
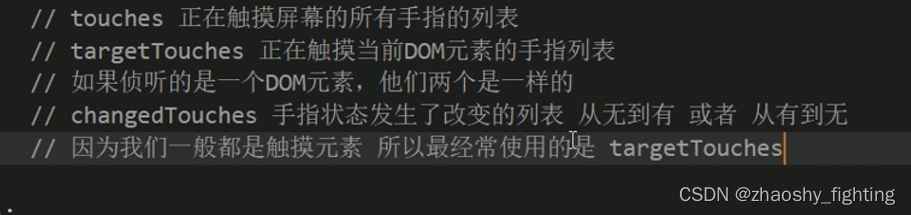
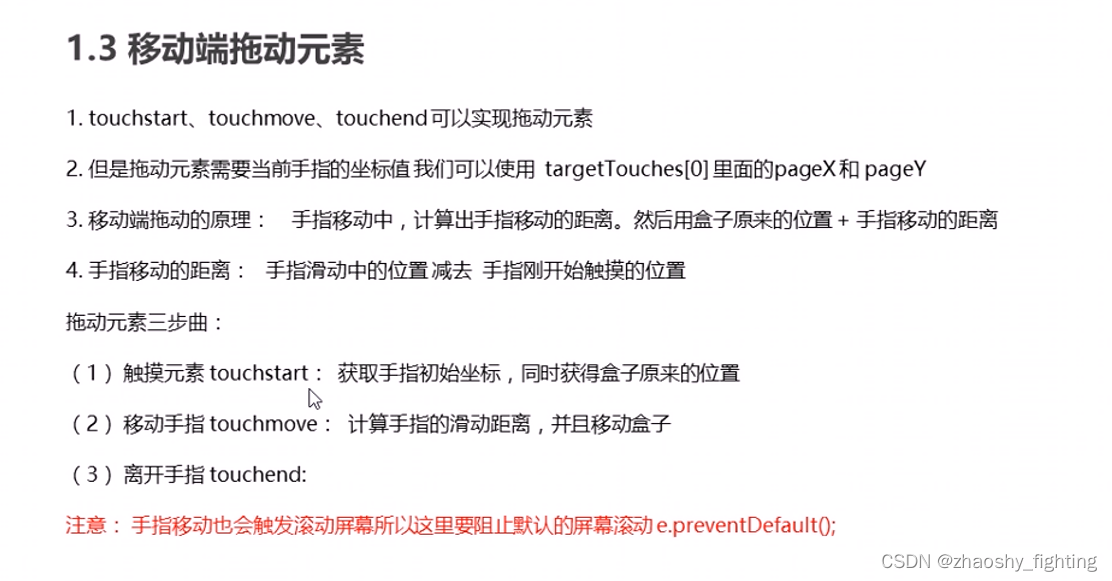
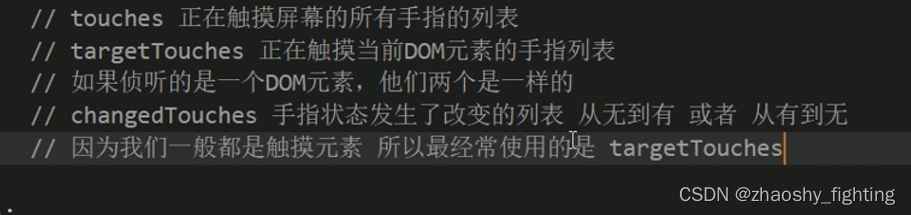
触屏事件






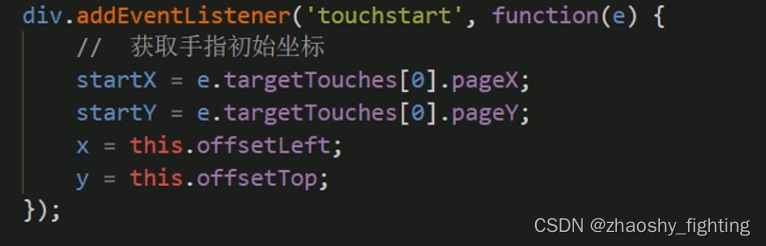
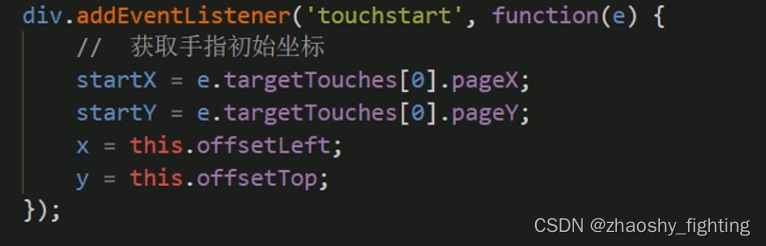
offsetLeft 获得初始盒子的x坐标

