在感觉上和listview在原理和用法上好像差不多。。
参考代码:http://download.csdn.net/detail/zhengyikuangge/9462084
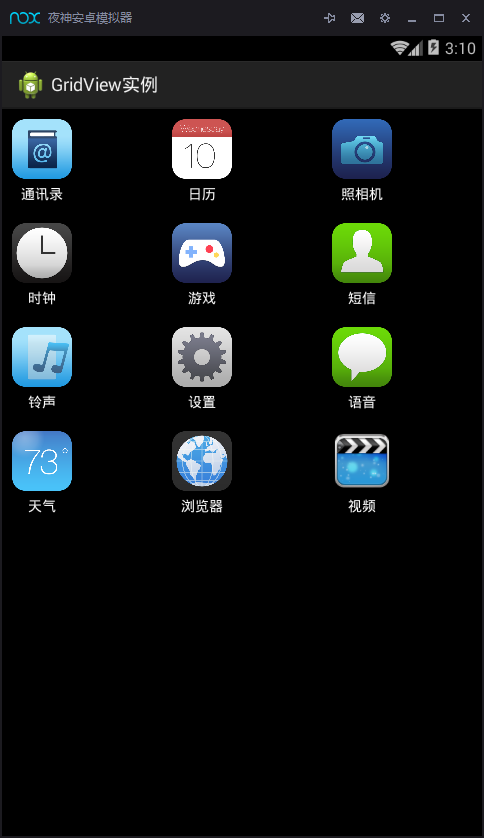
效果图:
主布局文件(text.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
android:orientation="vertical" >
<GridView
android:id="@+id/gview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnWidth="80dp"
android:numColumns="3" >
</GridView>
</LinearLayout>
GridView常用属性:
1.android:numColumns=”auto_fit” //GridView的列数设置为自动,可以固定几列
2.android:columnWidth=”90dp ” //每列的宽度,也就是Item的宽度
3.android:stretchMode=”columnWidth”//缩放与列宽大小同步
4.android:verticalSpacing=”10dp” //两行之间的边距
5.android:horizontalSpacing=”10dp” //两列之间的边距
6.android:cacheColorHint=”#00000000” //去除拖动时默认的黑色背景
7.android:listSelector=”#00000000” //去除选中时的黄色底色
8.android:scrollbars=”none” //隐藏GridView的滚动条
9.android:fadeScrollbars=”true” //设置为true就可以实现滚动条的自动隐藏和显示
10.android:fastScrollEnabled=”true” //GridView出现快速滚动的按钮(至少滚动4页才会显示)
11.android:fadingEdge=”none” //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
12.android:fadingEdgeLength=”10dip” //定义的衰落(褪去)边缘的长度
13.android:stackFromBottom=”true” //设置为true时,你做好的列表就会显示你列表的最下面
14.android:transcriptMode=”alwaysScroll” //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
15.android:drawSelectorOnTop=”false” //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
模板xml文件(item.xml,生成网格中的每一个元素):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="文字"
android:textColor="#ffffff" />
</LinearLayout>主activity(MainActivity.java):
public class MainActivity extends Activity {
private GridView gview;
private List<Map<String, Object>> data_list;
private SimpleAdapter sim_adapter;
private int[] icon = { R.drawable.address_book, R.drawable.calendar,
R.drawable.camera, R.drawable.clock, R.drawable.games_control,
R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,
R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,
R.drawable.youtube };
private String[] iconName = { "通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声",
"设置", "语音", "天气", "浏览器", "视频" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
gview = (GridView) findViewById(R.id.gview);
data_list = new ArrayList<Map<String, Object>>();
getData();
String[] from = { "image", "text" };
int[] to = { R.id.image, R.id.text };
sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from,
to);
//与listview中的adapter异曲同工,from是list中的键,to为模板中的id,
//一一对应
gview.setAdapter(sim_adapter);
gview.setOnItemClickListener(itemClickListener);
}
public List<Map<String, Object>> getData() {
for (int i = 0; i < icon.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
OnItemClickListener itemClickListener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view,
int position, long arg3) {
Toast.makeText(MainActivity.this, iconName[position],
Toast.LENGTH_SHORT).show();
}
};
}























 3406
3406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








