一开始学习网页结构的时候有点蒙,学完之后觉得应该与代码规范有关
各标签目录:
1. <article>和<section>:
前者类似于一篇文章,独立元素;后者分块,类似于一篇文章的段落;
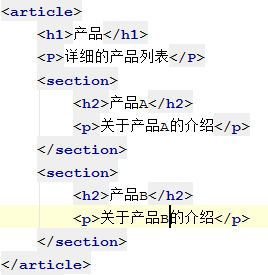
例如:
注:不要使用section元素设置CSS样式
2. <time> :
(比较简单不做详细说明)
例如:
<time datetime="2014-9-28BT22:30"></time>3. <aside>:
用来承载附属信息,广告之类的
例如:
<aside>
<h1>网站公告</h1>
<p>放假通知</p>
</aside>4.<nav>和<footer>:
前者存放链接<a>,大,主要链接,例如导航界面;后者存放链接<a>,小,次要链接(不起眼),例如版权信息。
nav案例与第五个知识点一起说明;
footer案例:
<footer>
<p>
<a href="#">版权信息</a>
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">站点地图</a>
</p>
<p>麦子学院版权所有</p>
</footer>5.<header>和<hgroup>:
前者是页面显示的标题;后者将子标题进行分组。
参考代码网址(包括nav元素):
http://download.csdn.net/detail/zhengyikuangge/9594226
6.<address>
放置地址
7.<mark>
高亮显示
8.<dl>
术语解释
例如:
<dl>
<dt>HTML5</dt>
<dd>HTML5是超文本标记语言</dd>
</dl>






















 1665
1665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








