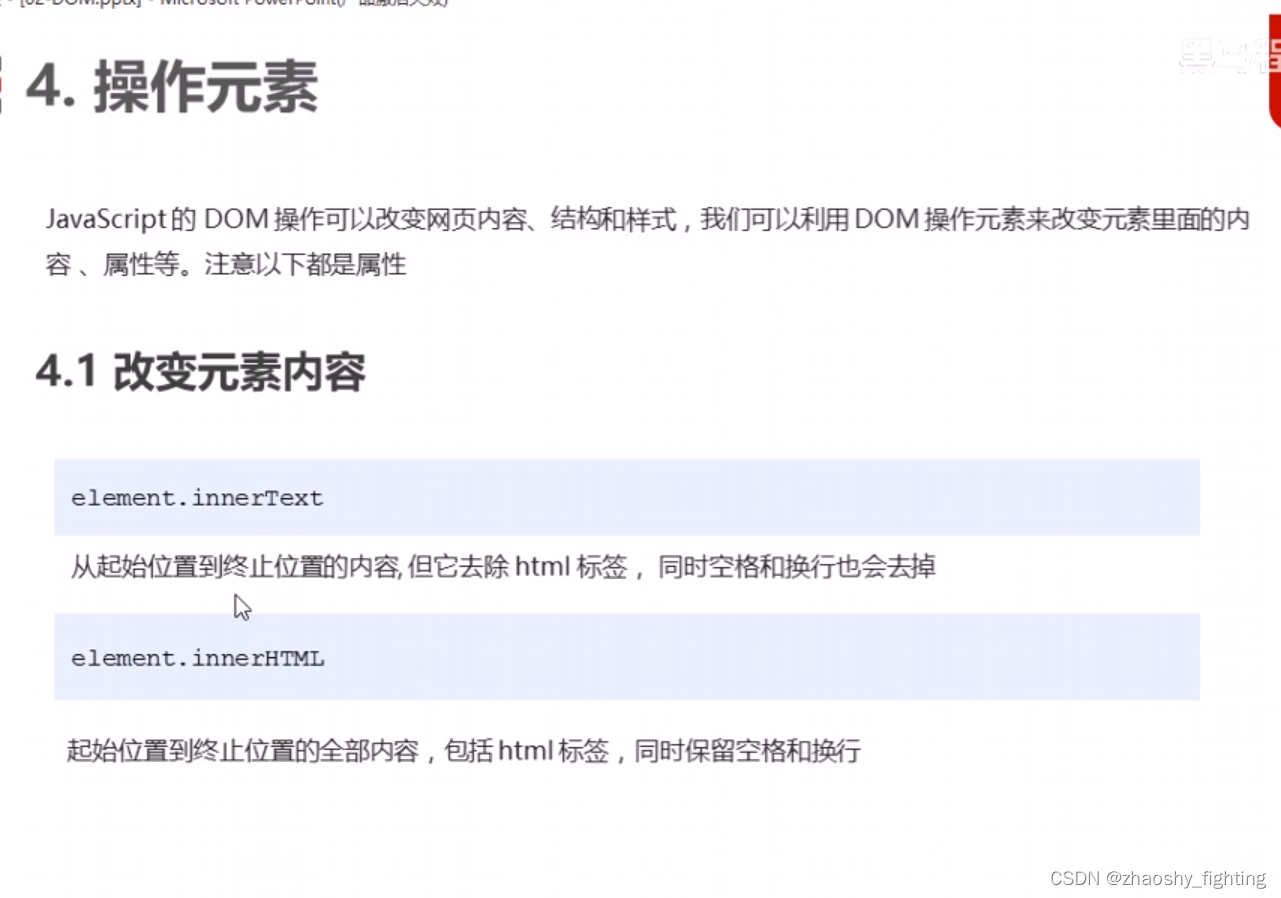
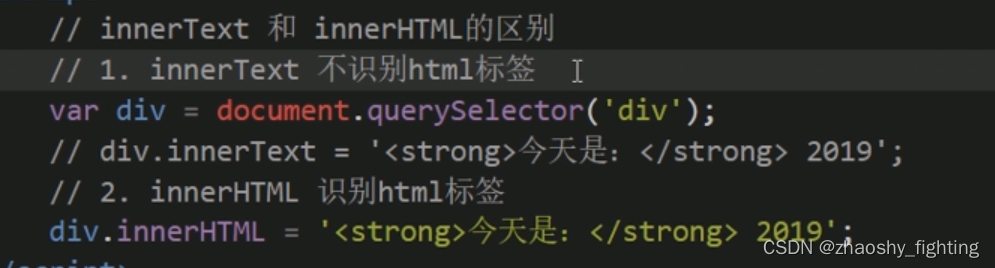
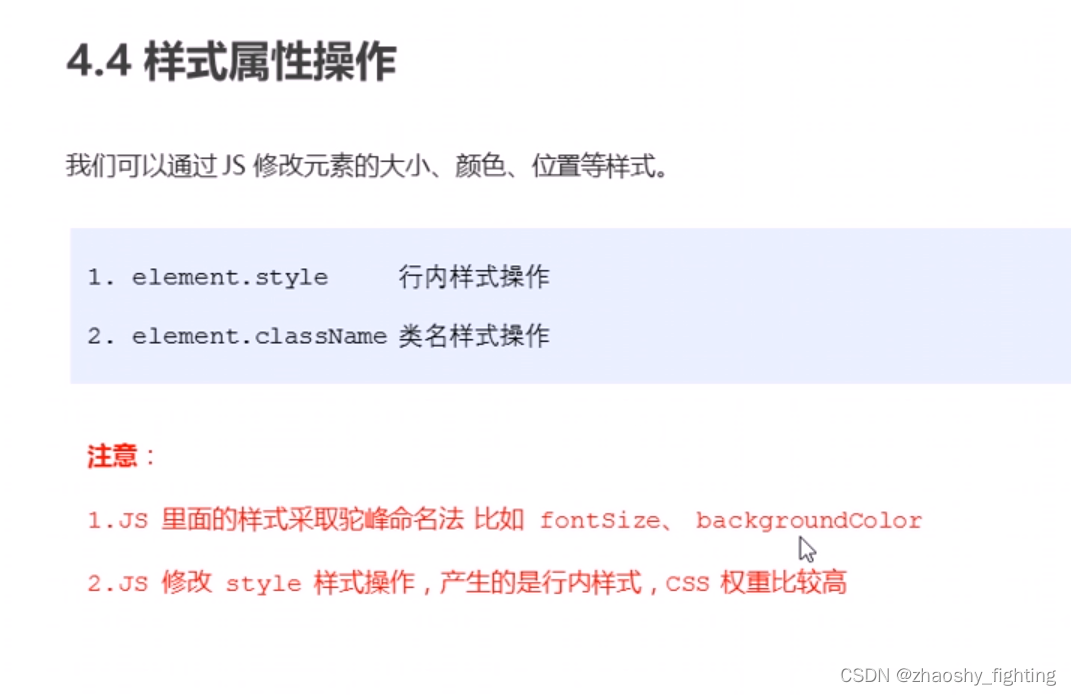
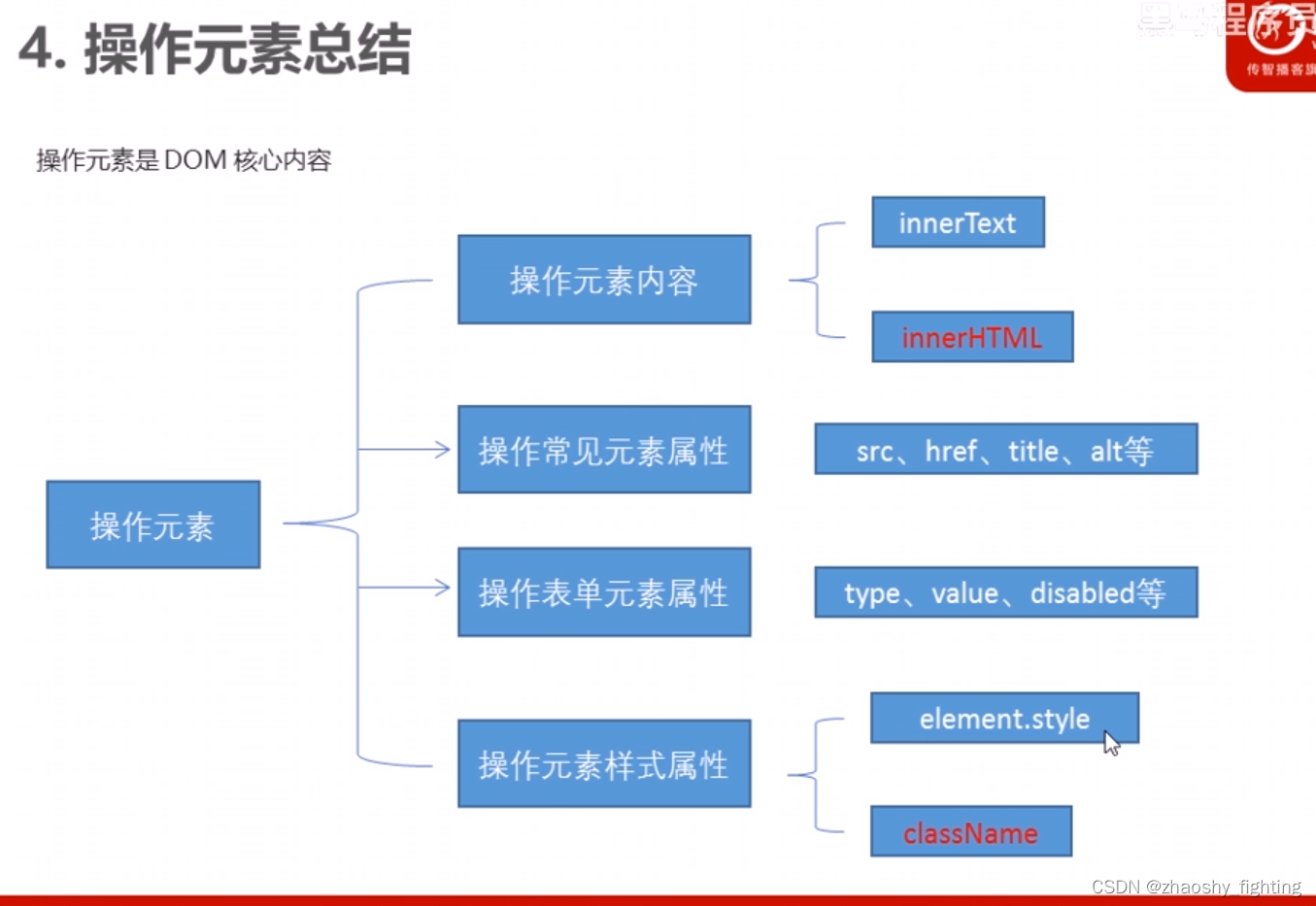
操作元素




