layui table有多行数据,通过外部输入内容,需要定位到指定行,选中改行,对改行进行操作。
HTML代码:
<body>
<div class="layui-fluid">
<input type="text" id="txt_id" />
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="SetChecked">设置选中行</button>
</div>
</script>
</div>
<script src="lib/jquery-1.9.1.min.js"></script>
<script src="layui/layui.all.js"></script>
<script src="lib/AjaxCommon.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
ajaxSend(false, 'http://data.app.local/api/test/hello', '', function (res) {
if (res != '') {
console.log(res)
table.render({
elem: '#test'
, height: 'full-50'
, limit: Number.MAX_VALUE
, data: res.data
, toolbar: '#toolbarDemo'
, cols: [[
{ type: 'radio' }
, { field: 'Id', width: '50%', title: 'ID', sort: true }
, { field: 'Name', width: '50%', title: 'Name', sort: true }
]]
, page: false
});
}
},'get');
//头工具栏事件
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id); //获取选中行状态
switch (obj.event) {
case 'getCheckData'://获取选中行数据
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'SetChecked'://设置指定行
var id = $("#txt_id").val();
var tabledata = table.cache["test"]; //获取现有数据
console.log(tabledata)
var index = 0;
for (var i = 0; i < tabledata.length; i++) {
if (tabledata[i].Id == id) {
tabledata[i].LAY_CHECKED = true;
index = i;
}
else {
tabledata[i].LAY_CHECKED = false;
}
}
table.reload("test", {
data: tabledata,
})
//滚动到指定行
var cellHtml = $(".layui-table-main").find("tr[data-index=" + index + "]");
var cellTop = cellHtml.offset().top;
$(".layui-table-main").scrollTop(cellTop - 160);
break;
};
});
});
</script>
</body>后台代码
public class LayUITableEntity
{
public string code { get; set; }
public string msg { get; set; }
public string count { get; set; }
public object data { get; set; }
}
public class TestEntity
{
/// <summary>
/// 这个字段用来标识radio是否选中
/// </summary>
public bool LAY_CHECKED { get; set; } = false;
