第五章 与浏览者交互,表单标签
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">讲解:
1、<form> :</form>标签是成对出现的,以<form>开始,以</form>结束。
2、action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3、method : 数据传送的方式(get/post)。注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。
文本输入框、密码输入框
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>讲解:
1、type:
当type=”text”时,输入框为文本输入框;
当type=”password”时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>- 讲解
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
注意:这两个属性可用css样式的width和height来代替:col用width、row用height来代替
使用单选框、复选框,让用户选择
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>讲解:
- type:
当 type=”radio” 时,控件为单选框
当 type=”checkbox” 时,控件为复选框 - value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked=”checked” 时,该选项被默认选中
- type:
注意:
同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框,节省空间
- 讲解:
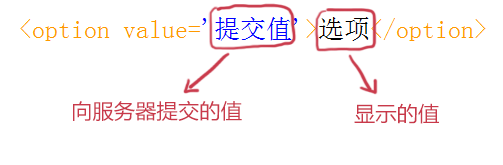
1、 value:
2.、selected=”selected”:
设置selected=”selected”属性,则该选项就被默认选中。
- 讲解:
使用下拉列表框进行多选
- 下拉列表也可以进行多选操作,在
<select>标签中设置multiple=”multiple”属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击)
- 下拉列表也可以进行多选操作,在
form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">注意:
标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。例子:
<form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
第六章 开始学CSS,为网页添加样式
认识CSS样式
- CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
- CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
CSS代码语法
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:
选择符:又称选择器,指明网页中要应用样式规则的元素
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}- 注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{ font-size:12px; color:red; }
CSS注释代码
- 就像在Html的注释一样,在CSS中也有注释语句:用
/*注释语句*/来标明(Html中使用<!--注释语句-->)。就像下面代码:
- 就像在Html的注释一样,在CSS中也有注释语句:用

























 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