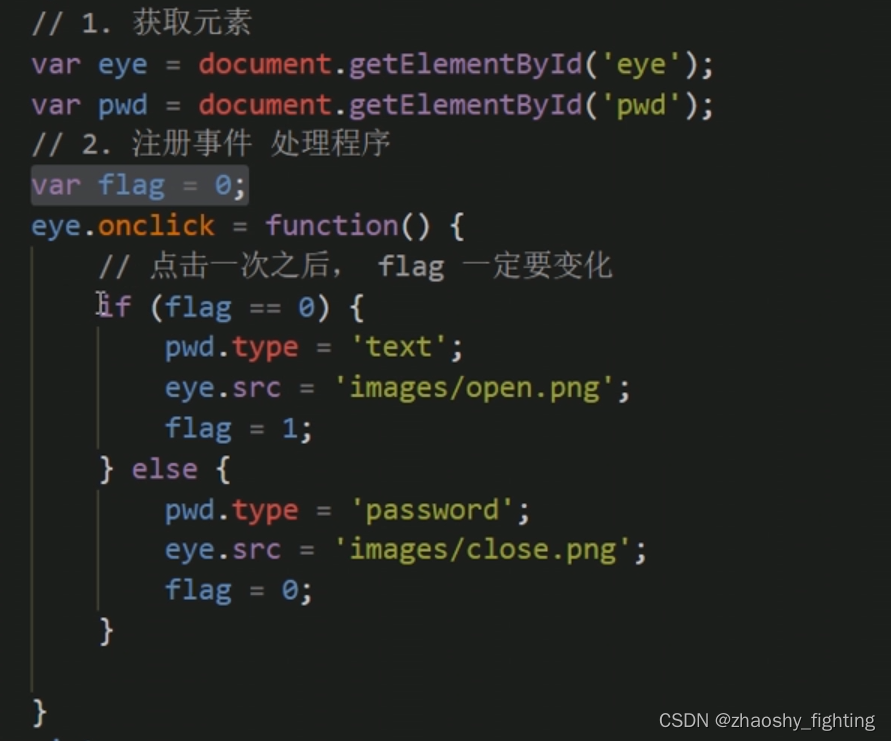
密码设置案例



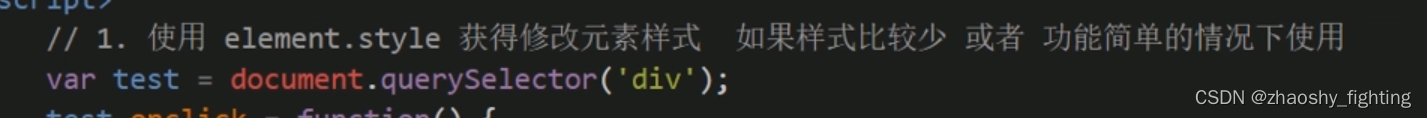
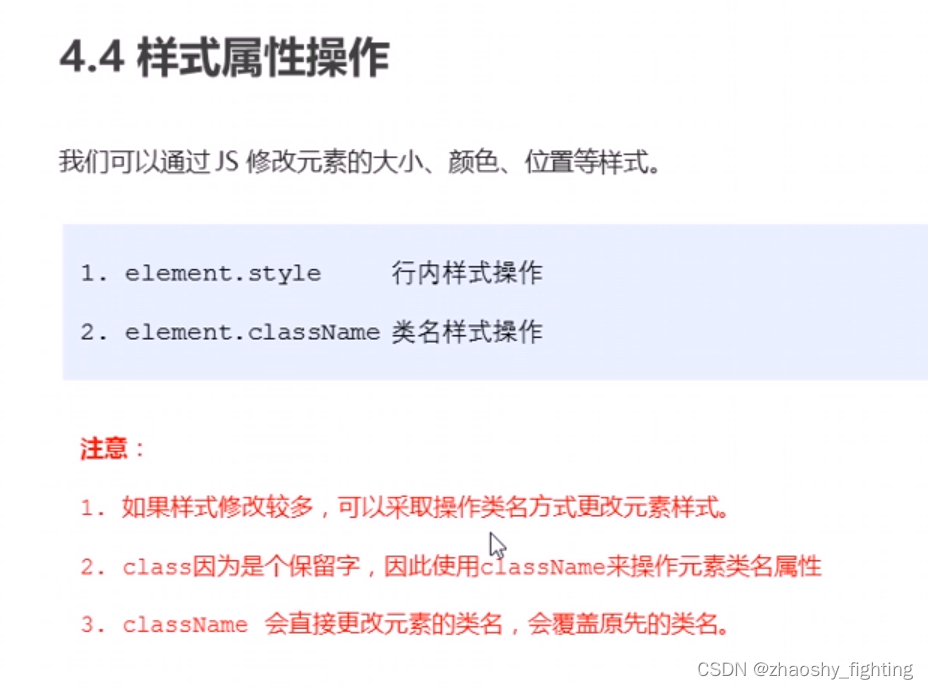
行内样式操作
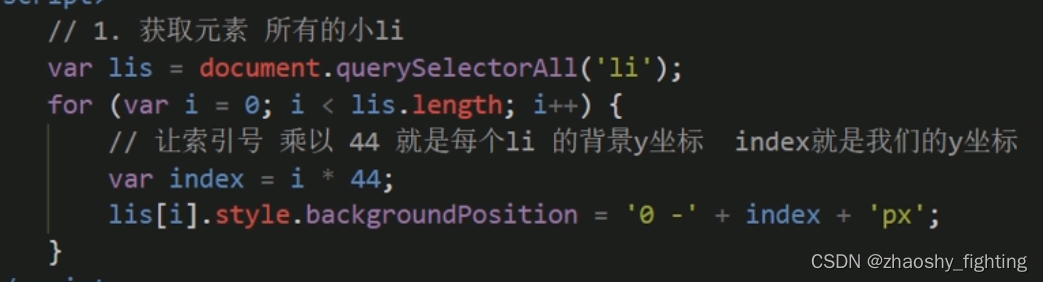
精灵图循环排布


