转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/126524473
本文出自【赵彦军的博客】
debugger
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
这个关键字与在调试工具中设置断点的效果是一样的。
如果没有调试可用,debugger 语句将无法工作。
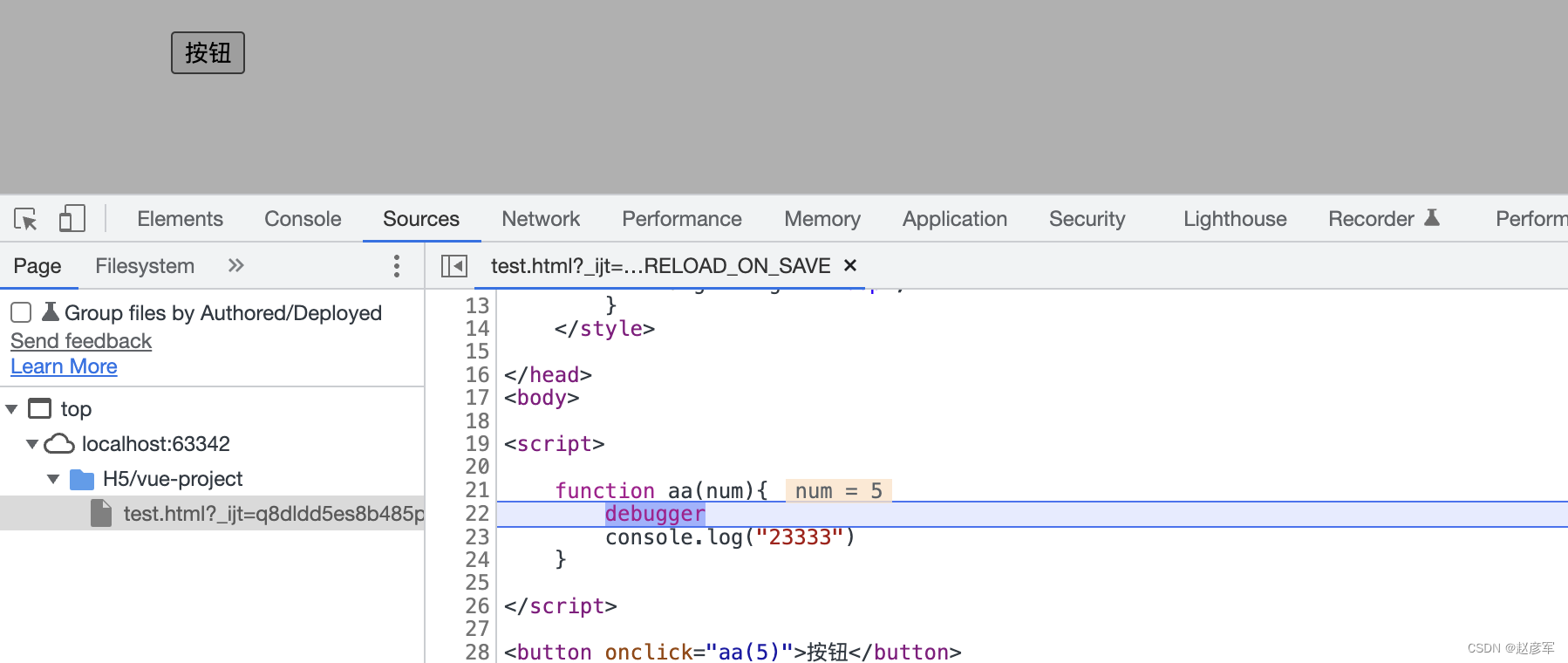
开启 debugger ,代码在第三行前停止执行。
举例:
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
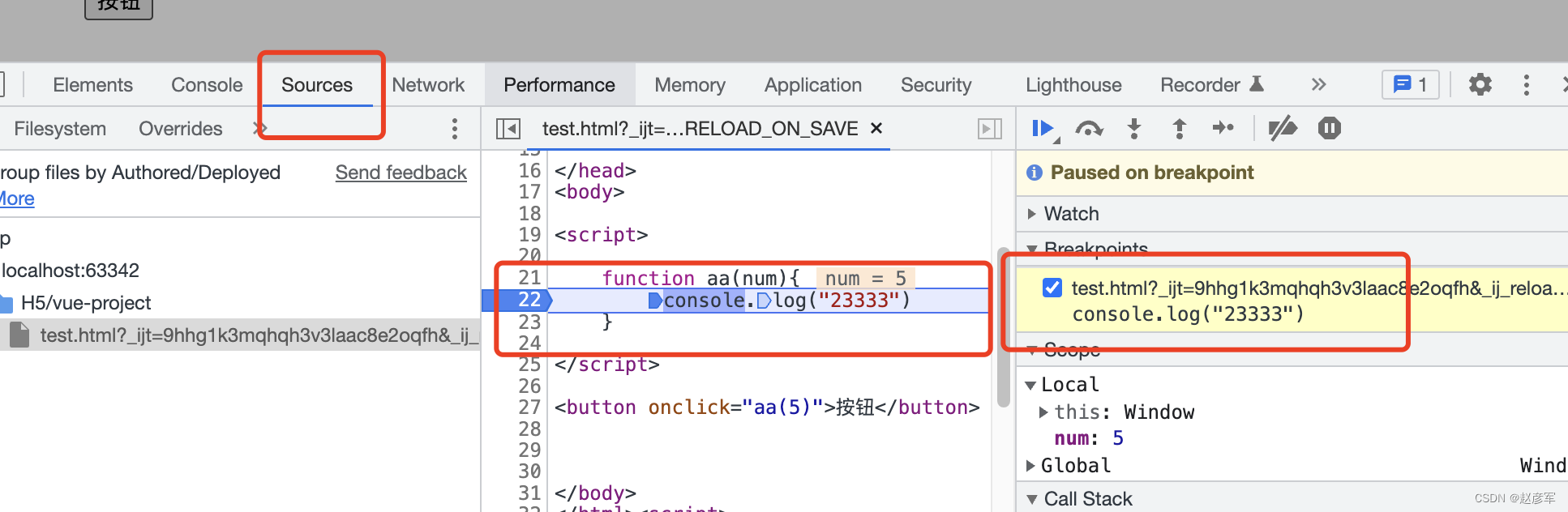
打开调试模式

