各位同学,好久没有更新笔记了,今天开始,我准备自学背包系统。今天先学习下UI界面设置。
一、新建场景和结点
1.新建Node2D场景,命名为Inventory,保存到Scenes目录下,inventory.tscn。
2.新建TextureRect子节点。
3.为根节点添加GridContainer子节点
4.为GridContainer节点添加Panel子节点,命名为Slot1。
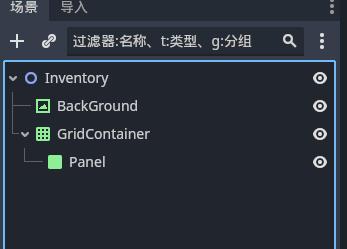
这时候,结点目录如下:

二、设置结点属性
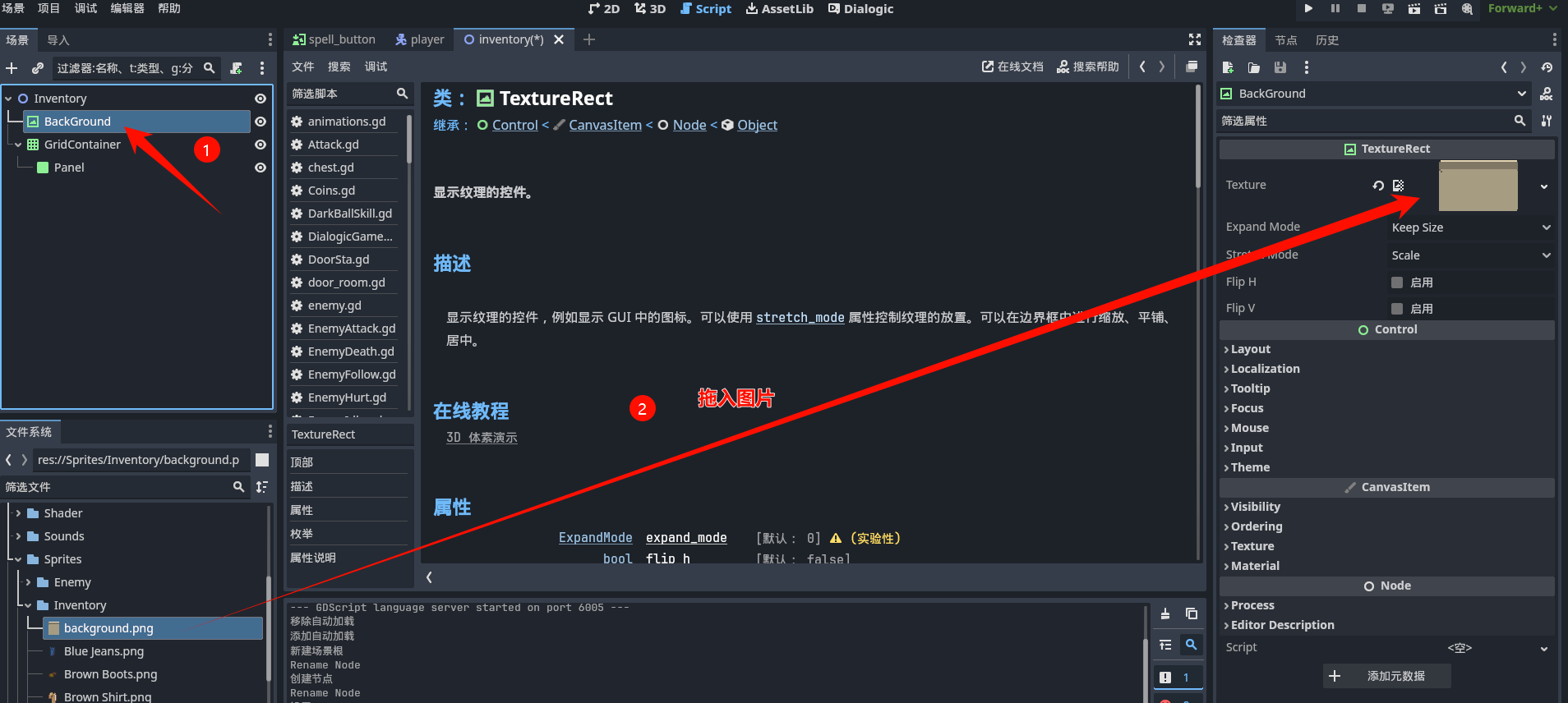
1.设置BackGround属性。 将BackGround命名为GridContainer在BackGround检查器中,将TextureRect->Texture设置背包背景图片。