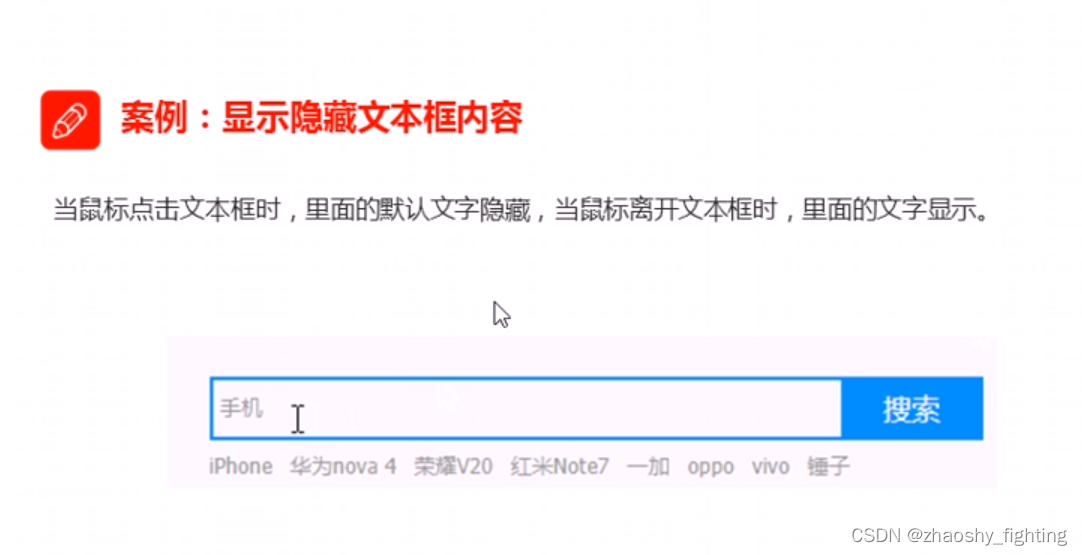
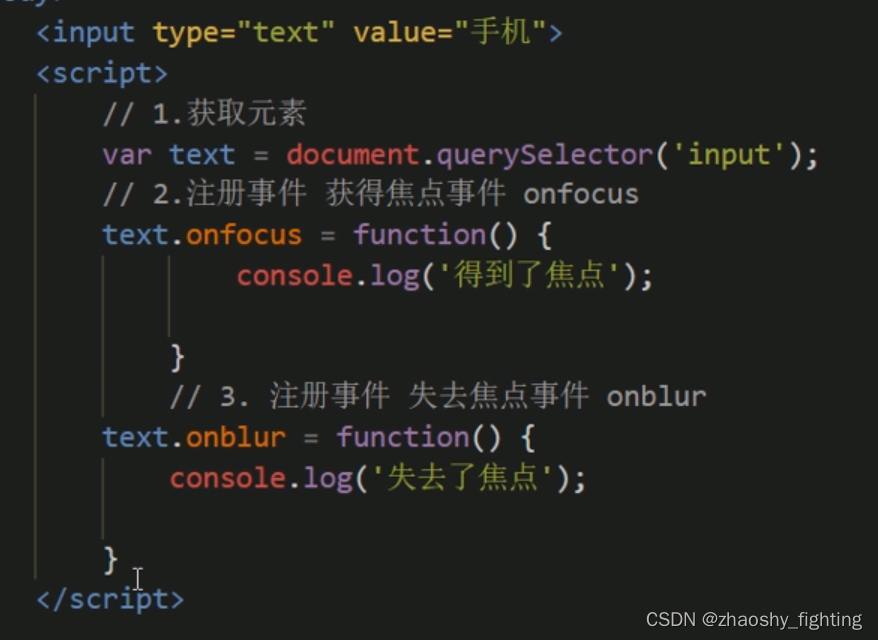
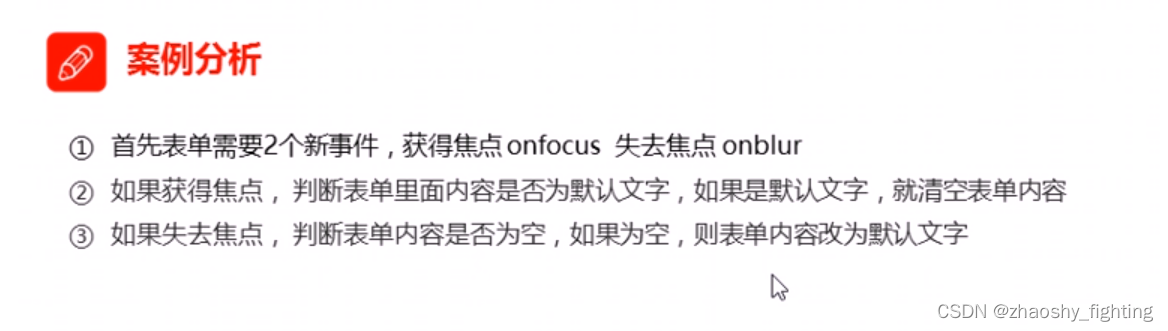
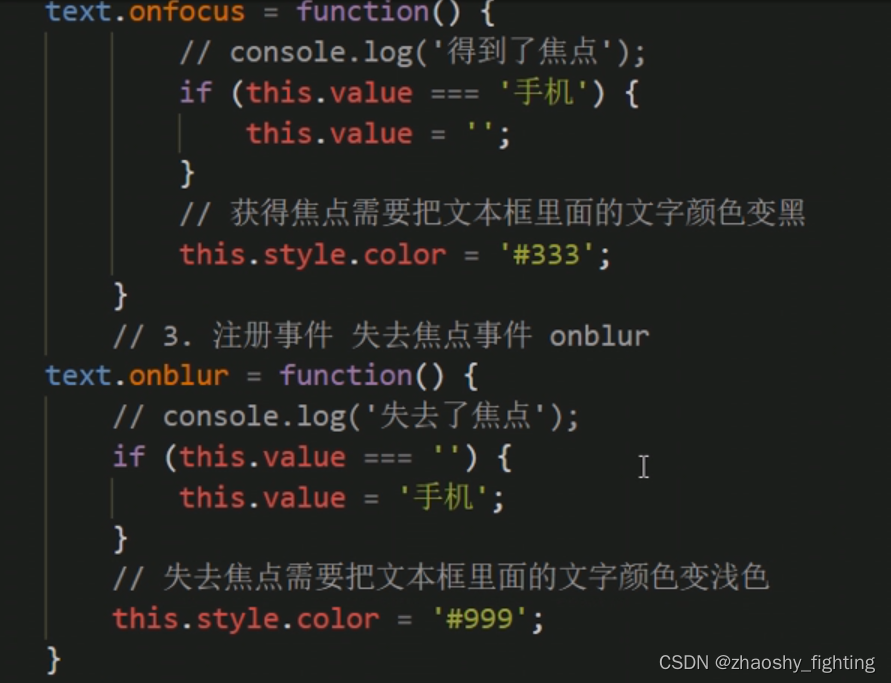
显示隐藏文本框内容

