[TOC]
上回我们使用了Node JS框架下的Grunt对Bootsrap的源码进行了编译,得到了可以使用的CSS和JS文件,那么我们今天就要真正的开始使用这个twitter的前端框架了。
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
HTML5
在使用这个html的前端框架之前我们应该明确自己使用的语言。当然妖哲君使用的就是目前W3C1极力推广的最新一代的HTML5语言,当然你也可以使用XHTML。 well,那么打开我们的文本编辑器开始Coding吧。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>HelloWorld</title>
</head>
<body>
<p>Welcome to a new world consists of html,javascript and css.</p>
</body>
</html>以上,就是一个最基础的html.保存一下,通过浏览器打开你将看见这样的图形

没错,这个就是你的第一个html网页了,现在我来解释一下上边的代码。
< >及之间的单词构成的叫做标签。两个标签及之间的内容构成了一个元素。所以整个html文件的构成很简单,一个声明以及一个HTML元素。好吧,html元素最主要包含的两大个元素head和body。
Head
head元素中一般包含了显示在浏览器标签栏上的名称2以及图标,还有一些对整个html页面的描述。这些描述是不可见的隐藏在页面背后的,比如搜索引擎的索引项meta你可以理解为一个人和他的基因。
Body
body元素中包含的即为我们可以直接在页面上见到的一切,比如以上代码中的 p ,段落元素,当然还有其他的许多东西。
声明
html5新标准指出,只需要使用html声明当前的文档即可,而之前则稍许复杂,比如下面这段声明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Anyway,thanks to the html5,开发前端变的易如反掌,只要稍许的编程知识即可掌握html。
BootStrap
好了,html5就简略的讲解到这边,更多的知识我们将在稍后的实例中一一接触到,所以并不用十分着急。好的,还记得我们之前使用了Grunt dist 命令编译好的那个新dist文件夹吗,把它丢在你html文件的同目录下3。然后还记得我们刚刚说的head元素的特性吗?它囊括了许多看不见的东西,现在我们就要讲这些看不见的东西放进来。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--this three items must be put in fisrt place-->
<meta name="author" content="YaoZhe">
<meta name="description" content="a demo website">
<title>HelloWorld</title>
<!--BootStrap's core css-->
<link rel="stylesheet" href="dist/css/bootstrap.min.css" >
</head>
<body>
<p>Welcome to a new world consists of html,javascript and css.</p>
</body>
</html>可以看见,我们的代码一下子多了很多,但正如我所说,html是一门非常浅显易懂的语言,所以不要感觉到畏惧。对比之前的代码,我们发现head元素中多了5个meta元素以及一个link标签。
meta
(Greek=after or beyond) (希腊语)在…之后或超出;[辨证法]元语言
我们先来看一下meta元素,正如同它在希腊语中的意义一样。< meta > 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
< meta > 标签位于文档的头部,不包含任何内容。< meta > 标签的属性定义了与文档相关联的名称/值对。
看起来好像可有可无,但是如果能够用好meta标签,会给你带来意想不到的效果,例如加入关键字会自动被大型搜索网站自动搜集;可以设定页面格式及刷新等等。
属性4
这边又要引进一个新的概念,没错就是那个存在于标签中又自带等号的东西。属性扩展了标签的内容,相当于标签的形参。这边meta标签中,content属性是必须属性,用于定义http-equiv和name相关的元信息。name的作用则是将content属性关联到一个名称。http-equiv的作用是将content属性关联到HTTP头部。charset则是用于设置文档的编码方式。
在这边需要注意的另一件事情就是,使用Bootstrap框架必须将
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">这三个meta标签前置。
使用viewport meta标签的user-scable = no可以禁用缩放
CSS(Cascading Style Sheets)
级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
不难发现,link标签的作用就是链接外部资源,而在这边的用法则是链接我们的样式表。当我们使用link正确的将BS的样式表导入时,我们就能拥有多变的可视化效果了。不信?
保存刚刚的文件,在浏览器中打开

