以下代码执行结果为火狐浏览器,注意浏览器间的差异
一、BOM
BOM是窗口对象模型
BOM中的“隐式对象”(也可以说成是js中的):
window,location,document,navigator,screen
1、window:
①确认窗口(confirm):
function con(){
if(window.confirm("确定要删除?")){
window.alert("正在删除。。。");
}
else
alert("没有删除");
}执行结果:
点击“确定”按钮,则confirm方法返回true;点击“取消”按钮,则confirm方法返回false。
②输入窗口(prompt):
function inputs(ss){
var s=window.prompt("请输入用户名:",ss);
if(s!=null){
alert("你输入的是"+s);
}
}<button onclick="inputs(<%=1542%>)">输入</button>执行结果:

prompt方法第一个参数为显示的标题,第二个参数为输入框中的默认值,返回的是输入框中的值
③窗口后退和前进(history):
window.history.forward();//前进一页
window.history.go(1);//前进一页,如果参数为2,则前进两页
window.history.back();//后退一页
window.history.go(-1);//后退一页,如果参数为-2,则后退两页window可以省略!!!
2、location:
①href属性:获取网页的url和重置当前网页的url。
location.href="http://www.baidu.com";②刷新网页(reload):
location.reload(true);//true表示确定刷新网页③网页转换(replace):
location.replace("http://www.baidu.com");//参数为目的网页3、navigator:获取浏览器的信息(用得不多)
4、screen:获取用户的屏幕信息(用得不多)
二、DOM
DOM是文档对象模型,控制html中的元素,只使用document一个对象
使用DOM的两个步骤:
(1)找节点:
按照标签名找(返回的是节点集合):
document.getElementsByTagName(“…”) ;
按照id名找(返回的是一个节点):
document.getElementById(“…”);
(2)使用节点的属性和方法:
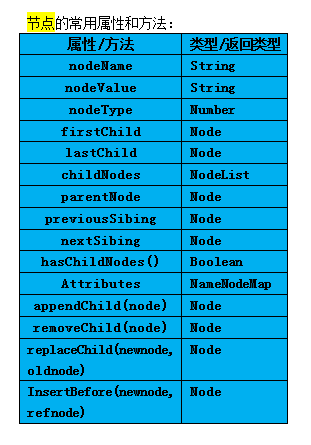
节点的常用属性和方法:

属性和方法的作用看英文就可以了























 1575
1575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