光标焦点



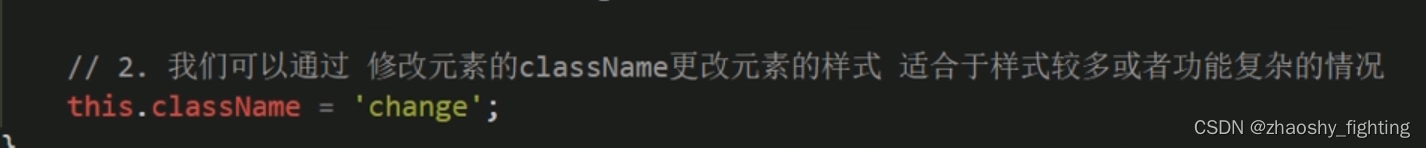
类名样式操作




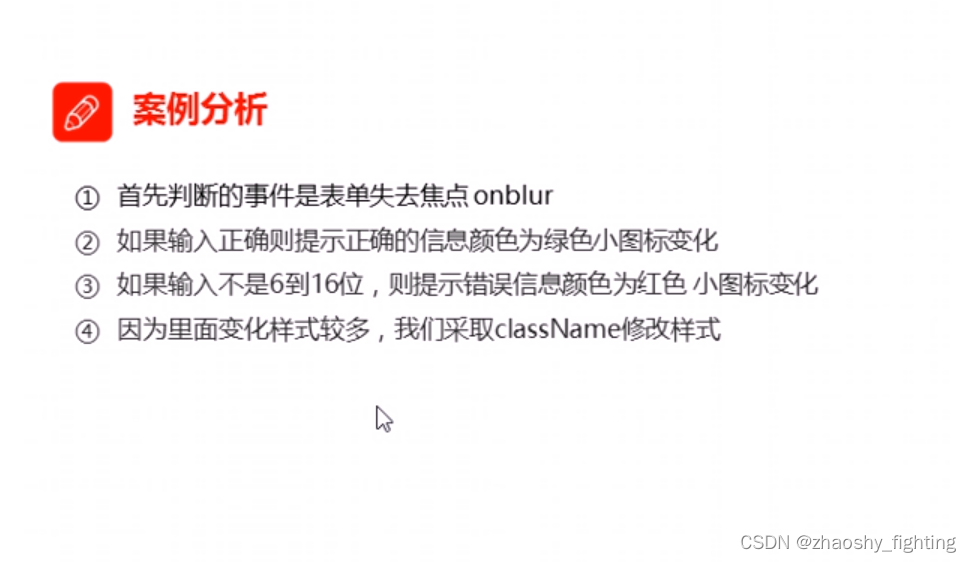
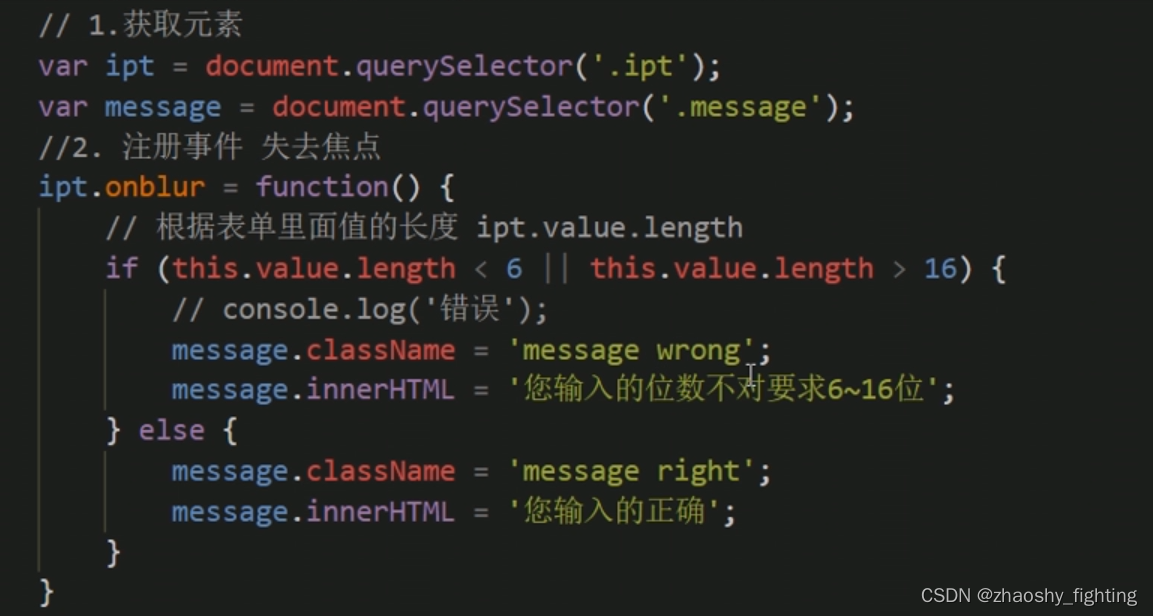
设置密码框格式提示错误信息



排他思想
可以通过document.getElementByTagName()
得到一个伪数组
2.for循环内写一个点击函数
btns[i].onclick实现构建一组点击函数
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1.所有元素全部清楚样式(干掉他人);
2.给当前元素设置样式(留下自己);
3.注意顺序不能颠倒,首先干掉他人,再设置自己。
百度换肤案例
1.获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
2.循环注册事件
for(var i=)
document.body.style.backgroundImage='url('+this.src+')';
表格隔行变色
table
thead
tbody
鼠标经过onmouseover 鼠标离开onmouseout
核心思路:鼠标经过tr行,当前的行变背景色
改变的的是表格中的tbody
1.获取元素 获取tbody里面所有的tr行
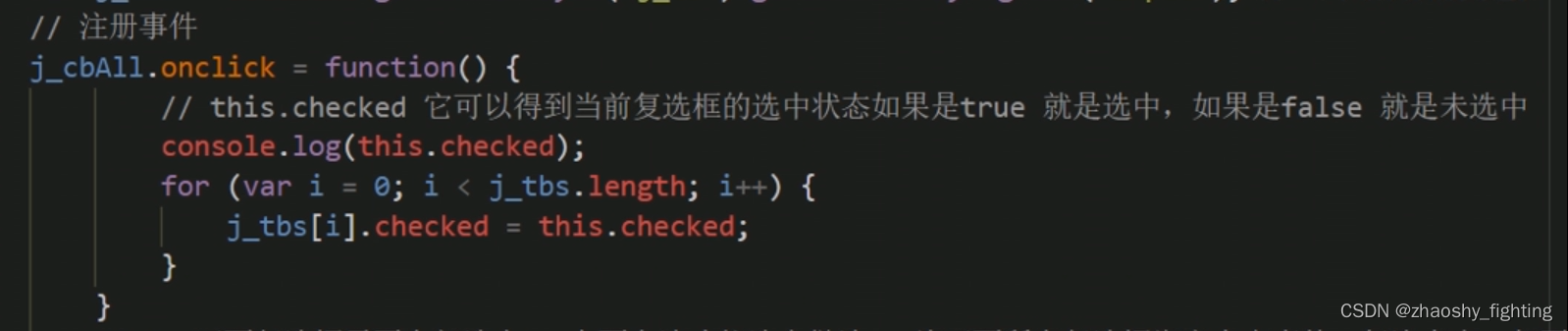
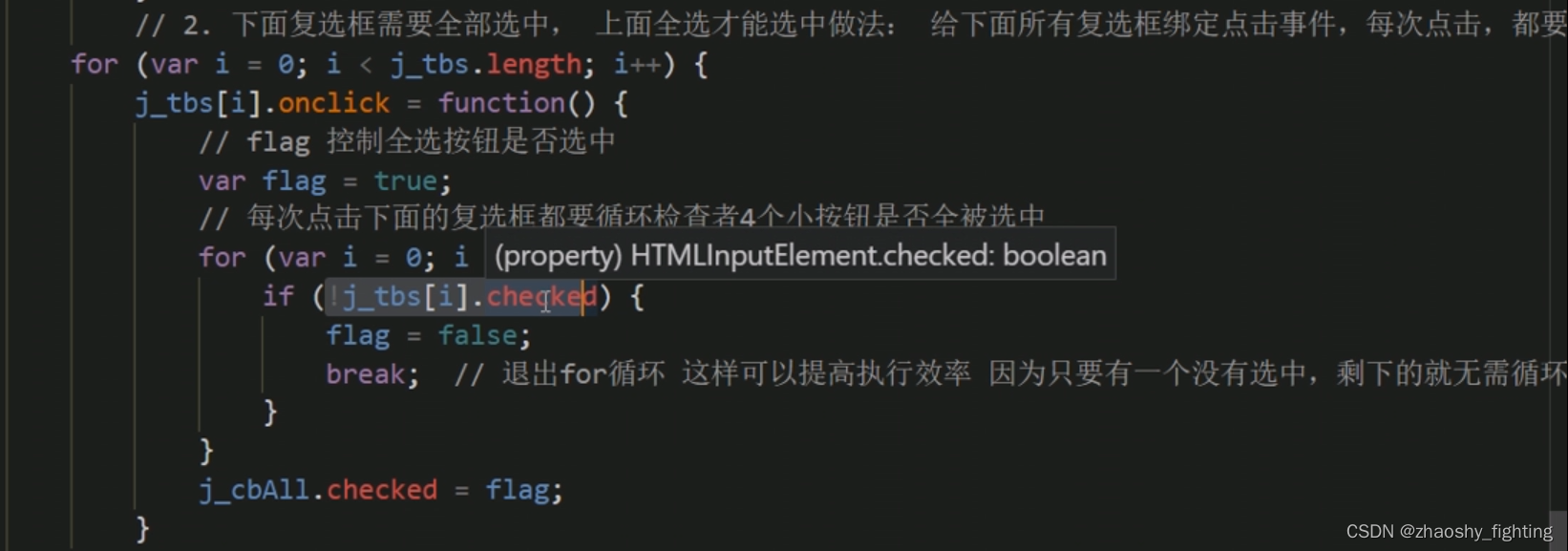
表单全选取消全选案例


