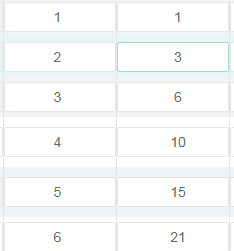
今天在公司接了个小活,在表格中实现简单的累加功能,如下图所示

第二列第A行等于第一列第1~A行之和。本来觉得做起来很简单,最后确实是很简单,但是在jQuery中选择器上吃了个大亏,又去复习了jQuery中的选择器。接下来我就着重说一下如何熟练地使用jQuery控制表格元素
表格实例
<table id="table1">
<tr class="myclass">
<td>1 </td>
<td><input type="text" style="width: 90%" name="cID" id="cID" value="7758258"></td>
</tr>
<tr class="myclass">
<td>2 </td>
<td><input type="text" style="width: 90%" name="cID" value="54188"></td>
</tr>
</table>
比如我现在要在js中获取第一行第一列的元素
//第一种方法
var test = $("#table1 tr");
//eq表示同类元素中的某一个,类似于数组用下标取元素;children表示子元素
test = test.eq(0).children("td").eq(0).children("input").val();
//第二种方法
var test_=$("#table1 tr:eq(0) td:eq(0) input").val();
掌握这种规律,再复杂的表格元素想怎么取就怎么取





 本文分享了在使用jQuery进行表格操作时遇到的选择器难题及解决方法,详细介绍了如何精确选取表格中的特定元素,如通过多种选择器获取第一行第一列的单元格。
本文分享了在使用jQuery进行表格操作时遇到的选择器难题及解决方法,详细介绍了如何精确选取表格中的特定元素,如通过多种选择器获取第一行第一列的单元格。
















 4016
4016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