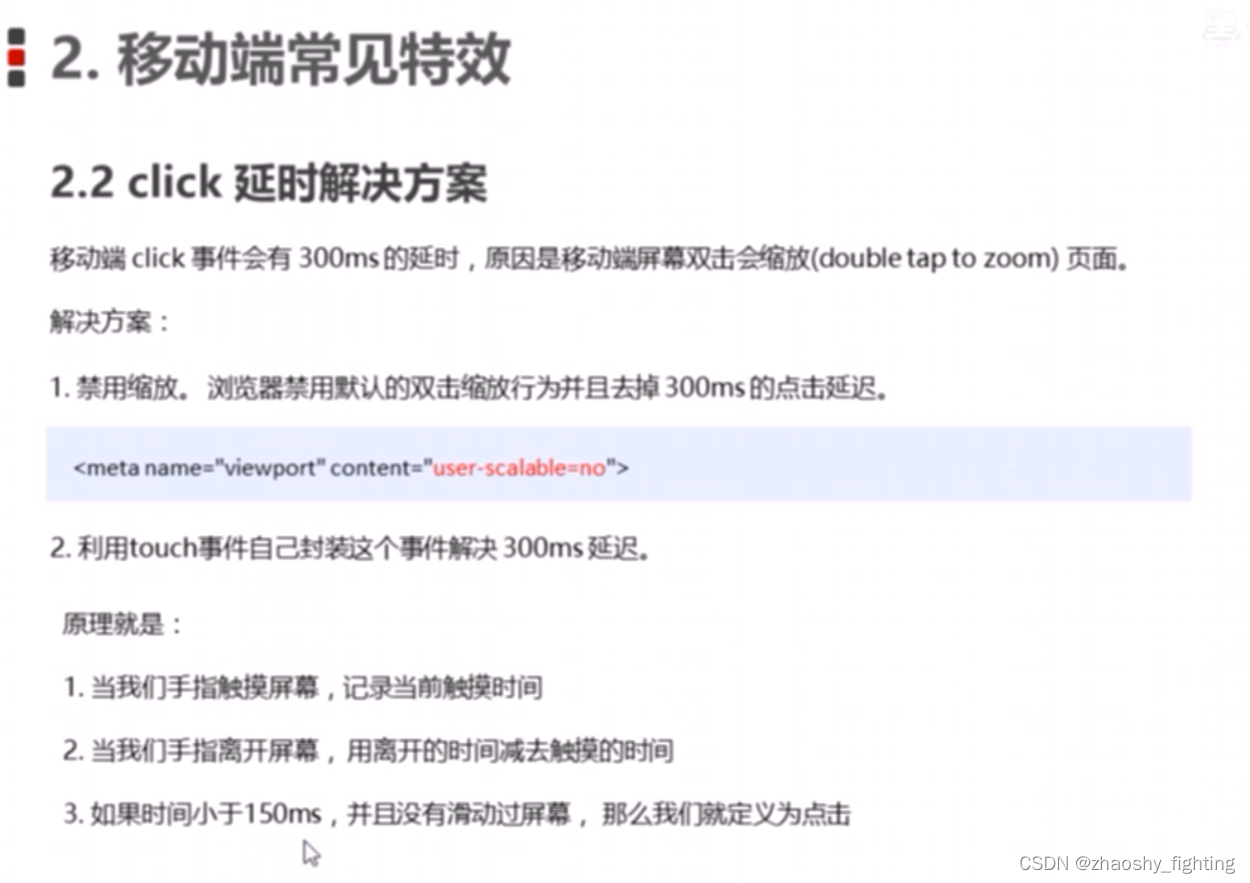
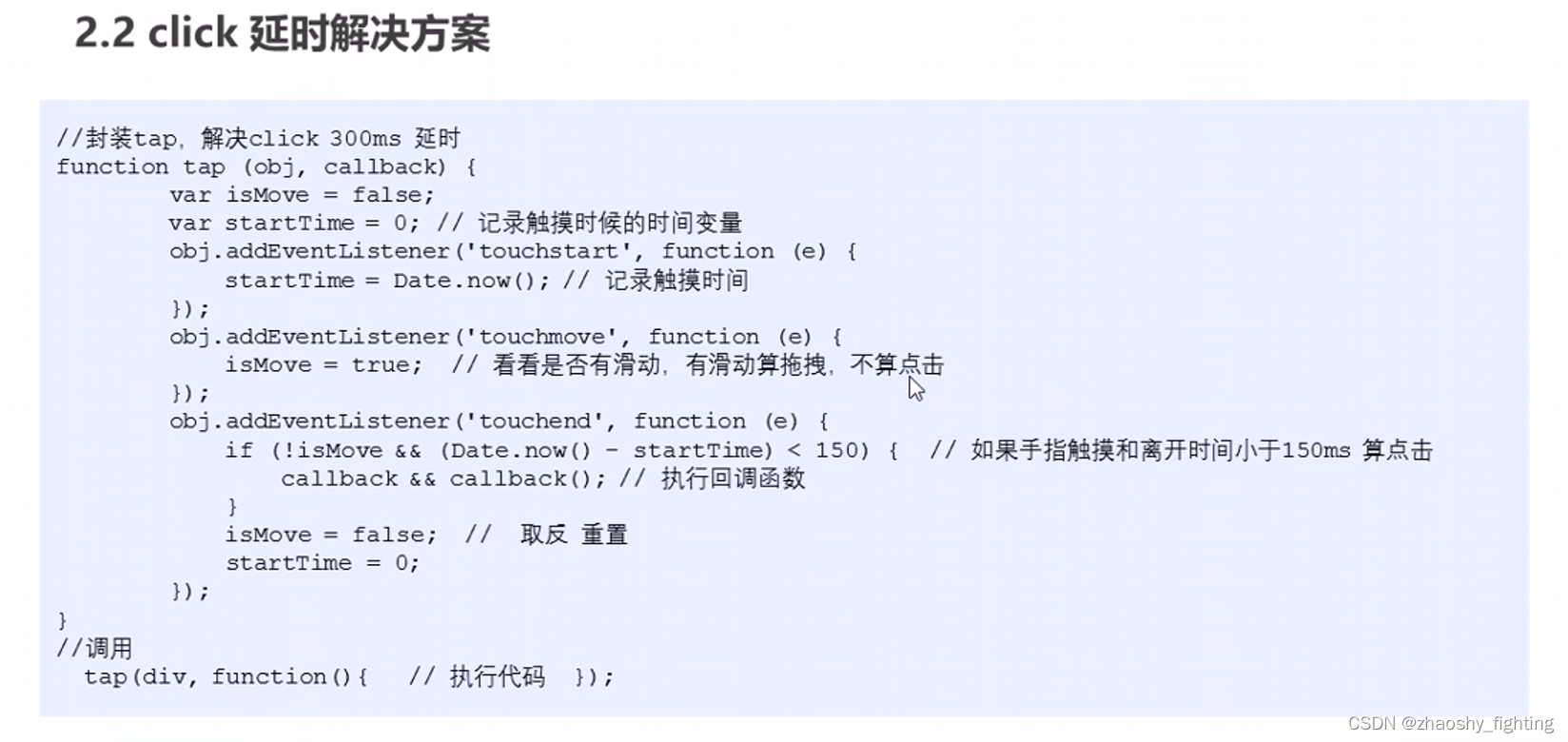
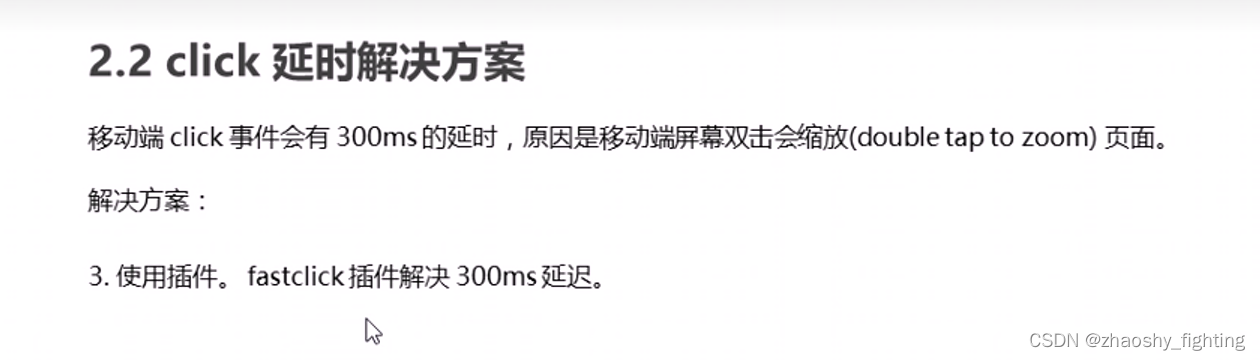
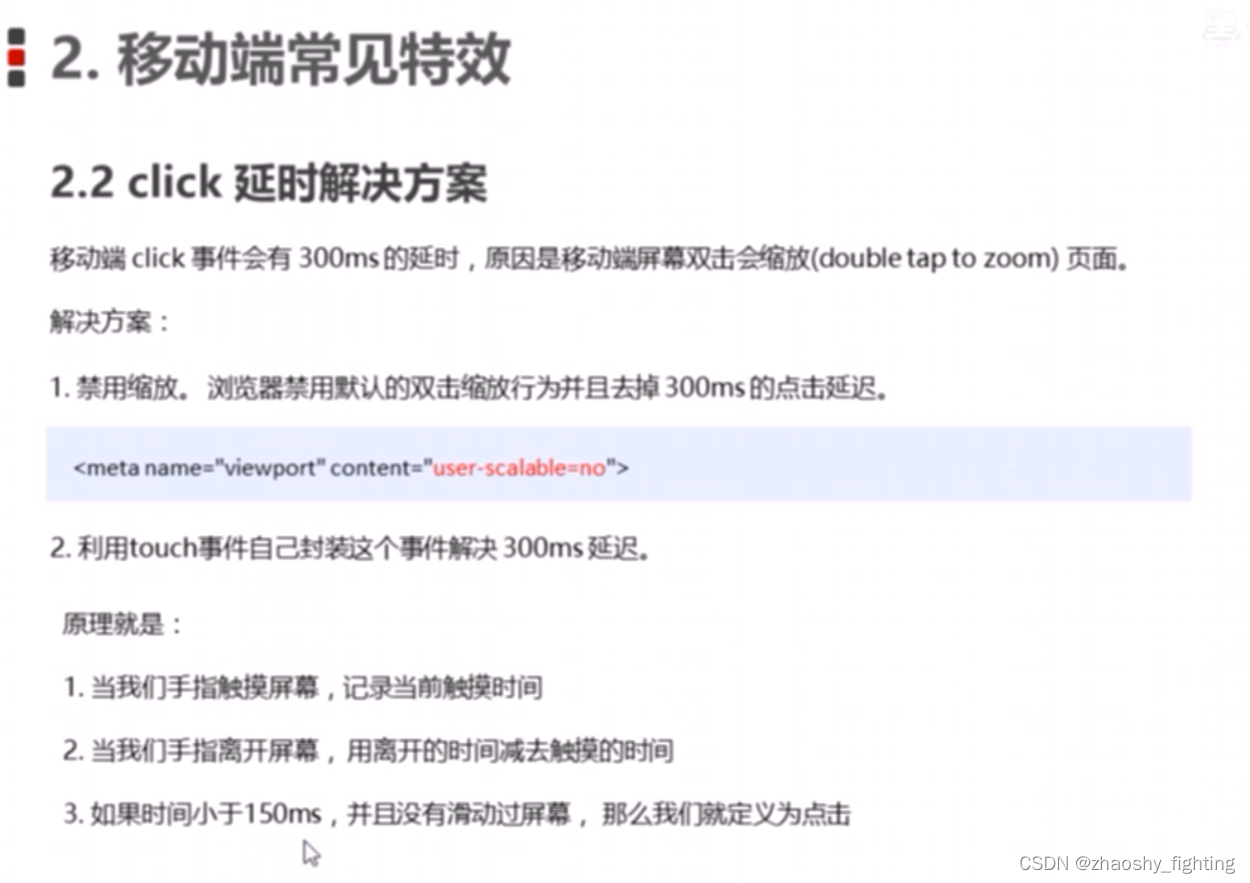
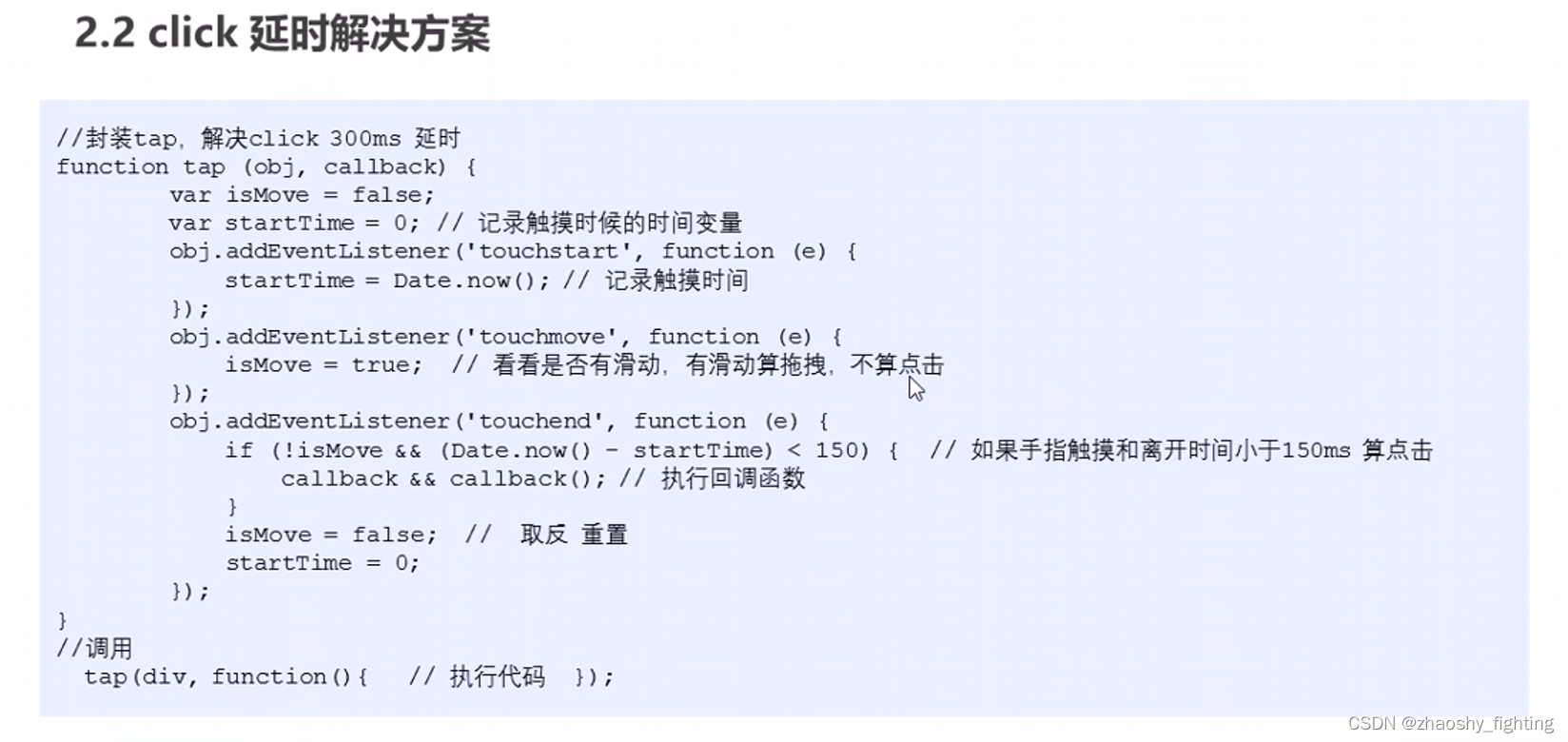
移动端常见特效