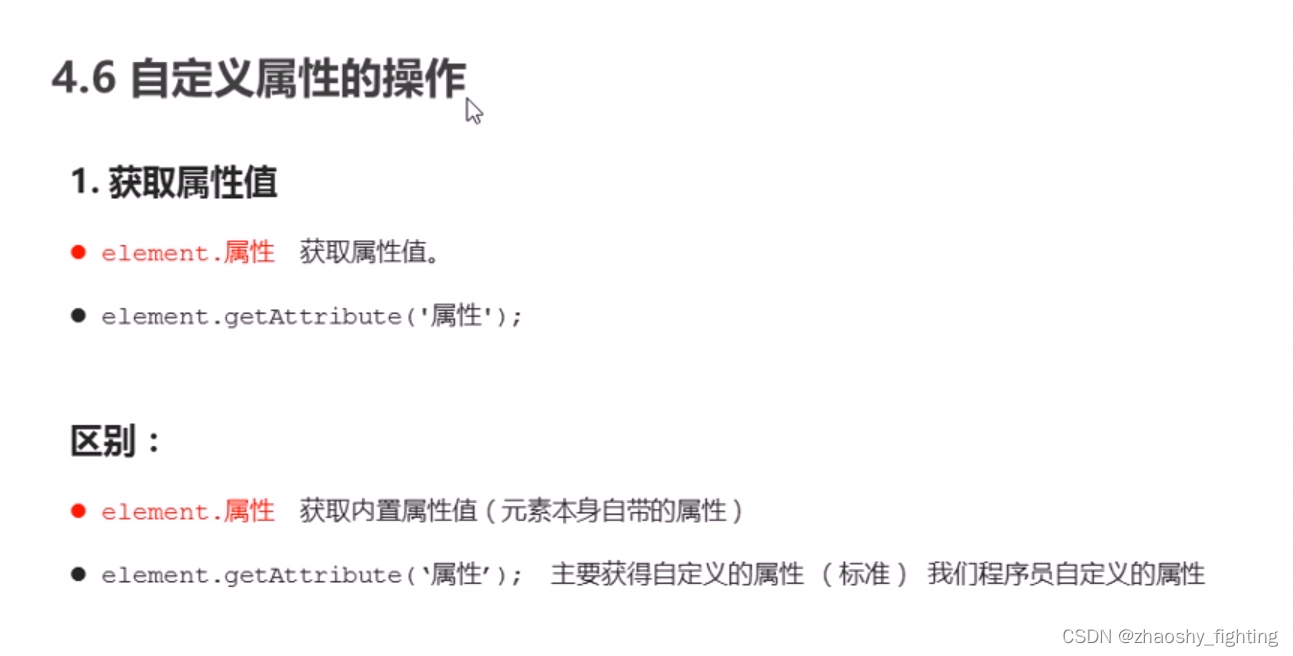
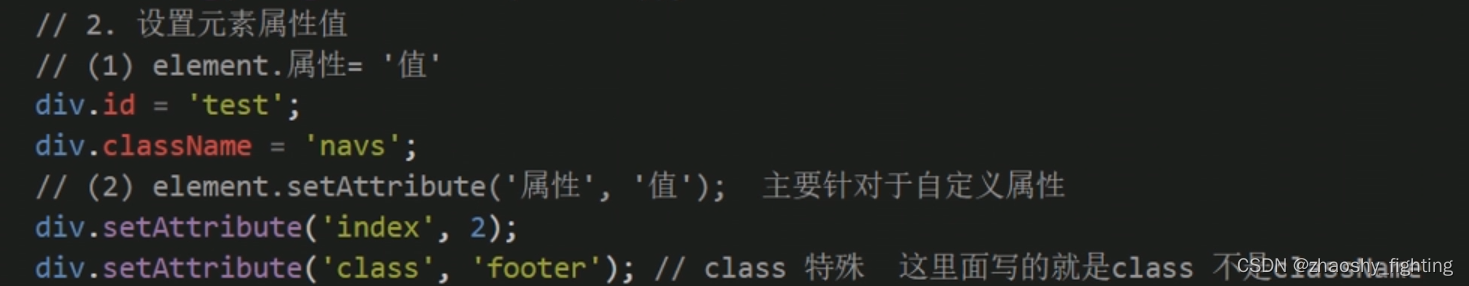
自定义属性



