【原文:http://blog.csdn.net/hyz4287010/article/details/6880647】
以下大部为用在RelativeLayout中的一些参数:
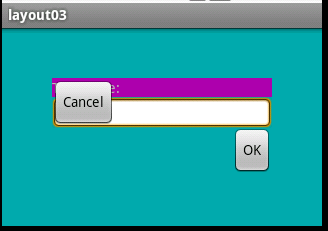
android:layout_above 将该控件的底部至于给定ID的控件之上,但不会左对齐,默认置于父窗口最左边,会覆盖最左边的控件
android:layout_below 将该控件的顶部至于给定ID的控件之下,但不会左对齐,默认置于父窗口最左边,会覆盖最左边的控件
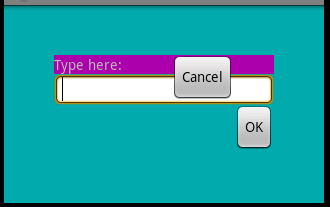
android:layout_toLeftOf 将该控件的右边缘和给定ID的控件的左边缘对齐,默认置于父窗口最上面,会覆盖最上面的控件
android:layout_toRightOf 将该控件的左边缘和给定ID的控件的右边缘对齐,默认置于父窗口最上面,会覆盖最上面的控件




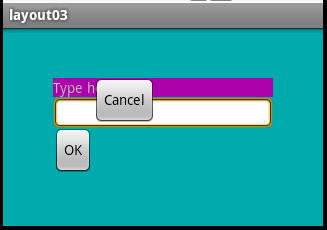
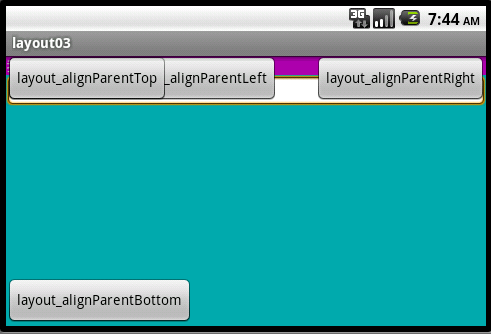
android:alignParentBottom 如果该值为true,则将该控件的底部和父控件的底部对齐,默认置于父窗口最左下,会覆盖最左下的控件
android:layout_alignParentLeft 如果该值为true,则将该控件的左边与父控件的左边对齐,默认置于父窗口最左上,会覆盖最左上的控件
android:layout_alignParentRight 如果该值为true,则将该控件的右边与父控件的右边对齐,默认置于父窗口最右上,会覆盖最右上的控件
android:layout_alignParentTop 如果该值为true,则将控件的顶部与父控件的顶部对齐,默认置于父窗口最左上,会覆盖最左上的控件

android:id —— 为控件指定相应的ID
android:text —— 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串
android:textSize —— 指定控件当中字体的大小
android:background —— 指定该控件所使用的背景色,RGB命名法
android:sigleLine —— 如果设置为真的话,则将控件的内容在同一行当中进行显示
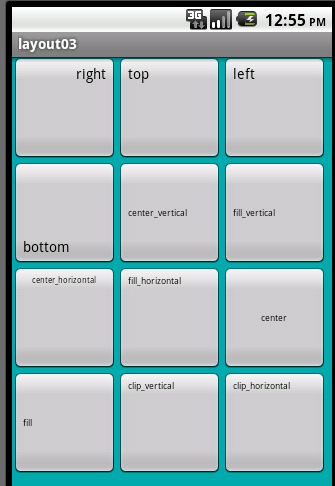
android:gravity —— 指定控件的基本位置,比如说居中,居右等位置