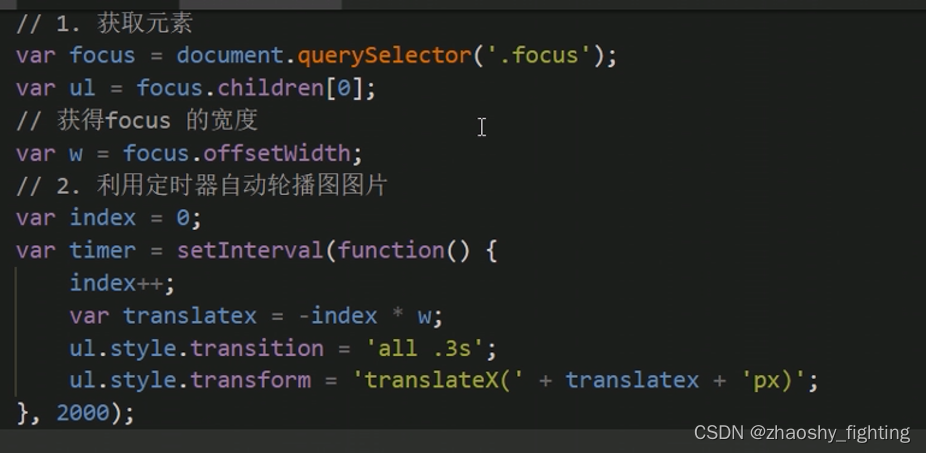
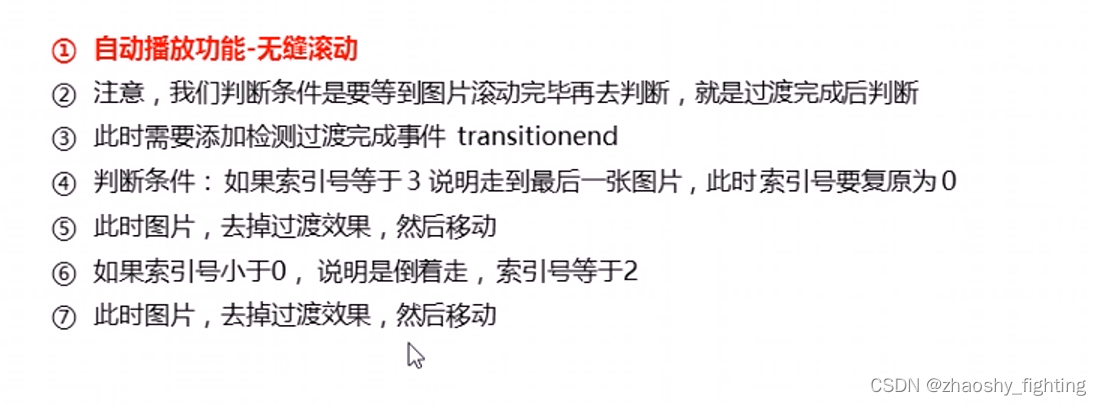
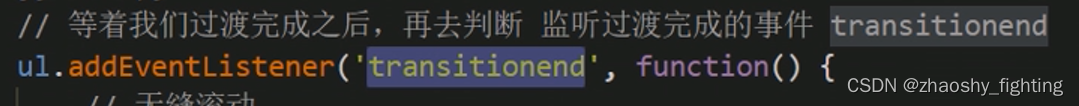
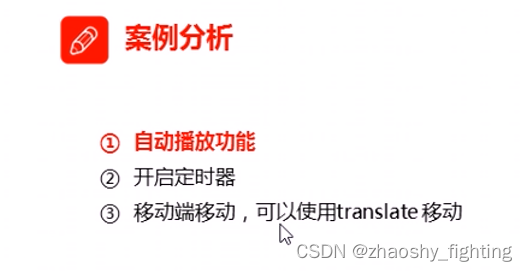
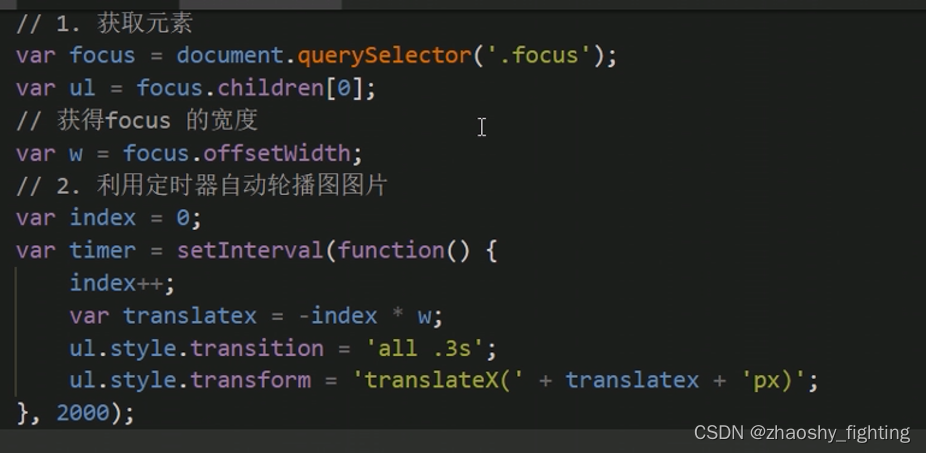
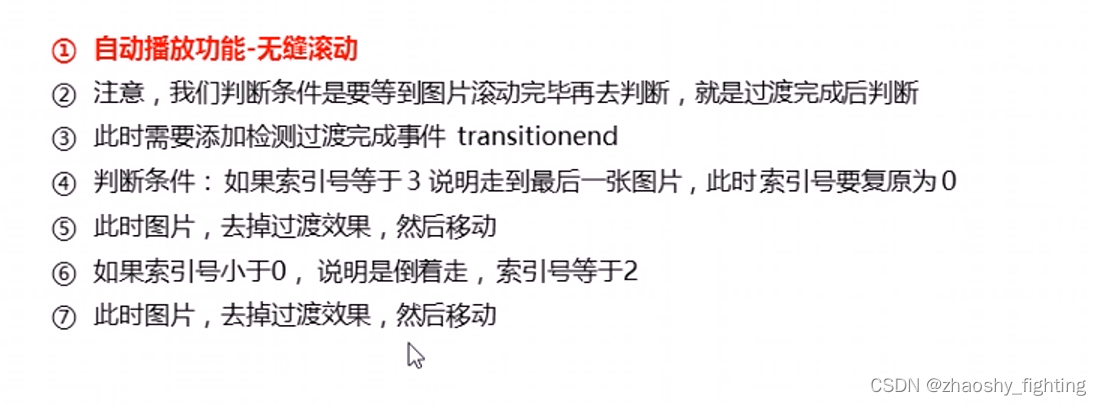
使用c3的transition过渡效果 实现滚动