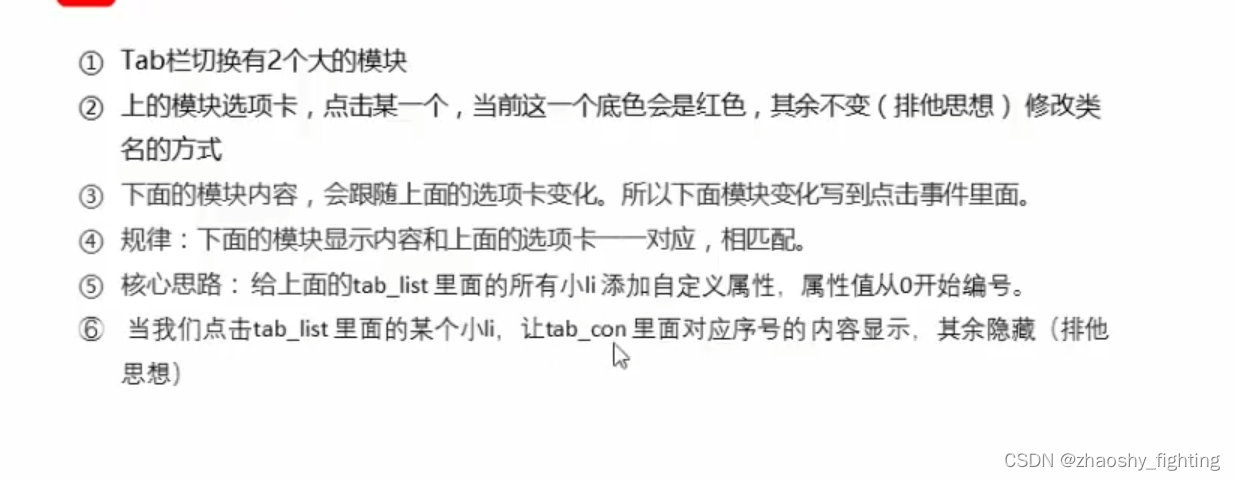
tab栏切换

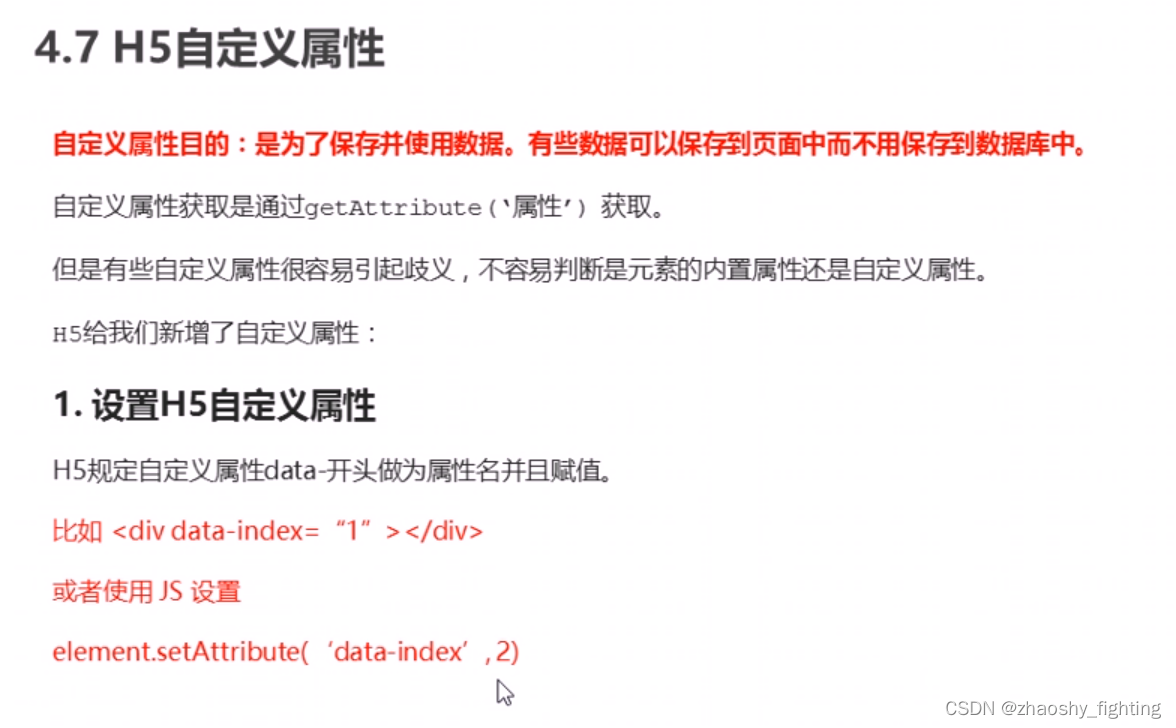
H5自定义属性



![]()
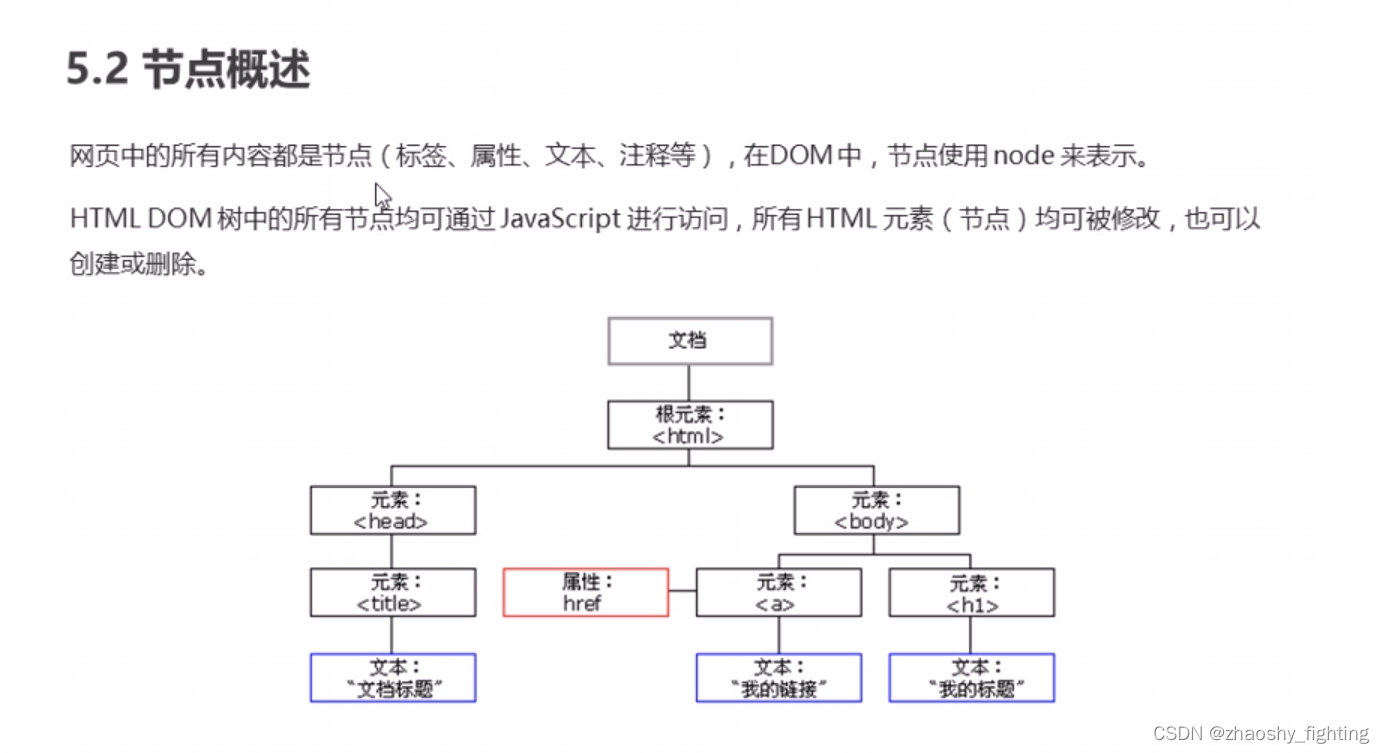
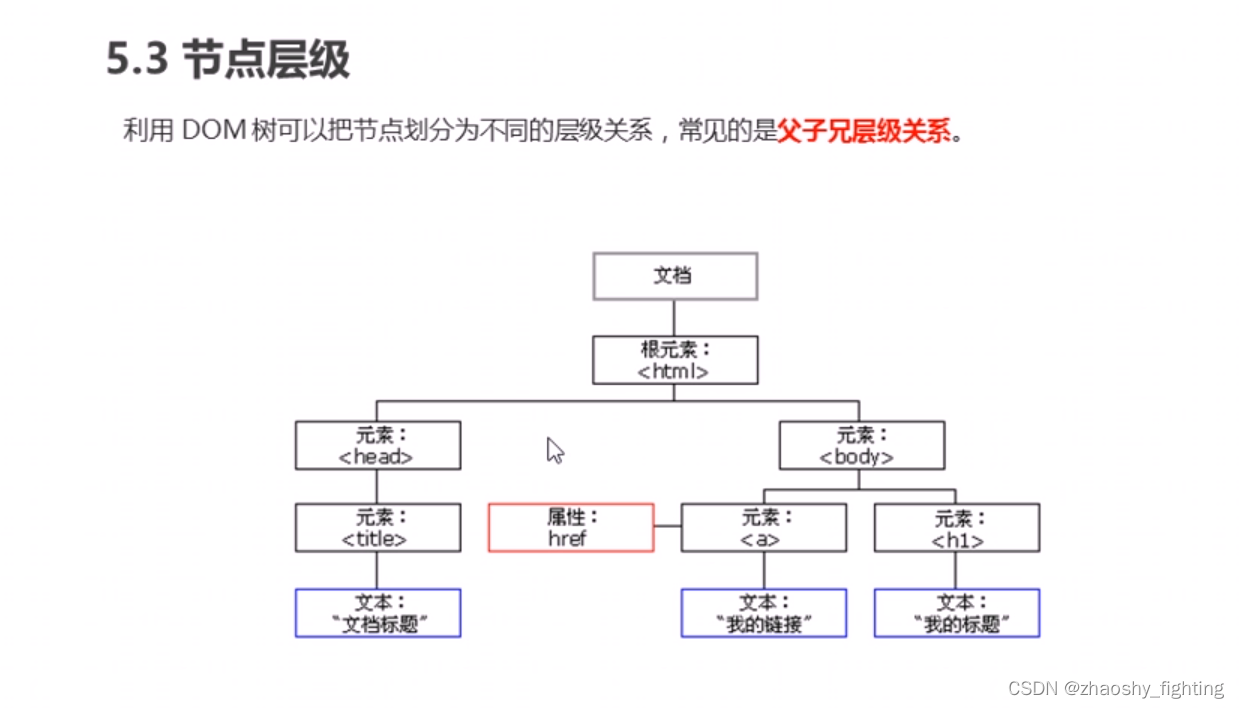
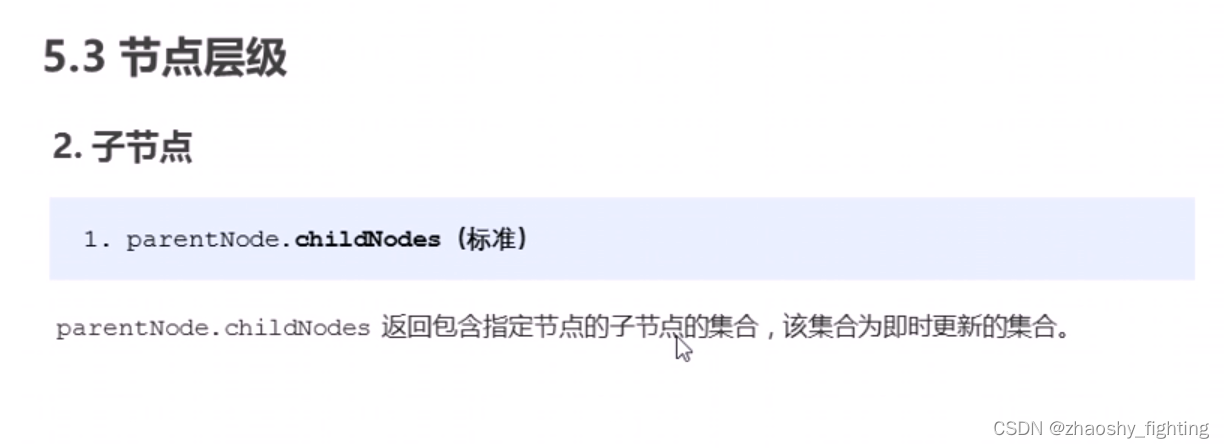
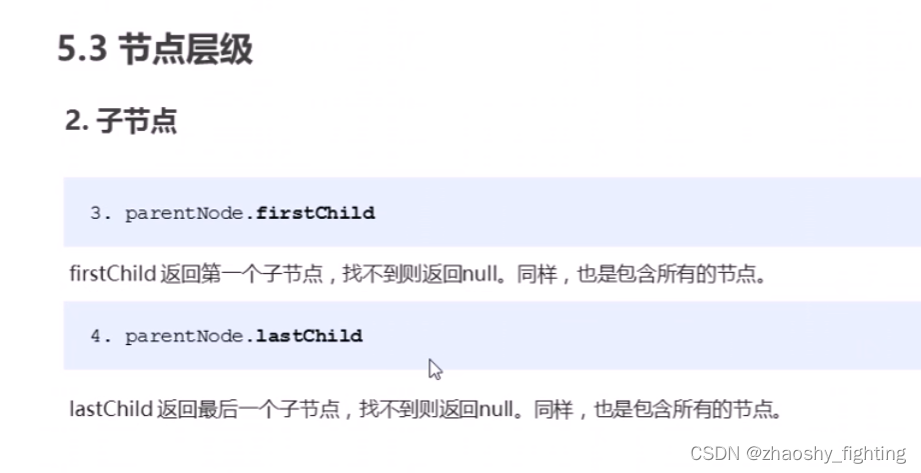
节点操作