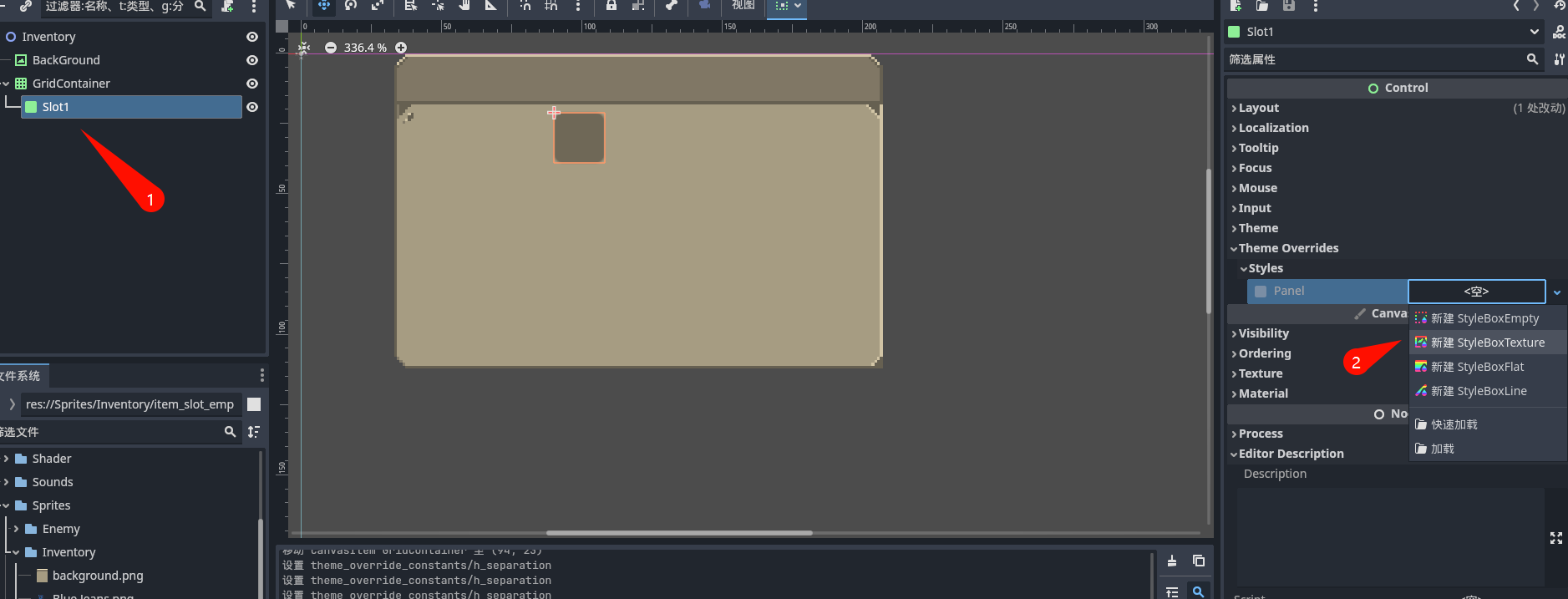
2.设置Panel属性。将Panel命名为Slot1,在检查器中ThemeOverride->style->panel后方下拉选择新建StyleBoxTexture。