添加断点
打开控制面板,点击 Sources

JSON
script>
//定义对象
user = {"name": "zhaoyanjun", "age": 20, "man": false}
function aa() {
console.log("json " + user.name + " " + user.age)
//把对象转换为 json 字符串
const jsonString = JSON.stringify(user)
console.log("json " + jsonString)
//把json 字符串转换成对象
const user2 = JSON.parse(jsonString)
console.log("json " + user2.name)
}
</script>
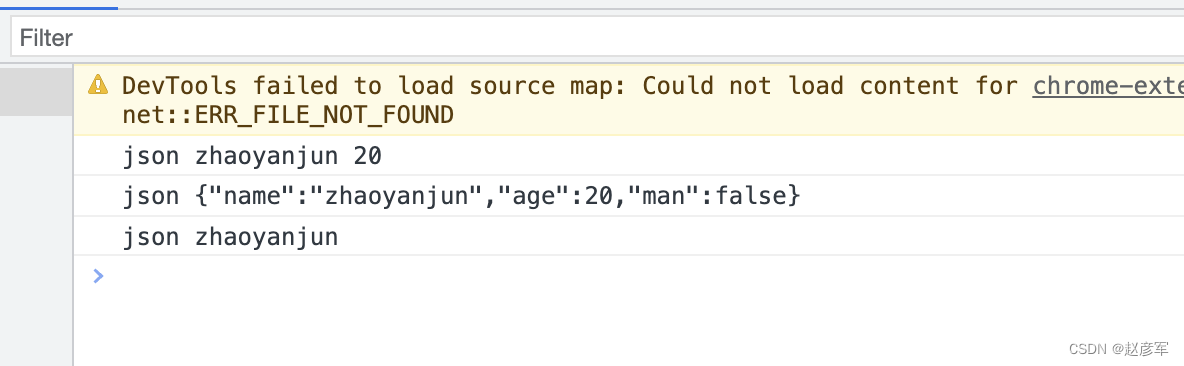
效果如下:

- 遍历所有key
//遍历所有Json key
for (const user2Key in user) {
console.log("json key " + user2Key)
}
- 创建 json 字符串
const json = JSON.stringify({color: 1, size: 100})
console.log(json)






















 1569
1569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








