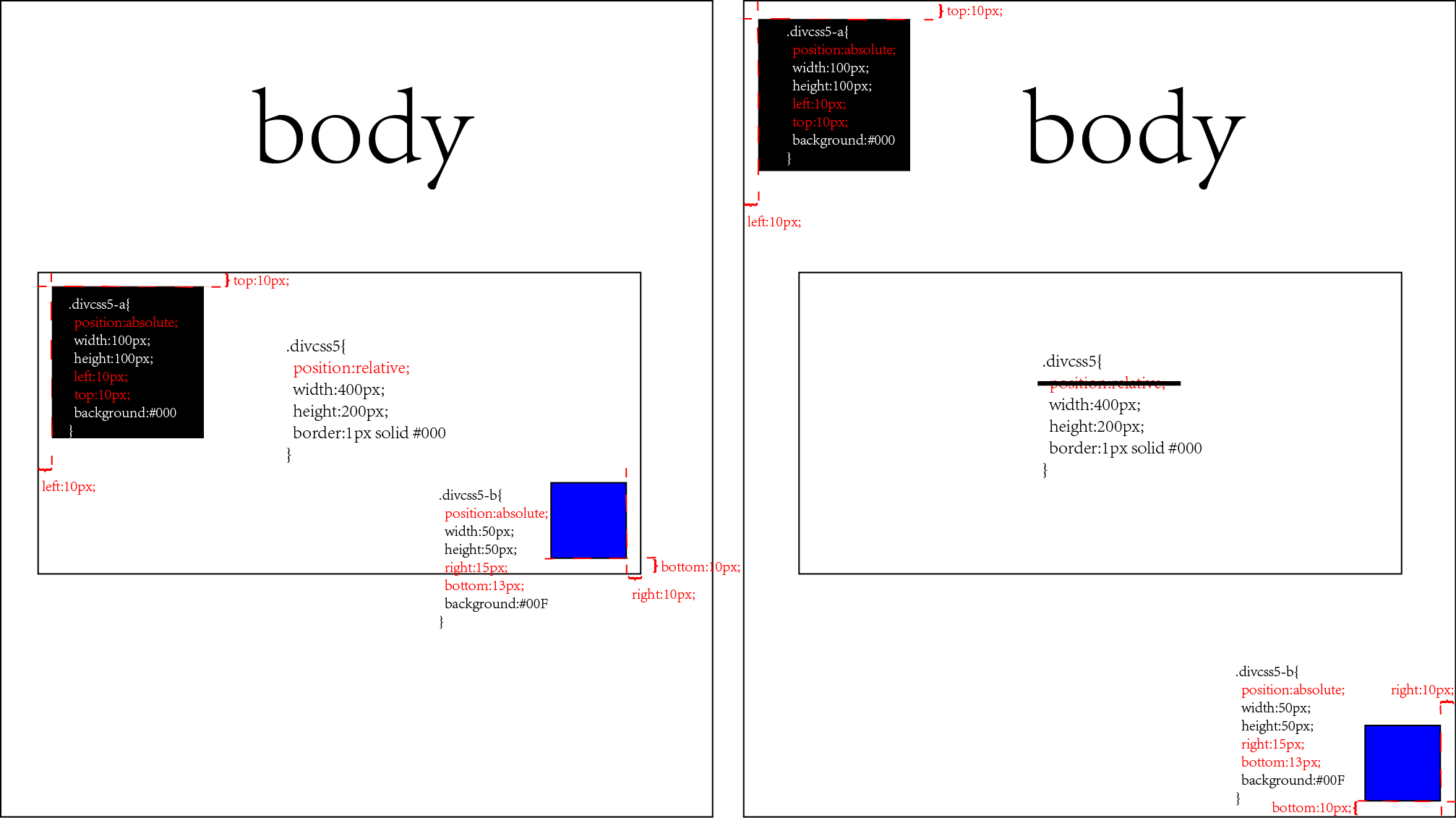
通过一张图搞定定位,如下:
以及基本解释:
父元素在默认情况下是position: static;就是静态定位,这时候如果子元素使用position: absolute;,那么子元素就会跳出父元素的范围,进入父元素的父元素范围,如果父元素的父元素依然是position: static;,那么就会继续跳出这个范围,一直到遇到一个position: absolute;或者position: relative;的祖先元素,才会在这个祖先元素的范围内进行定位布局。
如果子元素是position: absolute;,子元素的祖先元素都是position: static;,那么子元素就会不停往上跳出祖先元素的范围,直到body,然后在body内进行定位布局。
还有一个fixed,他指的是相对浏览器定位,也就是说,当浏览器中的内容比多,存在滑块的时候,那么无论你怎么移动滑块,fixed相关内容相对于浏览器是动的,例如:手机上面的一些网页的顶端或底端的菜单。























 62
62

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








