Hyper Text Markup Language,超文本标记语言
基本框架
<!DOCTYPE html>
<html>
<head>
<!-- HTML文档的标题 -->
<title>小鱼的博客</title>
<!--定义HTML文档的图标-->
<!--meta为基本的元数据,不会显示在页面上的,但是会被浏览器解析-->
<!--为搜索引擎定义关键词-->
<meta name="keywords" content="HTML, CSS, XML, XHTML, JS,PHP">
<!--为网页定义手机端和PC端自适应-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<!--每10秒钟刷新页面-->
<meta http-equiv="refresh" content="10">
<!--为网页定义描述内容-->
<meta name="description" content="免费在线基础教程">
<!--定义了网页的作者-->
<meta name="author" content="nhooo">
<!--定义了文档和外部资源之间的关系-->
<link rel="stylesheet" type="text/css" href="style.css">
<!--CSS文档定义的地方-->
<style></style>
<!--定义了CSS文档引用的地址-->
<style type="text/css"></style>
<!--加载脚本文件-->
<script></script>
<!--所有a标签的默认跳转链接-->
<base href="#" target="_blank">
</head>
<!-- HTML文档的主体部分 -->
<body>
</body>
</html>
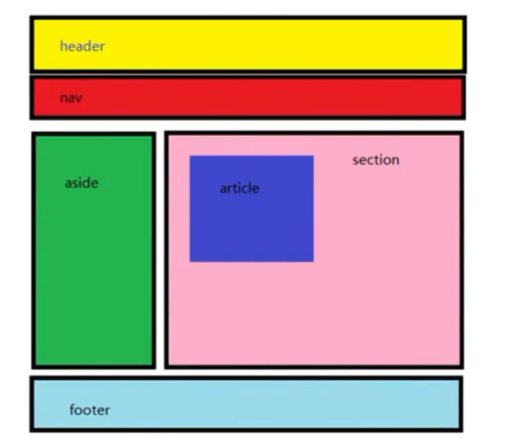
<!--HTML5中语义化布局标签-->
<header>网页头部</header>
<nav>网页导航栏</nav>
<footer>网页底部</footer>
<asdie>网页侧边栏</aside>
<setcion>网页区块</section>
<article>网页文章</article>
排版标签
<!-- 标题标签 -->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!-- 段落标签 -->
<!-- 段落之间会有空行 -->
<p></p>
<!-- 换行标签 -->
<br>
<!-- 水平线标签 -->
<hr>文本格式化标签
<!-- 第二种格式化标签更强调语境,方便程序员看并且有利于机器解析 -->
<!-- 加粗标签 -->
<b></b>
<strong></strong>
<!-- 下划线标签 -->
<u></u>
<ins></ins>
<!-- 倾斜标签 -->
<i></i>
<em></em>
<!-- 删除标签 -->
<s></s>
<del></del>
<!--下标-->
<sub></sub>
<!--上标-->
<sup></sup>
<pre></pre>
<code></code>
<kbd></kbd>媒体标签
<!-- 图片标签 -->
<!-- alt:图片显示出错时的替代文本 -->
<!-- title:鼠标悬停时会出现的文字 -->
<!-- width和height:如果只设置一个,另一个会等比例进行变化,px不写也可以 -->
<img src="" alt="" title="" width="" height="">
<!-- 音频标签 -->
<!-- controls:显示播放的控件 -->
<!-- autoplay:自动播放(部分浏览器不支持) -->
<!-- loop:循环播放 -->
<audio src="" controls autopaly loop></audio>
<!-- muted:静音,谷歌浏览器中只有 autoplay muted 一起设置才可以自动播放 -->
<video src="" controls autoplay muted loop></video>列表标签
<!-- 普通的无序列表 -->
<ul>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<!-- 空心的无序列表 -->
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<!-- 正方形的无序列表 -->
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<!-- 普通的有序列表 -->
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<!-- 从大写字母A开始排序的有序列表 -->
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<!-- 从小写字母a开始排序的无序列表 -->
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<!-- 从大写的罗马数字开始排序的有序列表 -->
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<!-- 从小写罗马数字开始排序的有序列表 -->
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>春天</dt>
<dd>- 春天来了,春天到处春意盎然</dd>
<dt>秋天</dt>
<dd>- 秋天树叶黄了,秋天是收获的季节</dd>
</dl>表格标签
<!-- 表格整体 -->
<table>
<!-- 标题 -->
<caption>hello_world</caption>
<!-- 页眉 -->
<thead>
<!-- 每一行 -->
<tr>
<!-- 表头单元格 -->
<th>分数</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<!-- 主体 -->
<tbody>
<tr>
<!-- 单元格 -->
<td>10</td>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>20</td>
<td>李白</td>
<td>20</td>
</tr>
</tbody>
<!-- 页脚 -->
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tfoot>
</table>
<!-- 跨行合并 -->
<!--跨列合并-->
<!--单元格边距-->
<!--单元格间距-->input标签
<form action="要提交的网址">
<!--编辑框-->
<input type="text" size="5" placeholder="请输入用户名">
<input type="password">
<!--单选框和复选框-->
<!-- checked表示默认选中 -->
<input type="radio" checked>
<input type="checkbox" checked>
<!-- 单选功能 -->
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<!--文件选择-->
<!-- multiple表示上传多个文件 -->
<input type="file" multiple>
<!--提交表单-->
<input type="sumbit">
<!--重置表单-->
<input type="reset">
<!--按钮表单-->
<input type="button" value="按钮文本">
</form>按钮标签
<!-- button是双标签,更适合包裹文字,图片等 -->
<button type="button"></button>
<button type="reset"></button>
<!-- 提交给form里面的action -->
<button type="sumbit"></button>下拉菜单
<select>
<option>1</option>
<option selected>2</option>
<option>3</option>
<option>4</option>
</select>文本域
<!--右下角 可以拖拽大小-->
<textarea cols="5" rows="10">
</textarea>label标签
#绑定文本和表单标签,这样的话点文本标签也会被选中了
#方法1,使用id和for进行绑定
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
#方法2,直接包裹表单标签
<label><input type="radio" name="sex" id="nan">男</label>
<label><input type="radio" name="sex" id="nv">女</labe语义化标签
<div></div>
<span></span>链接标签
<!--#相当于是占位符-->
<!--href可以输入 网页地址,本地文件,设置锚点 -->
<!--target默认值是_self,表示在本网页中打开,_blank表示在新网页中打开-->
<a href="#" target="_blank">超链接</a>
<!--锚点设置1 -->
<a href="#C4">查看章节 4</a>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<!--锚点设置2-->
<a href="#bottom" name="top"></a>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<a href="#top" name="bottm"></a>字符实体
如果在HTML代码中同时出现多个空格,换行,缩进,浏览器只会解析出一个空格























 2794
2794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