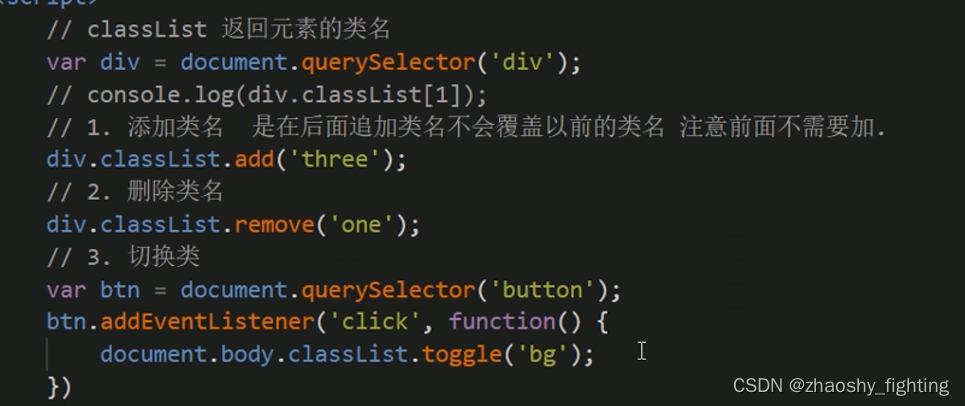
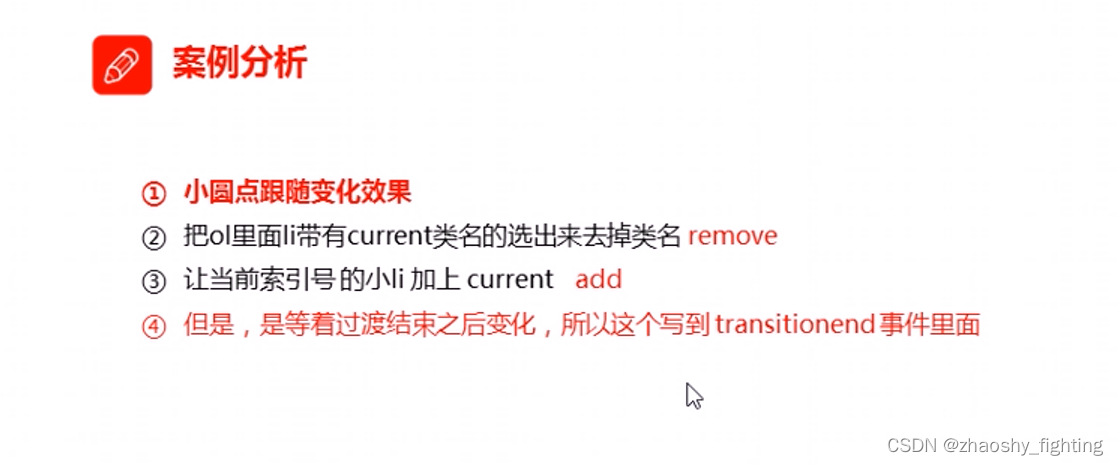
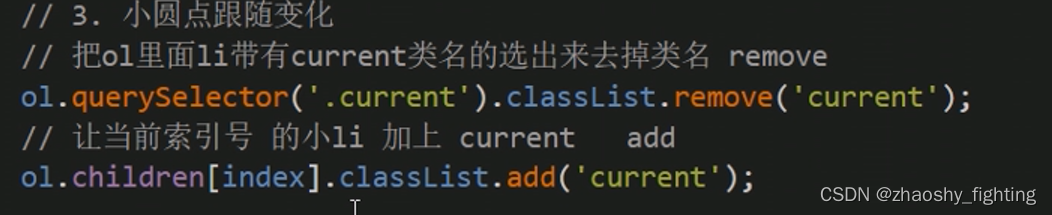
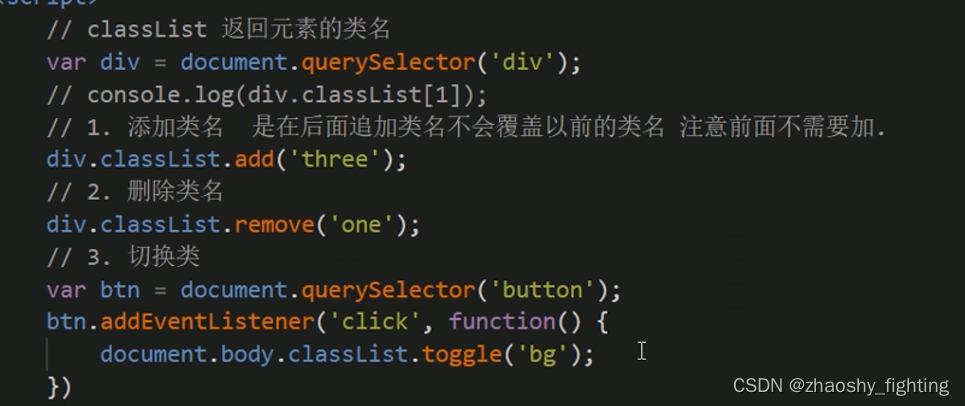
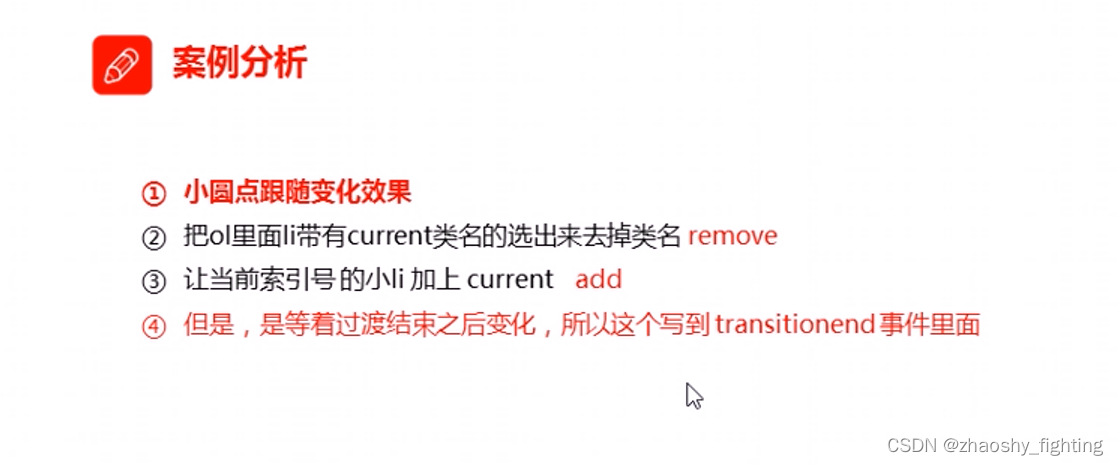
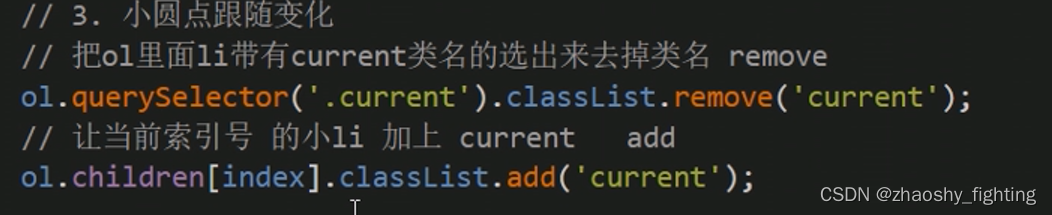
calssList