android:layout_width="fill_parent" —— 剩余空间有多大就填充多大,如要再加别的控件,则空间没了,不会显示出来,每个控件都不能少这个
android:layout_height ="wrap_content"—— 内容多大就多大,如果不停写内容,会不断变大,最终导致别的控件不能显示,每个控件都不能少这个
上面2个也可设固定值,如android:layout_width="200px"
android:width —— 指定控件的宽度
android:height —— 指定控件的高度
当layout_width或layout_height的值为:1、固定值 2、fill_parent 时;width 和 height 的值无论设什么都不起作用。此时控件大小以layout_width和layout_height为准。
当layout_width或layout_height的值为:1、wrap_content 时;此时控件大小以width和height为准。
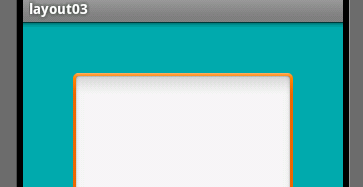
android:padding* —— 指定控件的内边距,也就是说控件当中的内容,下图指EditText和主窗口的间距为50px

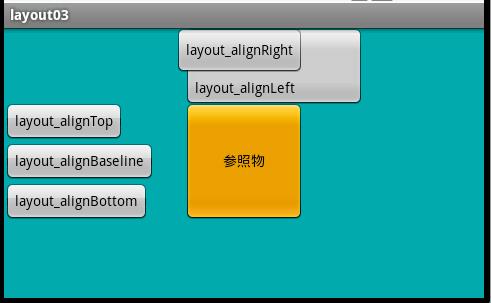
android:layout_alignBaseline该控件的baseline和给定ID的控件的baseline对齐,并置于父窗口最左边,会覆盖最左边的控件
android:layout_alignBottom 将该控件的底部边缘与给定ID控件的底部边缘对齐,并置于父窗口最左边,会覆盖最左边的控件
android:layout_alignLeft 将该控件的左边缘与给定ID控件的左边缘对齐,并置于父窗口最上边,会覆盖最上边的控件
android:layout_alignRight 将该控件的右边缘与给定ID控件的右边缘对齐,并置于父窗口最上边,会覆盖最上边的控件
android:layout_alignTop 将给定控件的顶部边缘与给定ID控件的顶部对齐,并置于父窗口最左边,会覆盖最左边的控件

android:layout_centerHorizontal如果值为真,该控件将被至于水平方向的中央
android:layout_centerInParent 如果值为真,该控件将被至于父控件水平方向和垂直方向的中央
android:layout_centerVertical 如果值为真,该控件将被至于垂直方向的中央

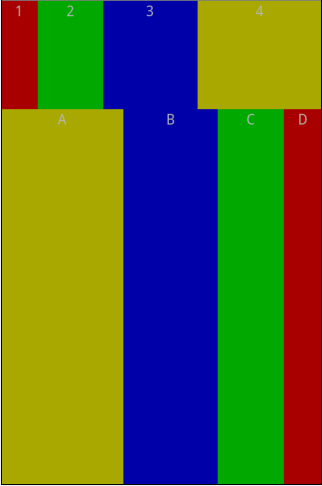
android:layout_weight=""权重,如下,垂直线性布局中两个水平线性布局,权重分别为1、3,每个水平线性布局里面的值代表该textview在该水平布局里的权重。
但权重所显示的宽度不一定是固定值,当textview里的内容大于权重所占宽度时,还是会变化的。

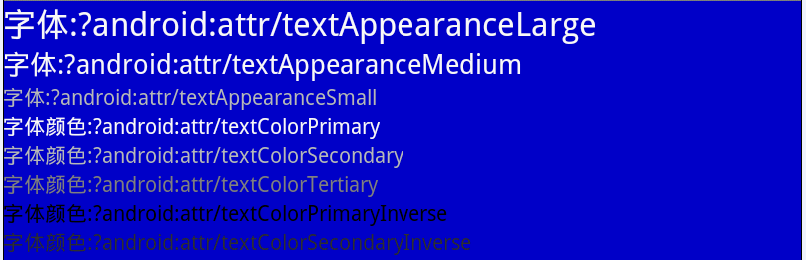
Android控制字体大小和字体颜色:
android:textAppearance="?android:attr/textAppearanceLarge"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textAppearance="?android:attr/textAppearanceSmall"
或
style="?android:attr/textAppearanceLarge"
style="?android:attr/textAppearanceMedium"
style="?android:attr/textAppearanceSmall"
android:textColor="?android:attr/textColorPrimary"
android:textColor="?android:attr/textColorSecondary"
android:textColor="?android:attr/textColorTertiary"
android:textColor="?android:attr/textColorPrimaryInverse"
android:textColor="?android:attr/textColorSecondaryInverse"