public string Id { get; set; }
public string Name { get; set; }
}
[Route("/api/test")]
public class TestController : ServiceController
{
[RouteHttpGet("hello")]
public FormiumResponse HelloNanUI(FormiumRequest request)
{
List<TestEntity> teList = new List<TestEntity>();
for (int i = 1; i <= 30; i++)
{
TestEntity te = new TestEntity()
{
//初次载入,id为3的选中
LAY_CHECKED = i == 3 ? true : false,
Id = i.ToString(),
Name = "name" + i.ToString()
};
teList.Add(te);
}
LayUITableEntity layUITableEntity = new LayUITableEntity()
{
code = "0",
count = teList.Count().ToString(),
msg = "",
data = teList
};
return Json(layUITableEntity);
}
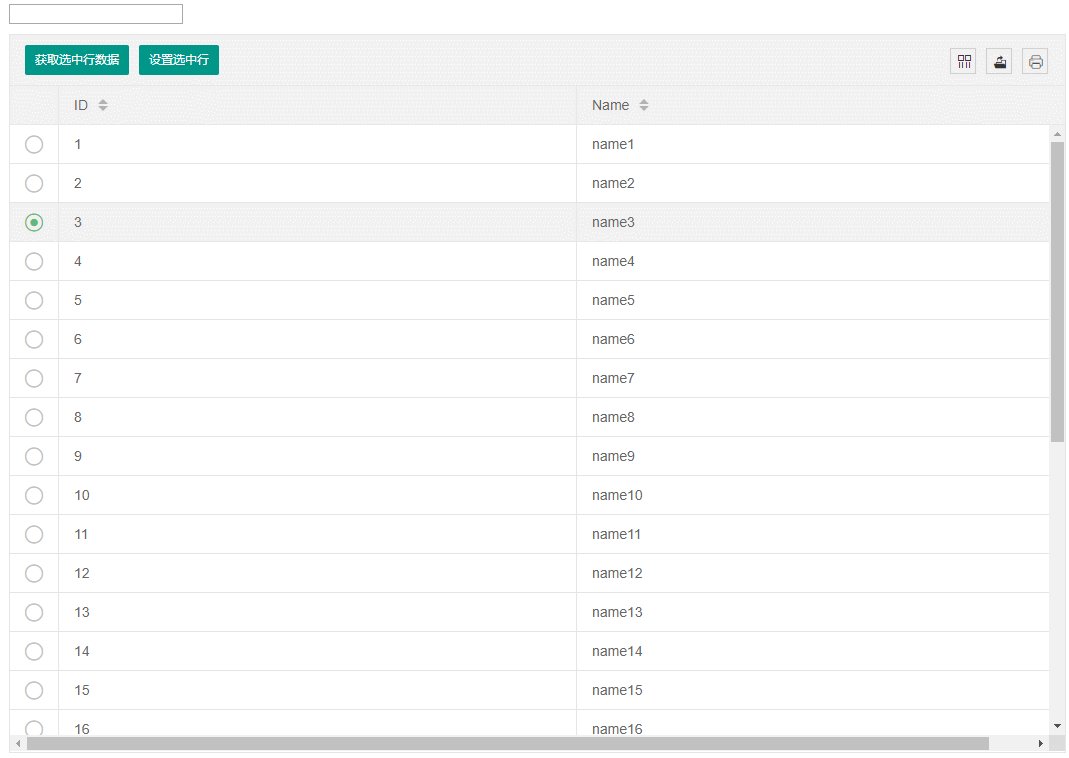
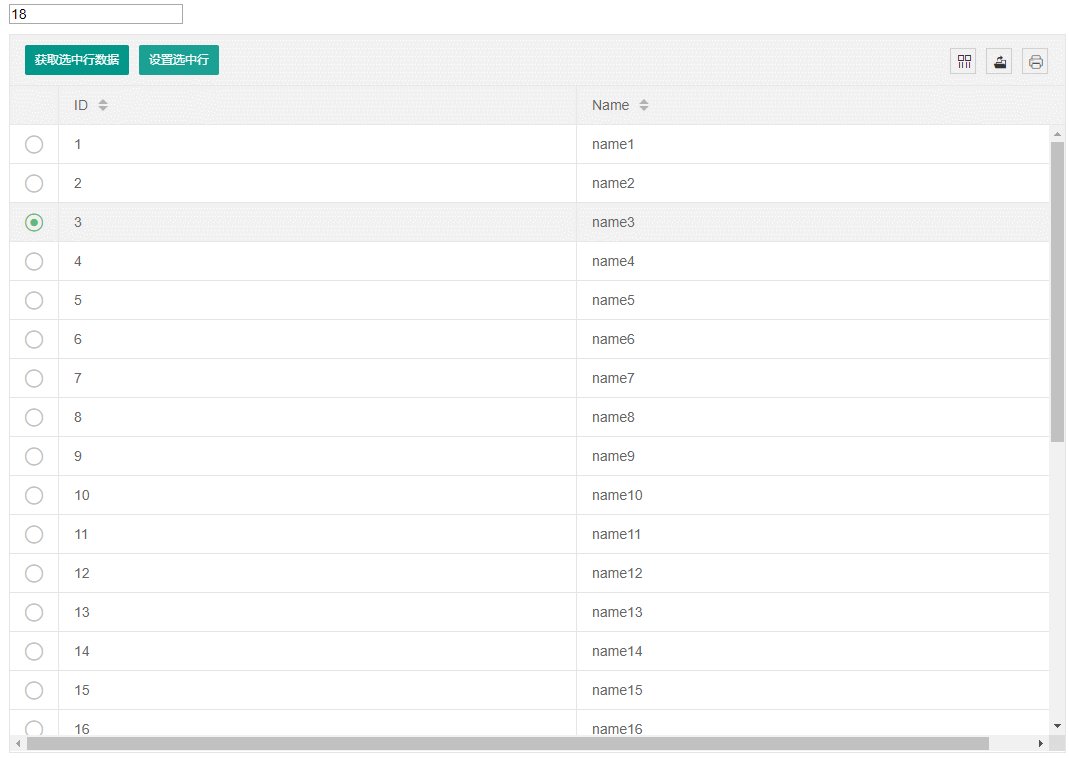
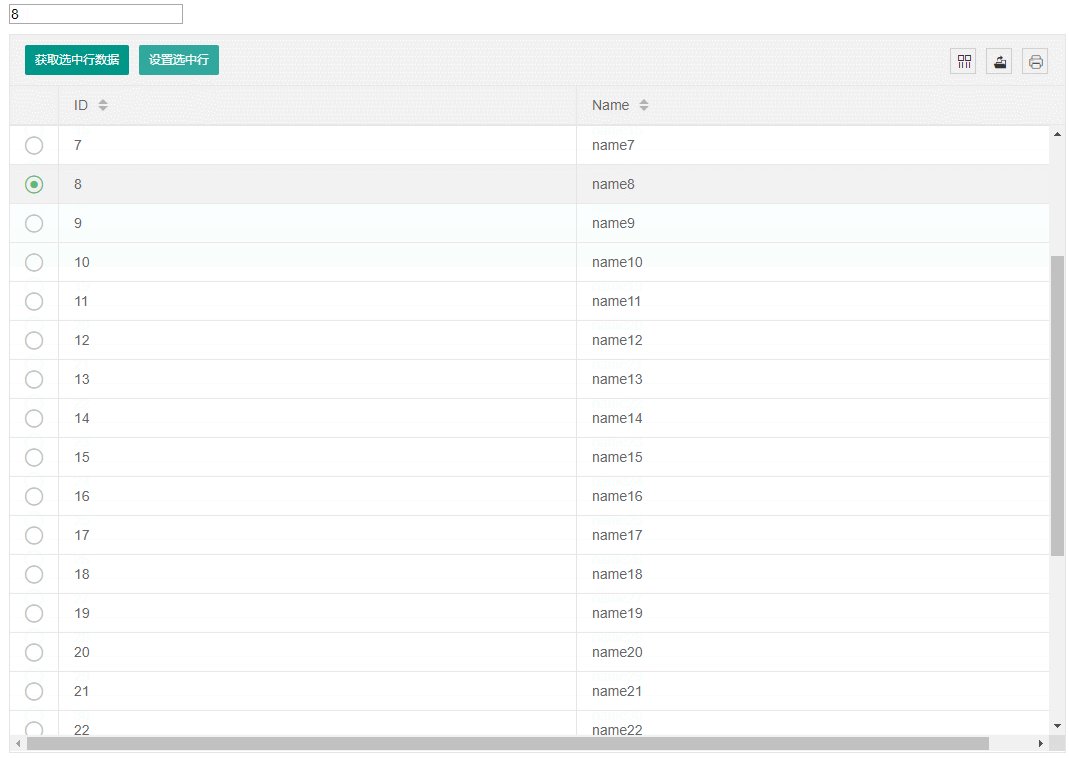
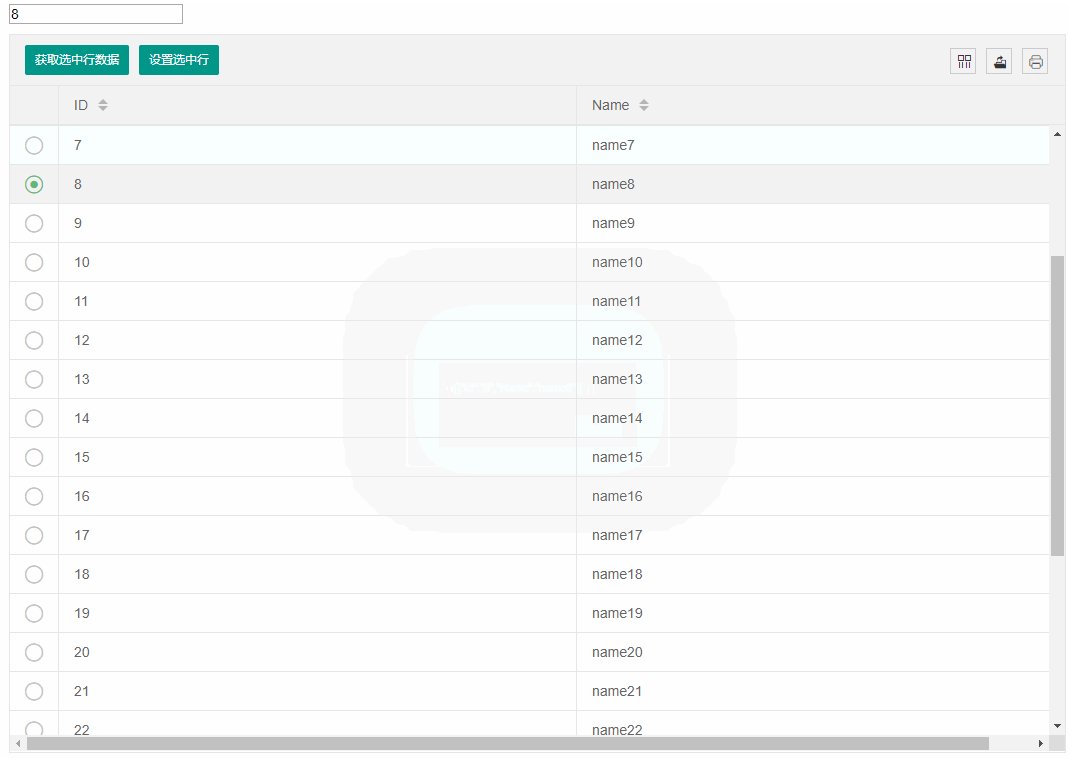
}实现效果:























 2970
2970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