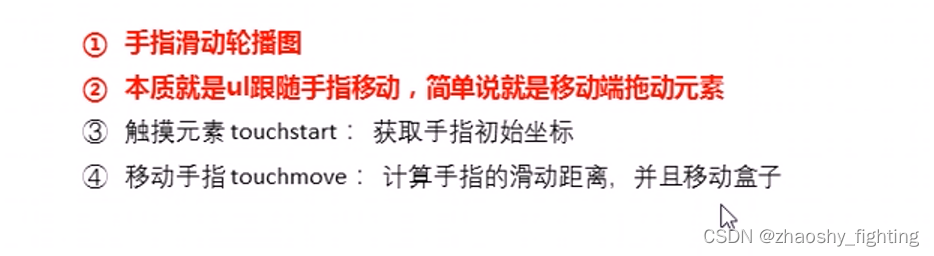
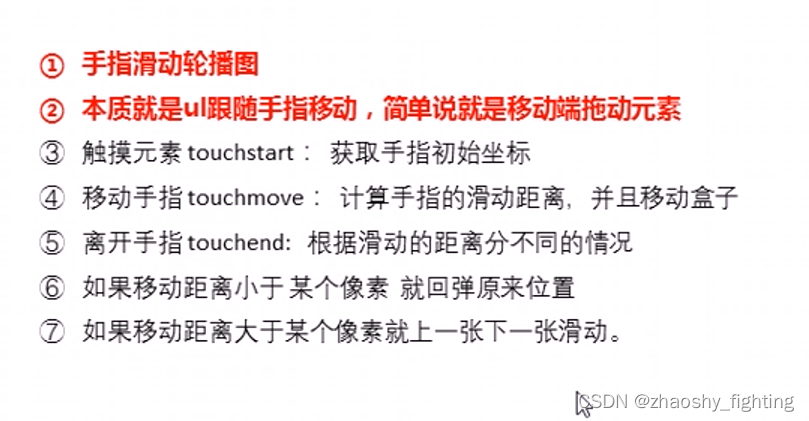
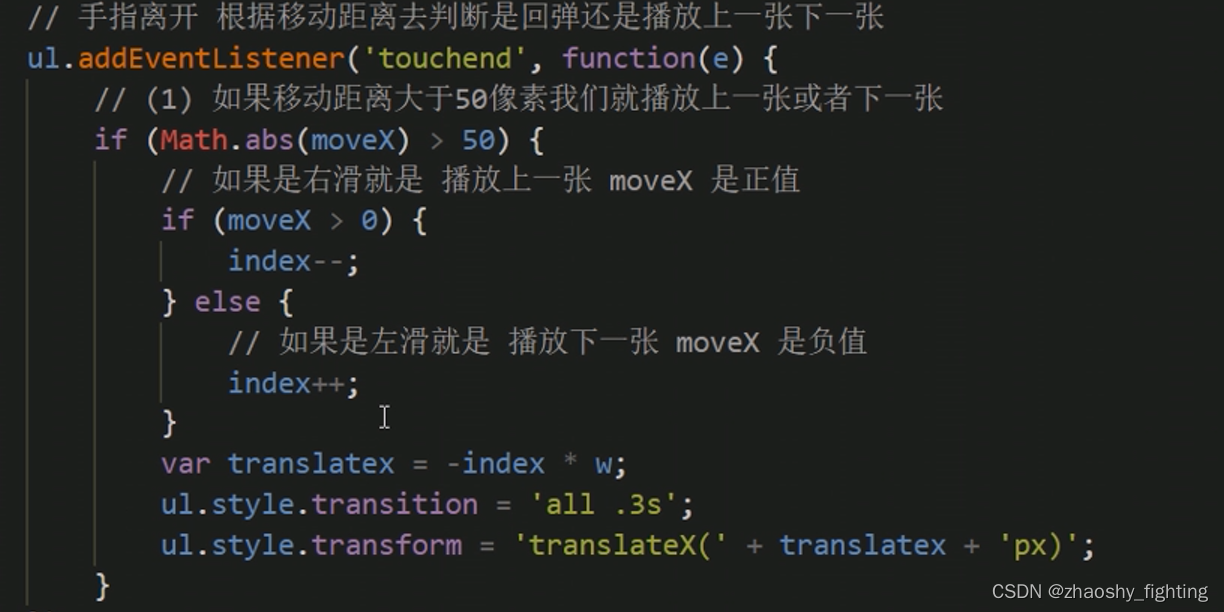
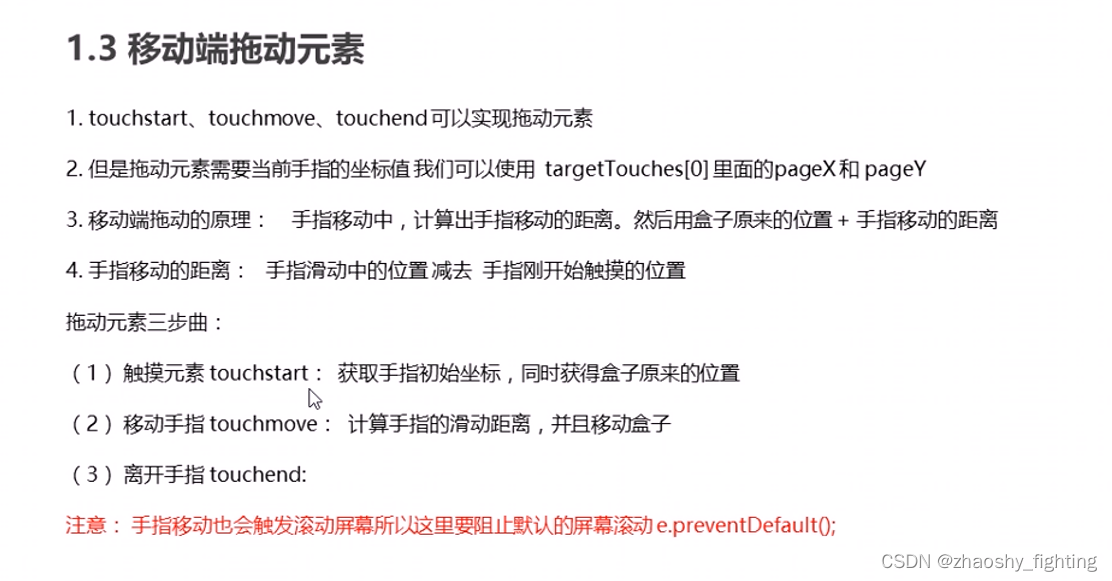
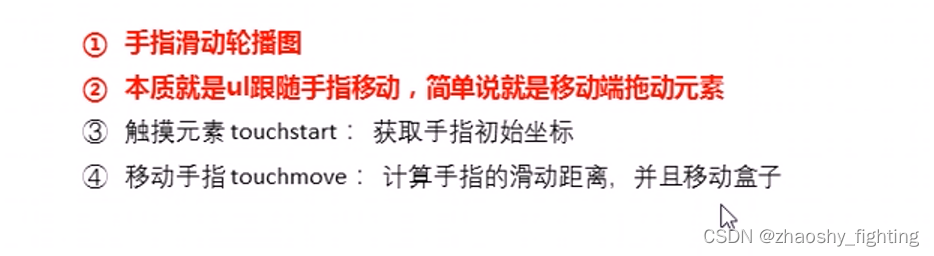
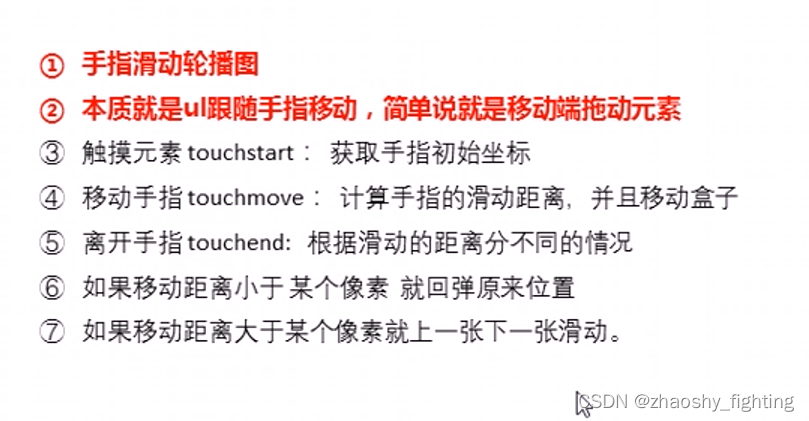
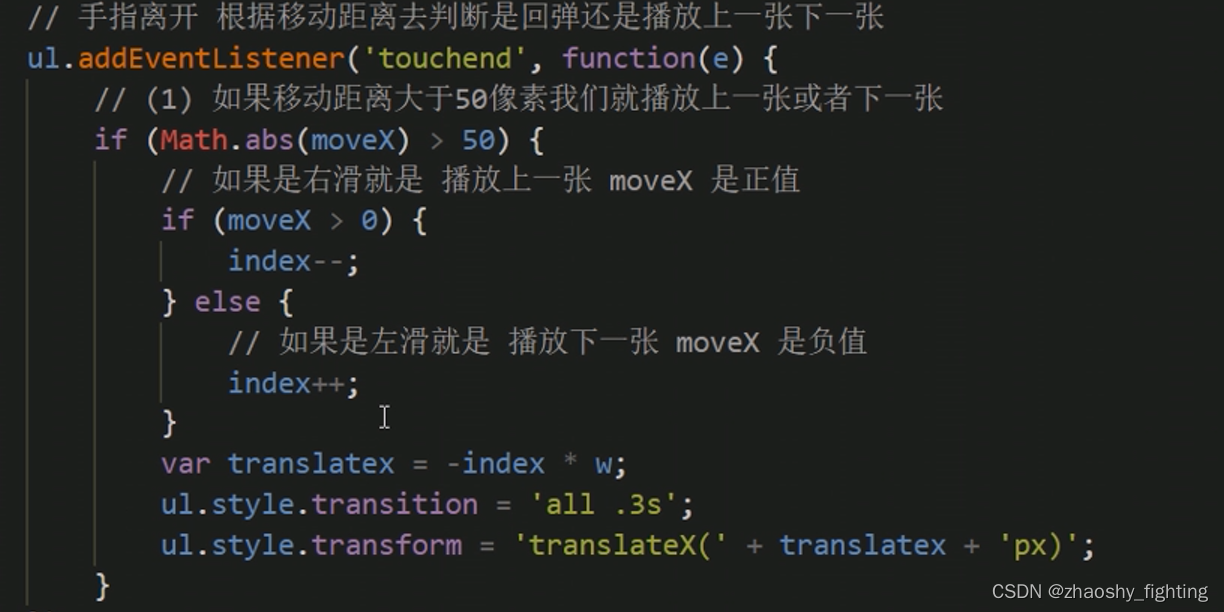
手指滑动轮播图