ProgressBar
style="?android:attr/progressBarStyleHorizontal"
style="?android:attr/progressBarStyleLarge"
style="?android:attr/progressBarStyleSmall"
style="?android:attr/progressBarStyleSmallTitle"
其它一些参数:
android:excludeFromRecents="true"为true表示长按home键将显示此应用
android:screenOrientation="portrait" 永远竖屏显示
android:screenOrientation="portrait" 永远横屏显示
android:configChanges="keyboardHidden|orientation"竖屏切换横屏时应用也能弹出界面
分隔符
横向:
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
纵向:
<View android:layout_width="1dip"
android:layout_height="fill_parent"
android:background="?android:attr/listDivider" />
CheckBox
style="?android:attr/starStyle"
//类似标题栏效果的TextView
style="?android:attr/listSeparatorTextViewStyle"
//其它有用的样式
android:layout_height="?android:attr/listPreferredItemHeight"
android:paddingRight="?android:attr/scrollbarSize"
style="?android:attr/windowTitleBackgroundStyle"
style="?android:attr/windowTitleStyle"
android:layout_height="?android:attr/windowTitleSize"
android:background="?android:attr/windowBackground"
在drawable-mdpi文件夹下定义button_selector.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 指定按钮按下时的图片 -->
<item android:state_pressed="true"
android:drawable="@drawable/start_down"
/>
<!-- 指定按钮松开时的图片 -->
<item android:state_pressed="false"
android:drawable="@drawable/start"
/>
</selector>
在Layout中的main.xml
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector" />
EditText 和 TextView 参数
android:inputType | 指定输入法的类型,int类型,可以用|选择多个。取值可以参考:android.text.InputType类。取值包括:text, textUri, phone,number,等。 |
android:imeOptions | 指定输入法窗口中的回车键的功能,可选值为normal, actionNext,actionDone,actionSearch等。部分输入法对此的支持可能不够好。 |
android:imeOptions="actionNext"
android:nextFocusDown="@+id/minute"
上两条加一起才能跳转到minute。
android 滚动条 相关属性
| 属性名称 | 描述 |
| android:background | 设置背景色/背景图片。可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。注意TextView默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView想透明的话就得写这个属性了。 |
| android:clickable | 是否响应点击事件。 |
| android:contentDescription | 设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。 |
| android:drawingCacheQuality | 设置绘图时半透明质量。有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 |
| android:duplicateParentState | 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 |
| android:fadingEdge | 设置拉滚动条时 ,边框渐变的放向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。参照fadingEdgeLength的效果图 |
| android:fadingEdgeLength | 设置 边框渐变的长度。 |
| android:fitsSystemWindows | 设置布局调整时是否考虑系统窗口(如状态栏) |
| android:focusable | 设置是否获得焦点。若有requestFocus()被调用时,后者优先处理。注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。在Touch模式下获取焦点需要设置focusableInTouchMode为true。 |
| android:focusableInTouchMode | 设置在Touch模式下View是否能取得焦点。 |
| android:hapticFeedbackEnabled | 设置长按时是否接受其他触摸反馈事件。这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 |
| android:id | 给当前View设置一个在当前layout.xml中的唯一编号,可以通过调用View.findViewById() 或Activity.findViewById()根据这个编号查找到对应的View。不同的layout.xml之间定义相同的id不会冲突。格式如”@+id/btnName” |
| android:isScrollContainer | 设置当前View为滚动容器。这里没有测试出效果来,ListView/ GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 |