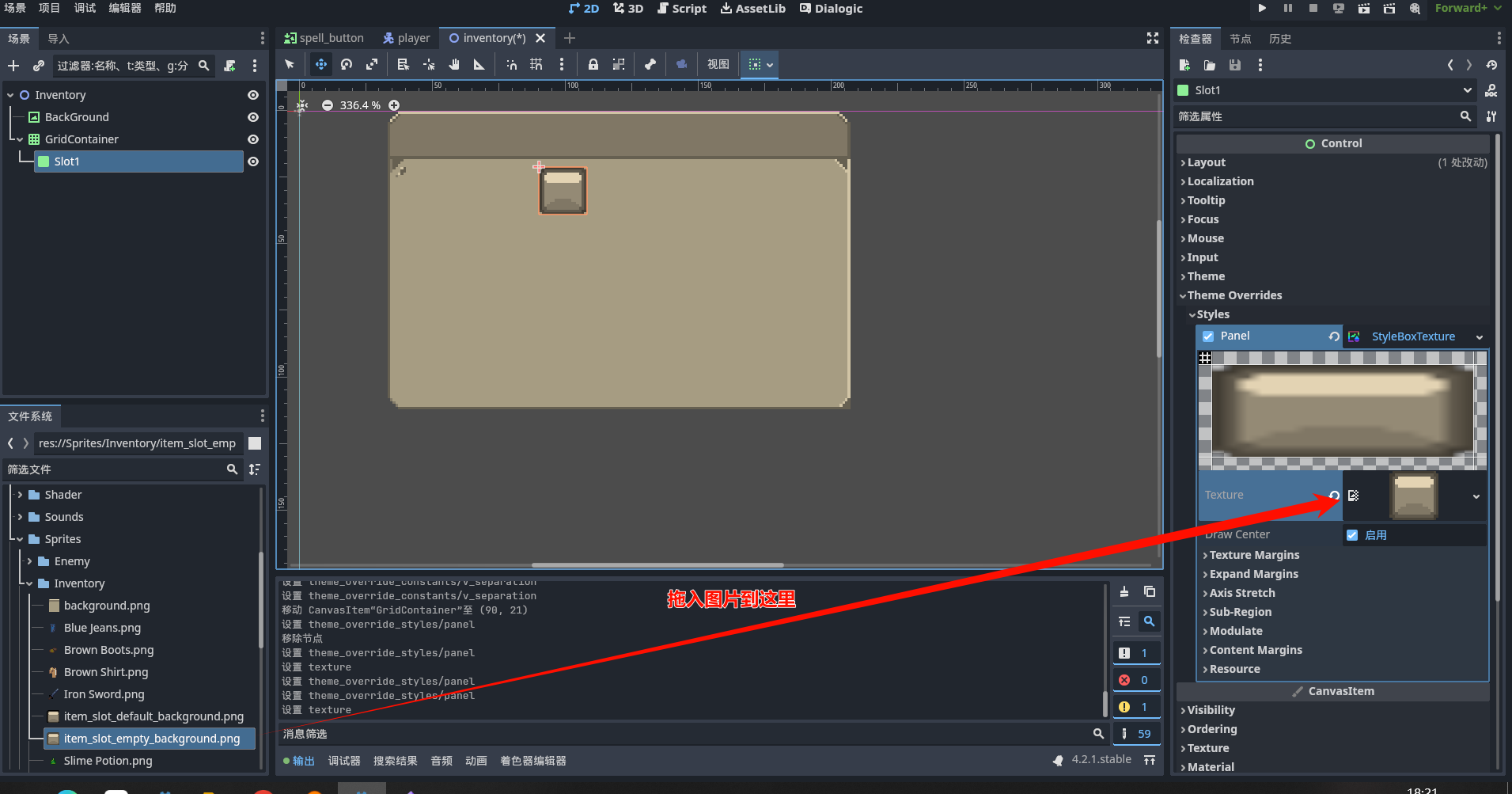
然后将插槽背景图片拖入到Texture属性内。Layout->Transform中将size设置为18*18。最后结果如下图:

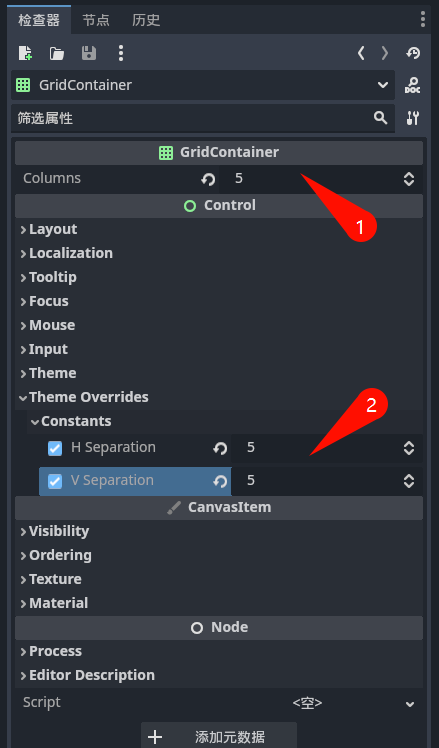
3.设置GridContainer属性。
GridContainer设置为5表示一行5个插槽。ThemeOverride->constants->h_separation,v_separation均设置为5,表示每个插槽之间距离为5。

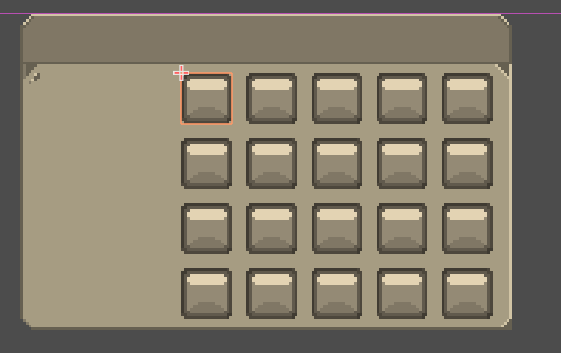
选中Slot1,按快捷键ctrl+d,复制Slot1节点19个,共20个插槽。最后效果如下:

三、设置物品
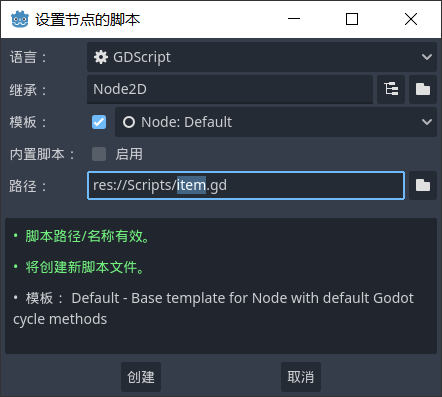
1.新建Node2D场景,命名为Item,保存到Scenes目录下,item.tscn。
新建TextureRect子节点,将size属性设置为16*16。
为根节点添加代码。

编写代码如下:
extends Node2D
func _ready(): #随机载入2张物品图片
if randi()%2==0:#产生个随机数,用2除,余数为0
$TextureRect.texture=load("res://Sprites/Inventory/Iron Sword.png")
else:#产生个随机数,用2除,余数不为0
$TextureRect.texture=load("res://Sprites/Inventory/Tree Branch.png")
切换到Inventory场景,为每个插槽添加如下代码:
extends Node2D
func _ready(): #随机载入2张物品图片
if randi()%2==0:#产生个随机数,用2除,余数为0
$TextureRect.texture=load("res://Sprites/Inventory/Iron Sword.png")
else:#产生个随机数,用2除,余数不为0
$TextureRect.texture=load("res://Sprites/Inventory/Tree Branch.png")
这样我们的背包UI就ok了,效果如下:
























 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