拖动时回弹

拖动范围小时回弹
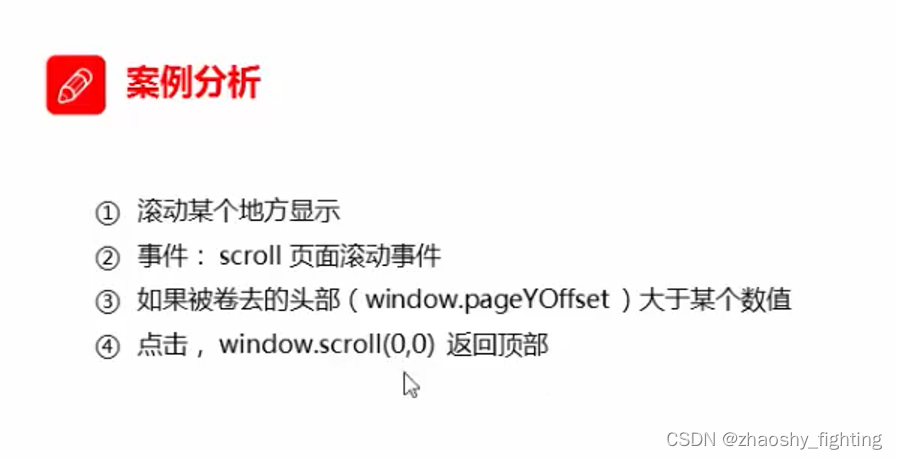
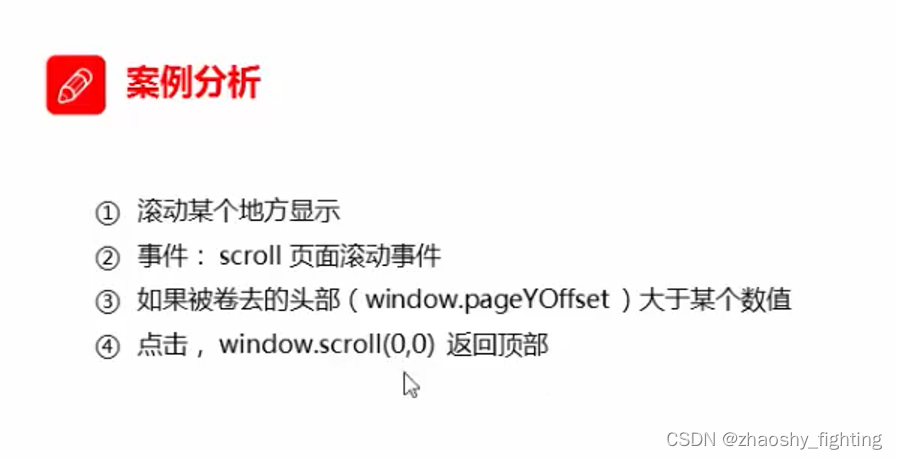
返回顶部
根据scoll事件判断是否进行滚动