| android:keepScreenOn | View在可见的情况下是否保持唤醒状态。
常在LinearLayout使用该属性,但是模拟器这里没有效果。 |
| android:longClickable | 设置是否响应长按事件. |
| android:minHeight | 设置视图最小高度 |
| android:minWidth | 设置视图最小宽度度 |
| android:nextFocusDown | 设置下方指定视图获得下一个焦点。焦点移动是基于一个在给定方向查找最近邻居的算法。如果指定视图不存在,移动焦点时将报运行时错误。可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 |
| android:nextFocusLeft | 设置左边指定视图获得下一个焦点。 |
| android:nextFocusRight | 设置右边指定视图获得下一个焦点。 |
| android:nextFocusUp | 设置上方指定视图获得下一个焦点。 |
| android:onClick | 点击时从上下文中调用指定的方法。这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可:
public void onClickButton(View view) android:onClick=” onClickButton” |
| android:padding | 设置上下左右的边距,以像素为单位填充空白。 |
| android:paddingBottom | 设置底部的边距,以像素为单位填充空白。 |
| android:paddingLeft | 设置左边的边距,以像素为单位填充空白。 |
| android:paddingRight | 设置右边的边距,以像素为单位填充空白。. |
| android:paddingTop | 设置上方的边距,以像素为单位填充空白。 |
| android:saveEnabled | 设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 |
| android:scrollX | 以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 |
| android:scrollY | 以像素为单位设置垂直方向滚动的的偏移值 |
| android:scrollbarAlwaysDrawHorizontalTrack | 设置是否始终显示水平滚动条。这里用ScrollView、ListView测试均没有效果。 |
| android:scrollbarAlwaysDrawVerticalTrack | 设置是否始终显示垂直滚动条。这里用ScrollView、ListView测试均没有效果。 |
| android:scrollbarDefaultDelayBeforeFade | 设置N毫秒后开始淡化,以毫秒为单位。 |
| android:scrollbarFadeDuration | 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 |
| android:scrollbarSize | 设置滚动条的宽度。 |
| android:scrollbarStyle | 设置滚动条的风格和位置。设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较: |
| android:scrollbarThumbHorizontal | 设置水平滚动条的drawable(如颜色)。 |
| android:scrollbarThumbVertical | 设置垂直滚动条的drawable(如颜色). |
| android:scrollbarTrackHorizontal | 设置水平滚动条背景(轨迹)的色drawable(如颜色) |
| android:scrollbarTrackVertical | 设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/ scrollbar_vertical_thumb.xml和scrollbar_vertical_track.xml,设置代码为:android:scrollbarTrackVertical ="@drawable/scrollbar_vertical_track" |
| android:scrollbars | 设置滚动条显示。none(隐藏),horizontal(水平),vertical(垂直)。见下列代码演示使用该属性让EditText内有滚动条。但是其他容器如LinearLayout设置了但是没有效果。 |
| android:soundEffectsEnabled | 设置点击或触摸时是否有声音效果 |
| android:tag | 设置一个文本标签。可以通过View.getTag()或 for with View.findViewWithTag()检索含有该标签字符串的View。但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 |
| android:visibility | 设置是否显示View。设置值:visible(默认值 |
| 属性名称 | 描述 |
| android:background | 设置背景色/背景图片。可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。注意TextView默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView想透明的话就得写这个属性了。 |
| android:clickable | 是否响应点击事件。 |
| android:contentDescription | 设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。 |
| android:drawingCacheQuality | 设置绘图时半透明质量。有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 |
| android:duplicateParentState | 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 |
| android:fadingEdge | 设置拉滚动条时 ,边框渐变的放向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。参照fadingEdgeLength的效果图 |
| android:fadingEdgeLength | 设置 边框渐变的长度。 |
