-
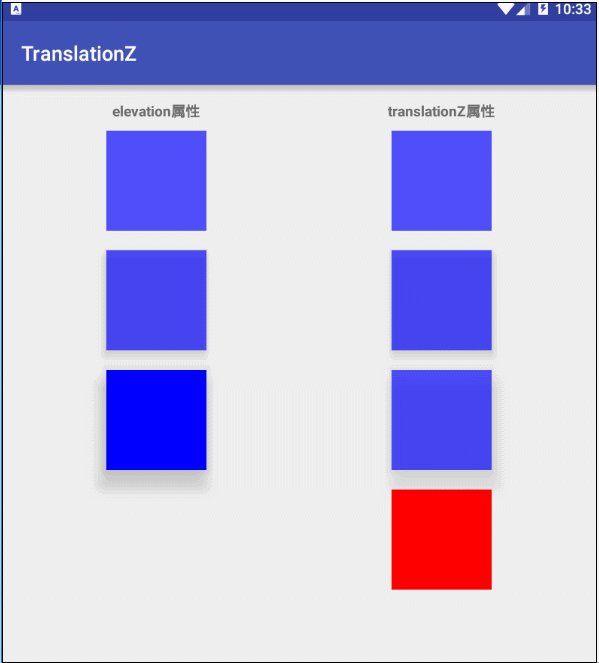
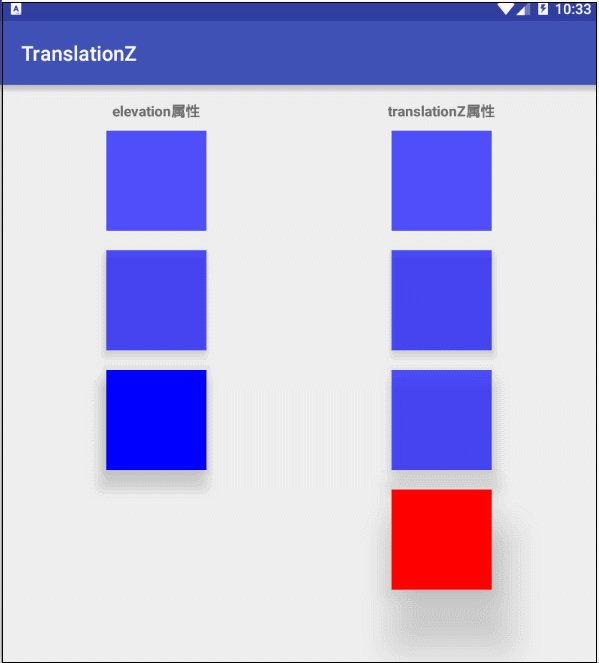
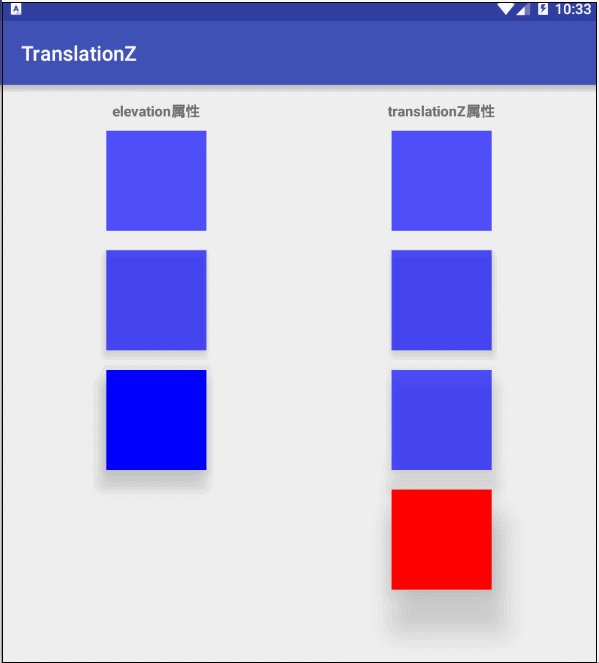
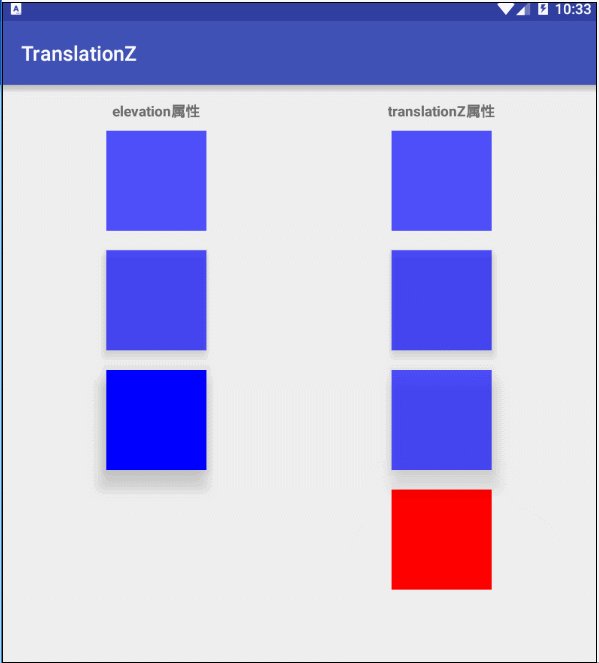
在Android 5.X中,新引用的属性elevation和translationZ来控制View的Z轴。(Z = elevation + translationZ)。
-
要实现阴影效果可以在xml布局View中加入
android:elevation="10dp"
-
效果
-
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="elevation属性"
android:textStyle="bold" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#aa0000ff"
android:elevation="0dp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#aa0000ff"
android:elevation="10dp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#0000ff"
android:elevation="20dp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="translationZ属性"
android:textStyle="bold" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#aa0000ff"
android:translationZ="0dp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#aa0000ff"
android:translationZ="10dp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#aa0000ff"
android:translationZ="20dp" />
<ImageView
android:id="@+id/btn_translationZ"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:background="#ff0000"
android:text="升高" />
</LinearLayout>
</LinearLayout>
- MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
public final String TAG = getClass().getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_translationZ).setOnClickListener(this);
}
@Override
public void onClick(View v) {
showShadow(v);
}
private boolean flag = false;
private void showShadow(View view) {
Log.i(TAG, "translztionZ: " + view.getTranslationZ());
if (!flag) {
view.animate().translationZ(100);
flag = true;
} else {
view.animate().translationZ(0);
flag = false;
}
}
}























 2172
2172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