了解

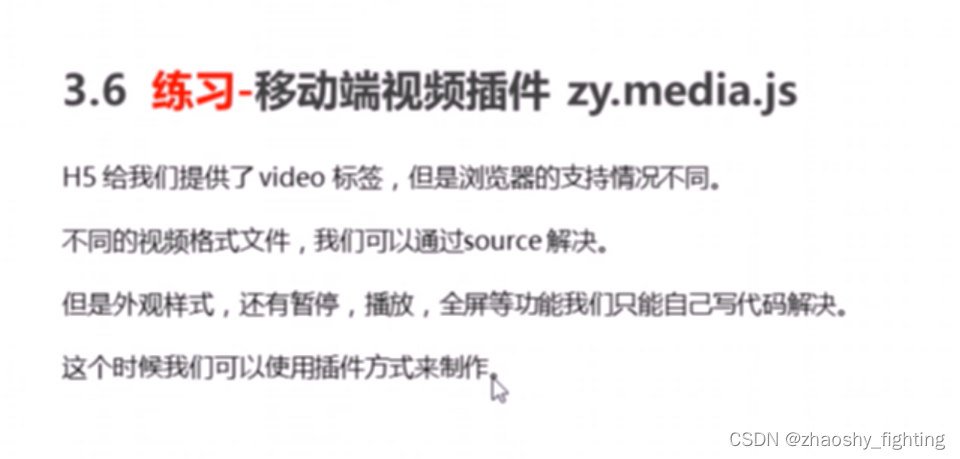
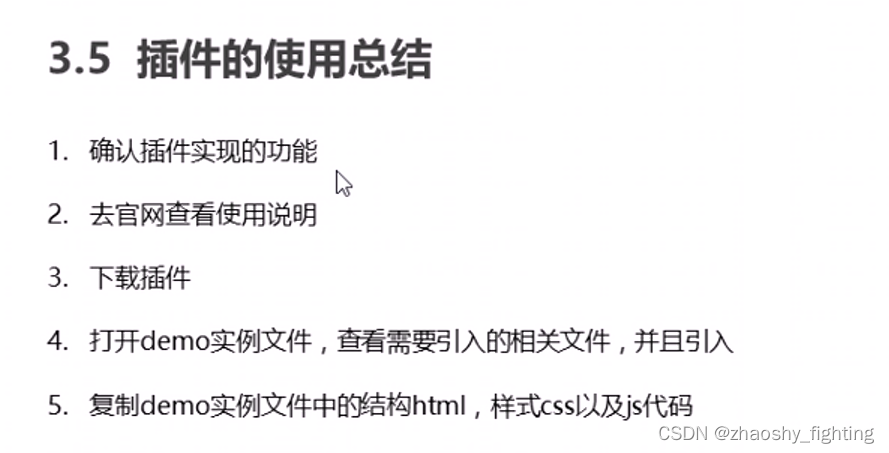
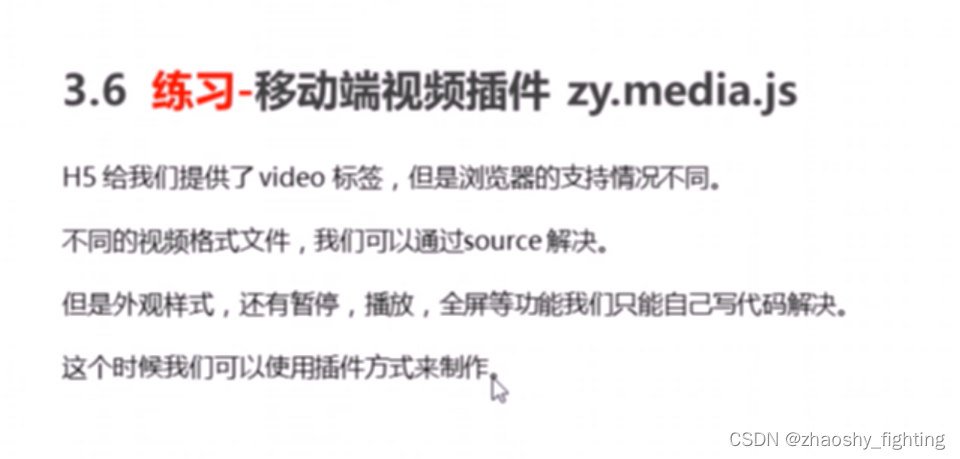
插件


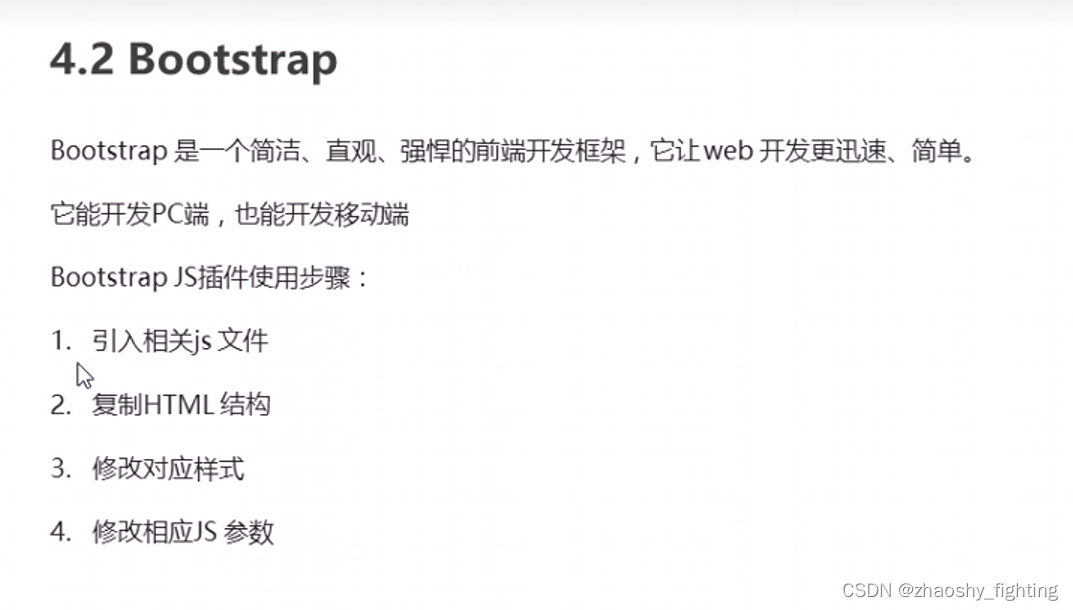
第一步引入js
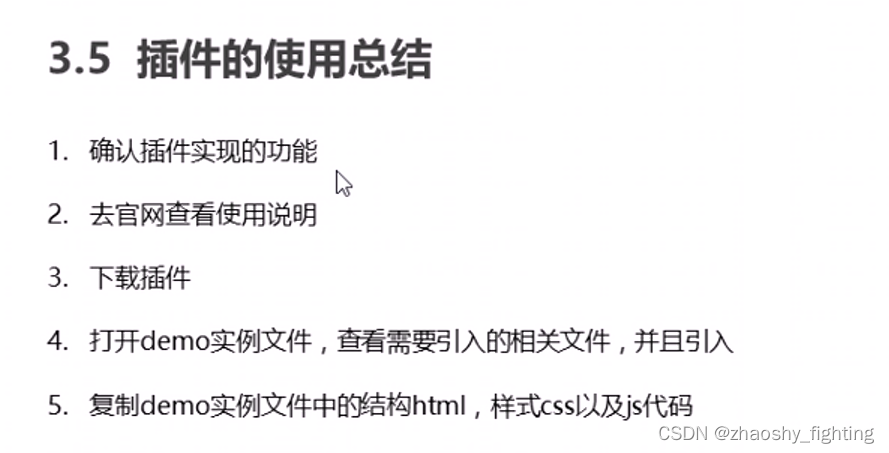
第二步看使用说明