node.parentNode
parentNode得到的是离元素最近的父级节点,如果找不到父级节点就返回null;;;;;;
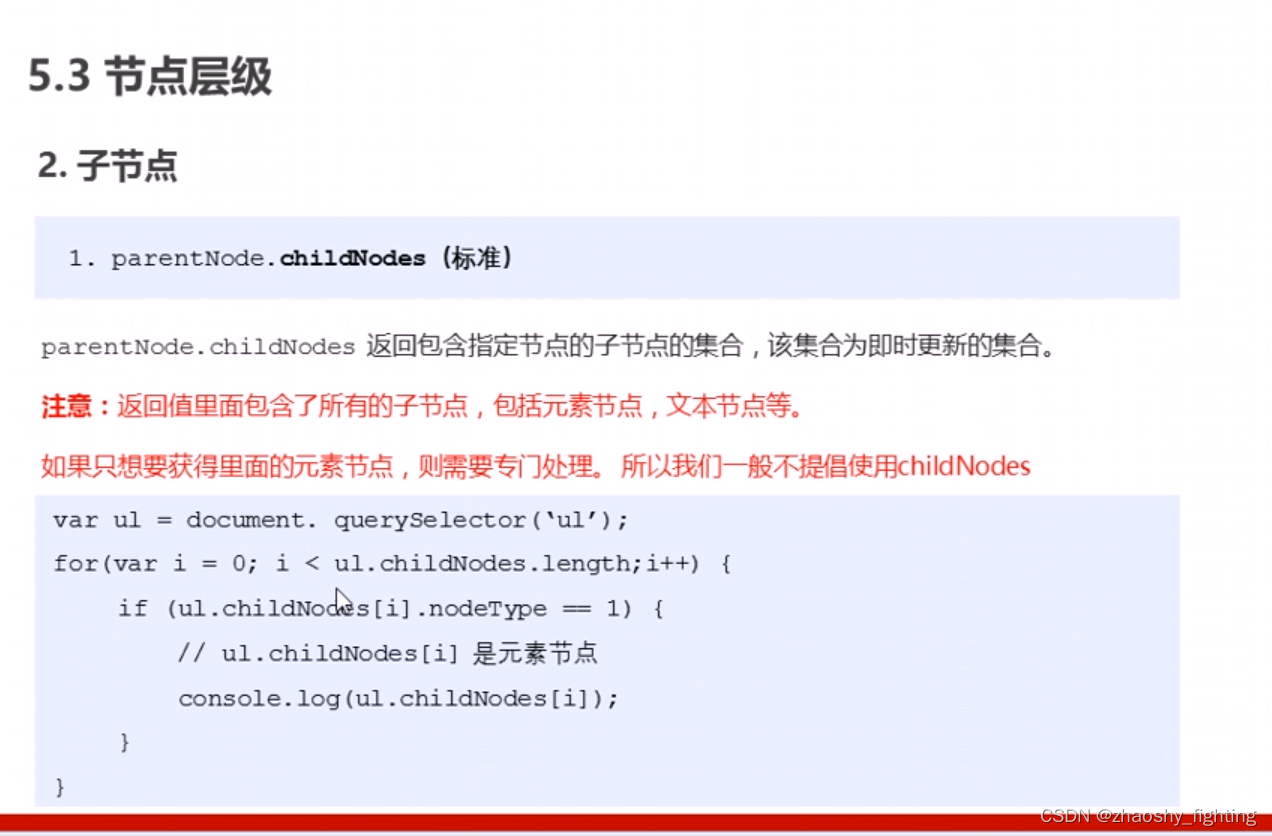
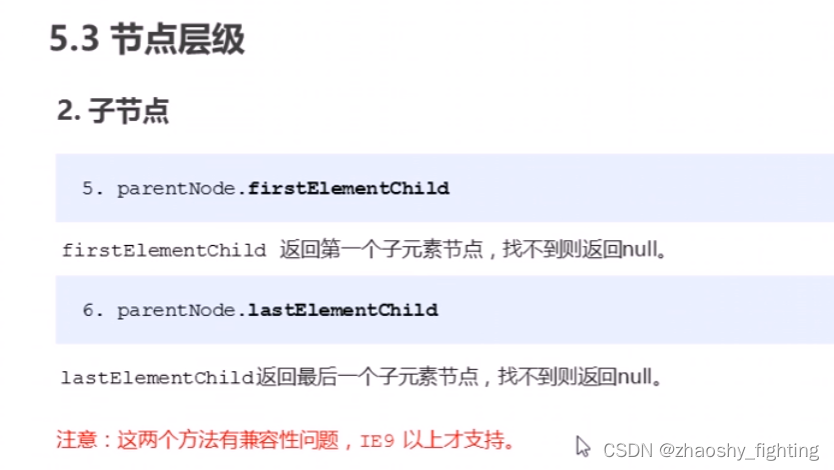
 得到的子节点数组包含元素节点文本节点
得到的子节点数组包含元素节点文本节点