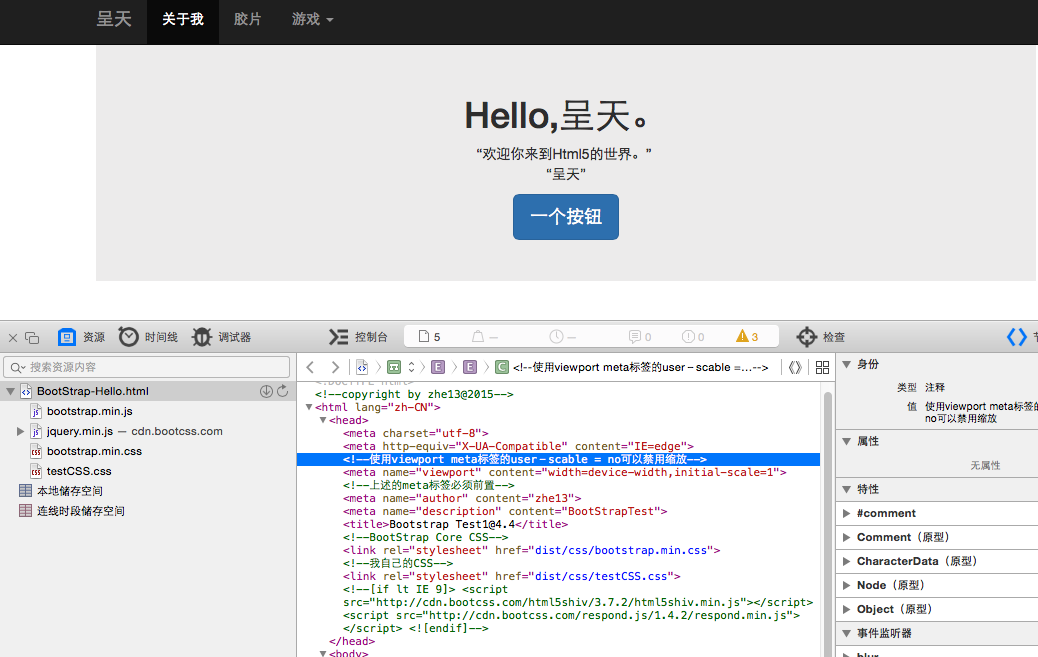
好的好的,我承认走错片场了,你应该看见的是这个

你在调试信息中应该能看见,准确地载入了CSS文件。
那么我们尝试一下使用CSS。
在html5中我们经常食用div元素来控制样式,通过赋予div块级空间不同的类属性,来准确地将其指向css文件中特定的样式。
比如下面,打开编辑器,对body进行一下修改
<!DOCTYPE html>
<html lang="zh-CN">
<head>
...这里应该有很多代码...
</head>
<body>
<div class="jumbotron">
<h1>Hello!</h1>
<p> Welcome to a new world consists of html,javascript and css!</p>
</div>
</body>
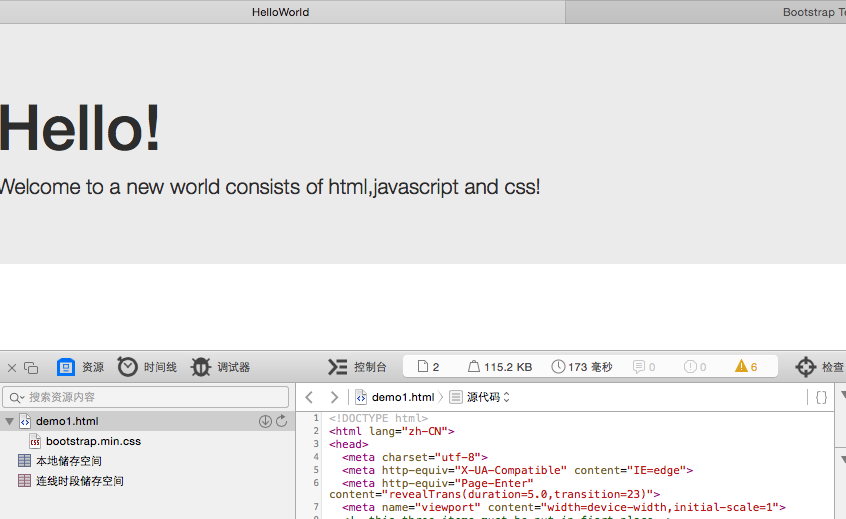
</html>将原有的内容包含在一个类别“jumbotorn”的块中,保存查看网页

WOW,Amazing!这就是已经被包含在bootstrap.min.css中的样式,当然如果你不喜欢,完全可以通过链接自己的css来改变样式5
导航
好的,那么今天的正片来了!还记得之前放错的截图吗?我们就要做这个导航栏,无形装逼最为致命!
nav标签是html5中的新标签,以下所有的内容都将围绕它展开。输入下面的body元素中的代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>...</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<!--这是固定在顶部的浮动导航栏-->
<div class="container">
<div class="navbar-header">
<button type="button" calss="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">Toggle navigation</sapn>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Color</a>
<!--带有navbar-brand的a元素会让文本看起来大一号-->
</div>
<!--导航栏的题头-->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Black</a></li>
<li><a href="#">White</a></li>
<li><a href="#">Grey</a></li>
</ul>
</div>
</div>
</body>
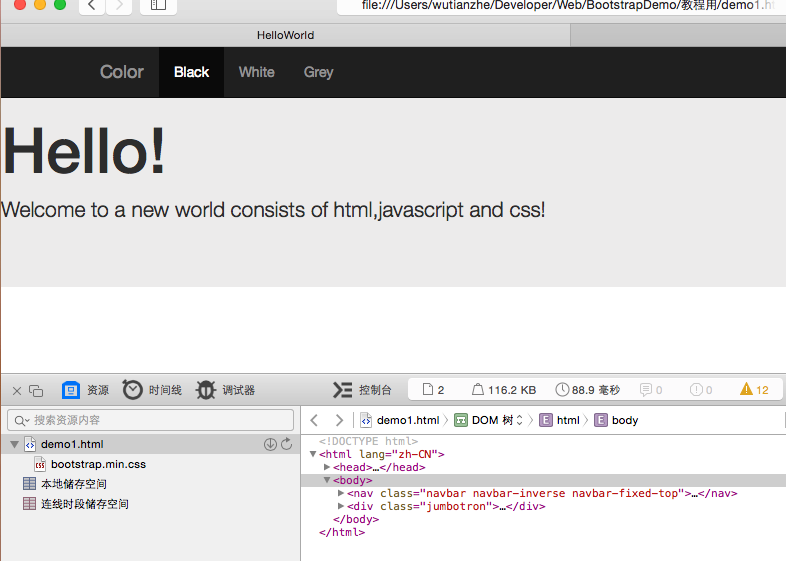
</html>保存之后你将看见这样的效果

在这里面我们用到了span元素以及表格元素
还有之前就见识过的Div元素具体使用法则参见超链接。下面来解释一下这一段代码到底干了些什么。
更多关于导航栏的细节将在下一篇中交代。
是的,今天就这样。(:3























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