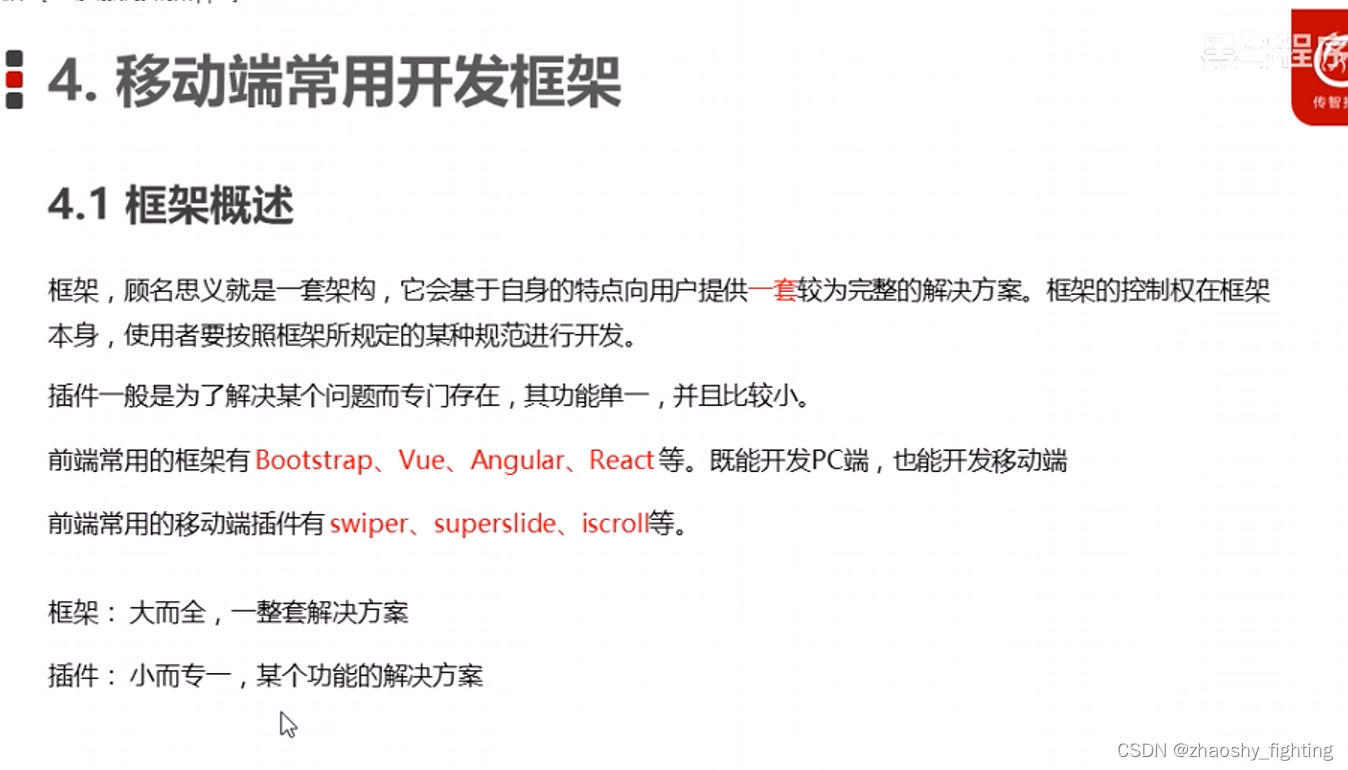
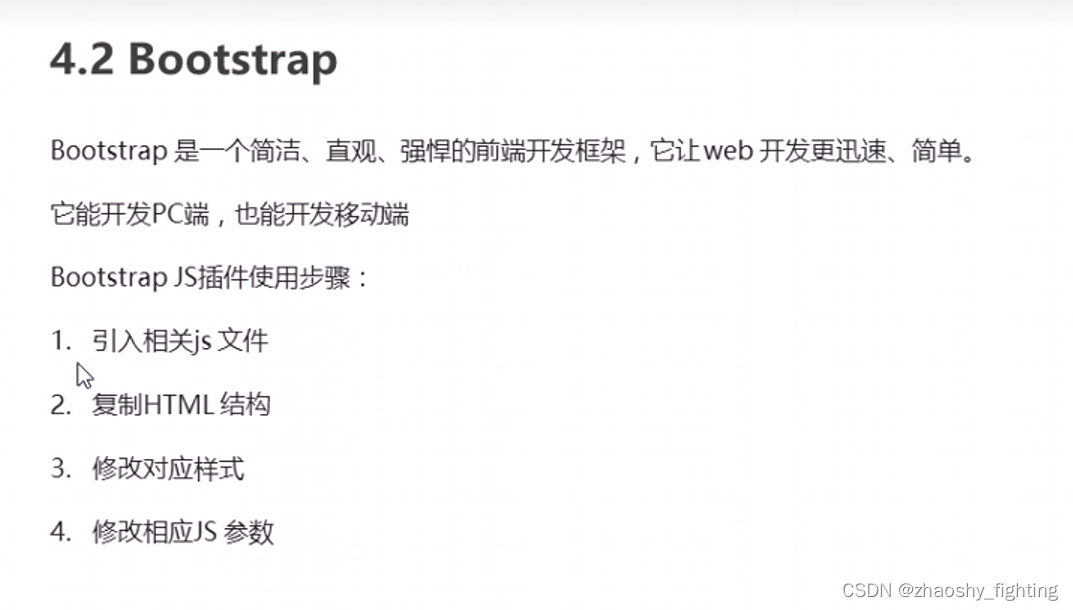
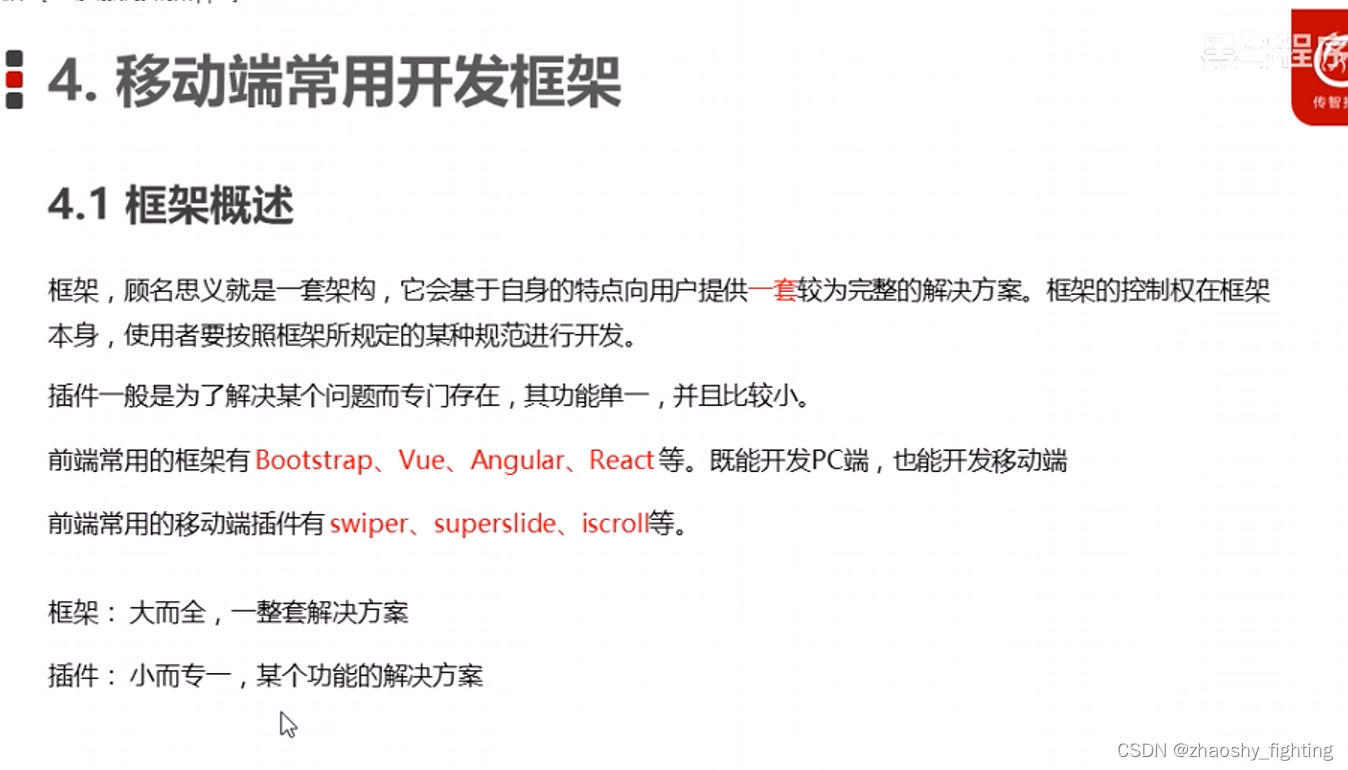
移动端常用开发框架


 本文探讨了在移动端开发中如何利用触屏事件如offsetLeft获取坐标,实现常见的滚动特效(如c3的transition过渡效果和滑动轮播),以及处理拖动时的回弹效果和基于scroll事件的滚动判断。介绍了开发流程,包括引入js和使用常见插件,同时提及了移动端常用的开发框架。
本文探讨了在移动端开发中如何利用触屏事件如offsetLeft获取坐标,实现常见的滚动特效(如c3的transition过渡效果和滑动轮播),以及处理拖动时的回弹效果和基于scroll事件的滚动判断。介绍了开发流程,包括引入js和使用常见插件,同时提及了移动端常用的开发框架。







offsetLeft 获得初始盒子的x坐标




使用c3的transition过渡效果 实现滚动


calssList



手指滑动轮播图



拖动时回弹

拖动范围小时回弹
根据scoll事件判断是否进行滚动



了解



第一步引入js
第二步看使用说明






 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