| android:fitsSystemWindows | 设置布局调整时是否考虑系统窗口(如状态栏) |
| android:focusable | 设置是否获得焦点。若有requestFocus()被调用时,后者优先处理。注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。在Touch模式下获取焦点需要设置focusableInTouchMode为true。 |
| android:focusableInTouchMode | 设置在Touch模式下View是否能取得焦点。 |
| android:hapticFeedbackEnabled | 设置长按时是否接受其他触摸反馈事件。这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 |
| android:id | 给当前View设置一个在当前layout.xml中的唯一编号,可以通过调用View.findViewById() 或Activity.findViewById()根据这个编号查找到对应的View。不同的layout.xml之间定义相同的id不会冲突。格式如”@+id/btnName” |
| android:isScrollContainer | 设置当前View为滚动容器。这里没有测试出效果来,ListView/ GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 |
| android:keepScreenOn | View在可见的情况下是否保持唤醒状态。
常在LinearLayout使用该属性,但是模拟器这里没有效果。 |
| android:longClickable | 设置是否响应长按事件. |
| android:minHeight | 设置视图最小高度 |
| android:minWidth | 设置视图最小宽度度 |
| android:nextFocusDown | 设置下方指定视图获得下一个焦点。焦点移动是基于一个在给定方向查找最近邻居的算法。如果指定视图不存在,移动焦点时将报运行时错误。可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 |
| android:nextFocusLeft | 设置左边指定视图获得下一个焦点。 |
| android:nextFocusRight | 设置右边指定视图获得下一个焦点。 |
| android:nextFocusUp | 设置上方指定视图获得下一个焦点。 |
| android:onClick | 点击时从上下文中调用指定的方法。这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可:
public void onClickButton(View view) android:onClick=” onClickButton” |
| android:padding | 设置上下左右的边距,以像素为单位填充空白。 |
| android:paddingBottom | 设置底部的边距,以像素为单位填充空白。 |
| android:paddingLeft | 设置左边的边距,以像素为单位填充空白。 |
| android:paddingRight | 设置右边的边距,以像素为单位填充空白。. |
| android:paddingTop | 设置上方的边距,以像素为单位填充空白。 |
| android:saveEnabled | 设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 |
| android:scrollX | 以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 |
| android:scrollY | 以像素为单位设置垂直方向滚动的的偏移值 |
| android:scrollbarAlwaysDrawHorizontalTrack | 设置是否始终显示水平滚动条。这里用ScrollView、ListView测试均没有效果。 |
| android:scrollbarAlwaysDrawVerticalTrack | 设置是否始终显示垂直滚动条。这里用ScrollView、ListView测试均没有效果。 |
| android:scrollbarDefaultDelayBeforeFade | 设置N毫秒后开始淡化,以毫秒为单位。 |
| android:scrollbarFadeDuration | 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 |
| android:scrollbarSize | 设置滚动条的宽度。 |
| android:scrollbarStyle | 设置滚动条的风格和位置。设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较: |
| android:scrollbarThumbHorizontal | 设置水平滚动条的drawable(如颜色)。 |
| android:scrollbarThumbVertical | 设置垂直滚动条的drawable(如颜色). |
| android:scrollbarTrackHorizontal | 设置水平滚动条背景(轨迹)的色drawable(如颜色) |
| android:scrollbarTrackVertical | 设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/ scrollbar_vertical_thumb.xml和scrollbar_vertical_track.xml,设置代码为:android:scrollbarTrackVertical ="@drawable/scrollbar_vertical_track" |
| android:scrollbars | 设置滚动条显示。none(隐藏),horizontal(水平),vertical(垂直)。见下列代码演示使用该属性让EditText内有滚动条。但是其他容器如LinearLayout设置了但是没有效果。 |
| android:soundEffectsEnabled | 设置点击或触摸时是否有声音效果 |
| android:tag | 设置一个文本标签。可以通过View.getTag()或 for with View.findViewWithTag()检索含有该标签字符串的View。但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 |
| android:visibility | 设置是否显示View。设置值:visible(默认值 |





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








