- CircleProgressbarView
/**
* 圆形加载 ProgressBar
*
* @attr ref R.styleable.CircleProgressBarView_styleable#styleable_id
* @attr ref R.styleable.CircleProgressBarView_round_color#round_color
* @attr ref R.styleable.CircleProgressBarView_progress_color#progress_color
* @attr ref R.styleable.CircleProgressBarView_round_width#round_width
* @attr ref R.styleable.CircleProgressBarView_max#max
* @attr ref R.styleable.CircleProgressBarView_progress#progress
* @attr ref R.styleable.CircleProgressBarView_style#style
*/
public class CircleProgressBarView extends View {
private static final String TAG = "CircleProgressBarView";
private Paint mPaint;
private int roundColor;
private int progressColor;
private float roundWidth;
private int max;
private int progress;
public static final int STYLE_STROKE = 0;
public static final int STYLE_FILL = 1;
private int style = STYLE_STROKE;
public CircleProgressBarView(Context context) {
this(context, null);
}
public CircleProgressBarView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleProgressBarView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
mPaint = new Paint();
TypedArray typedArray =
context.obtainStyledAttributes(attrs, R.styleable.CircleProgressBarView_styleable);
roundColor = typedArray.getColor(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_round_color, 0);
progressColor = typedArray.getColor(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_progress_color, 0);
roundWidth = typedArray.getDimension(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_round_width, 3);
max = typedArray.getInteger(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_max, 100);
progress = typedArray.getInteger(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_progress, 0);
style = typedArray.getInt(R.styleable.CircleProgressBarView_styleable_CircleProgressBarView_style, 0);
typedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int center = getWidth() / 2;
if (getWidth() > getHeight()) {
center = getHeight() / 2;
}
int radius = (int) (center - roundWidth / 2);
mPaint.setAntiAlias(true);
mPaint.setColor(roundColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(roundWidth);
canvas.drawCircle(center, center, radius, mPaint);
mPaint.setStrokeWidth(roundWidth);
mPaint.setColor(progressColor);
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius);
switch (style) {
case STYLE_STROKE:
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval, 270, 360 * progress / max, false, mPaint);
break;
case STYLE_FILL:
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawArc(oval, 270, 360 * progress / max, true, mPaint);
break;
default:
break;
}
}
public synchronized int getMax() {
return max;
}
public synchronized void setProgress(int progress) {
if (progress < 0) {
progress = 0;
}
if (progress > max) {
progress = max;
}
this.progress = progress;
postInvalidate();
}
}
- attrs
<declare-styleable name="CircleProgressBarView_styleable">
<attr name="CircleProgressBarView_round_color" format="color" />
<attr name="CircleProgressBarView_progress_color" format="color" />
<attr name="CircleProgressBarView_round_width" format="dimension" />
<attr name="CircleProgressBarView_max" format="integer" />
<attr name="CircleProgressBarView_progress" format="integer" />
<attr name="CircleProgressBarView_style">
<enum name="STROKE" value="0" />
<enum name="FILL" value="1" />
</attr>
</declare-styleable>
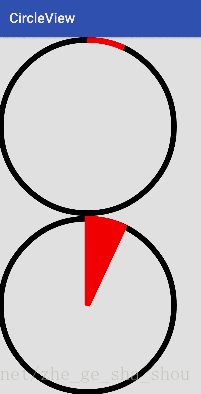
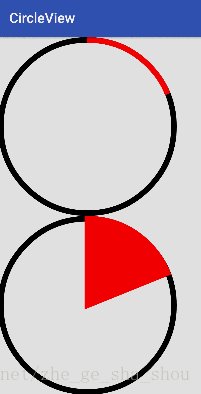
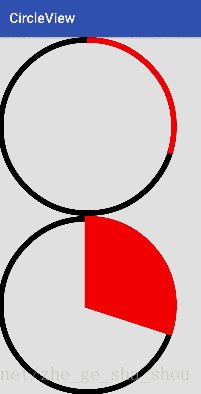
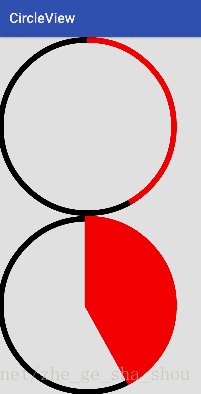
-
在onDraw中首先绘制圆环,使用
canvas.drawCircle(center, center, radius, mPaint); -
计算绘制角度
360 * progress / max -
绘制进度
canvas.drawArc(oval, 270, 360 * progress / max, false, mPaint);
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