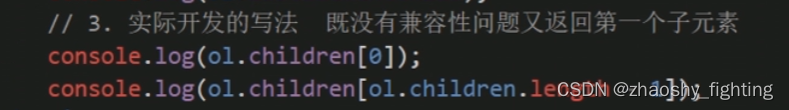
实际开发写法

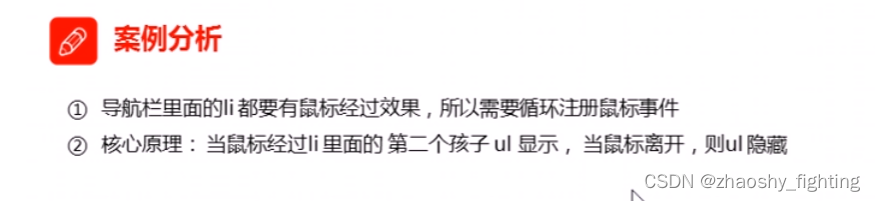
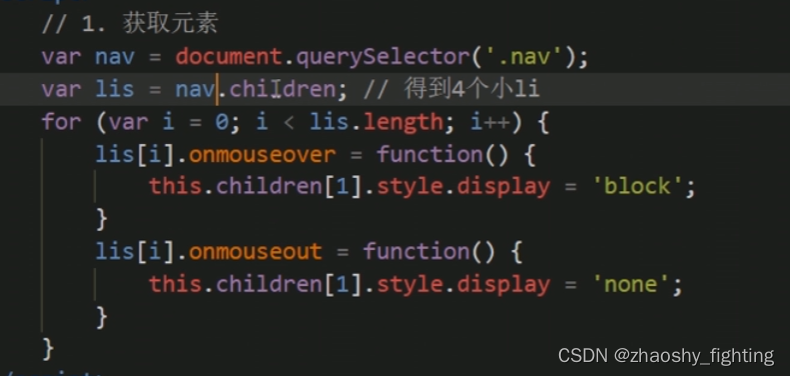
下拉菜单案例


onmouseover onmouseout
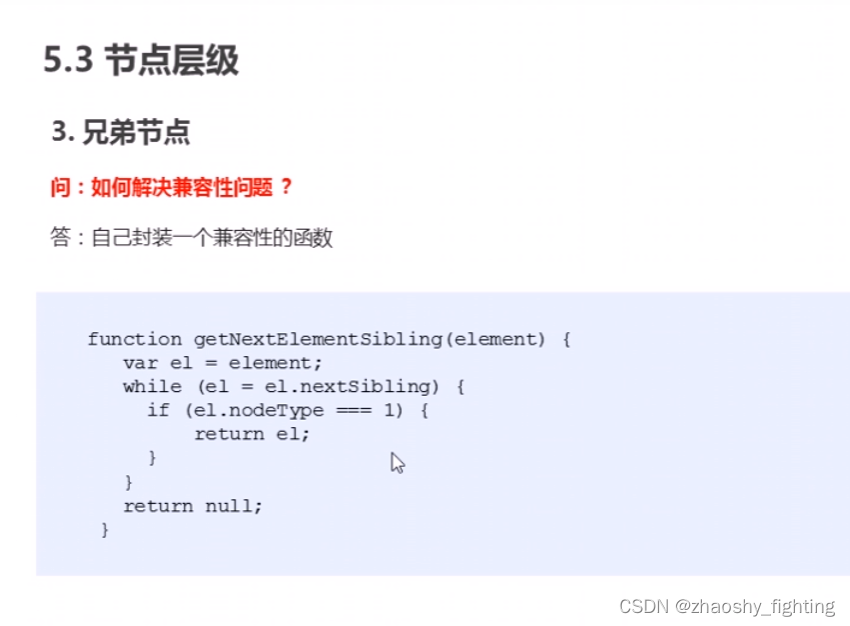
兄弟节点
1.node.nextSibing 得到下一个兄弟节点包含元素节点或者文本节点等
2.node.previousSibing 上一个
3.node.nextElementSibling
返回当前元素下一个兄弟元素节点,找不到返回null。
4.node.previousElementSibling 上一个
后面两种存在兼容性问题IE9以上支持

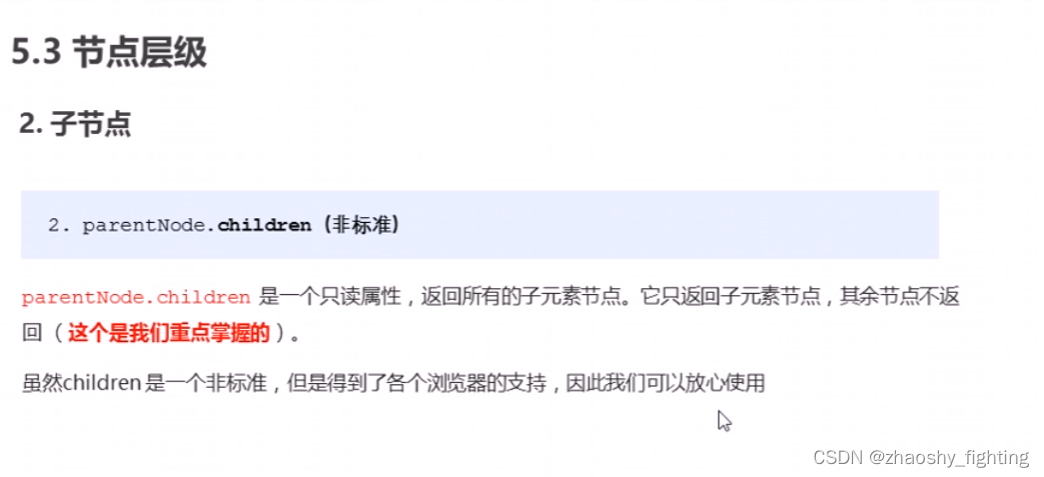
兄弟节点不常用,记住父级节点node.parentNode
和子级节点parentnode.children
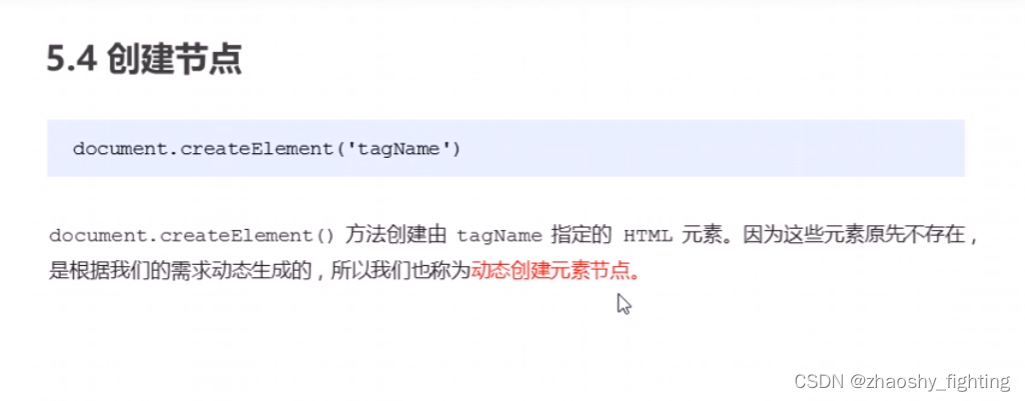
创建节点























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








