记录关于如果如何获取当天零点时间(中国标准时间)格式
前言
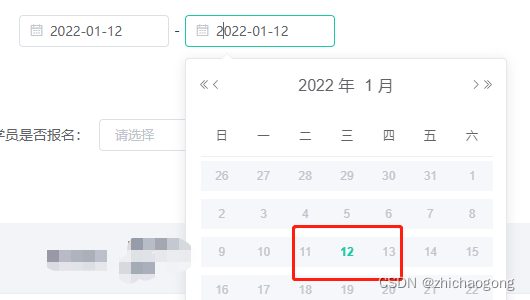
在项目中使用Element-ui中 DateTimePicker 日期时间选择器时,开始时间与结束时间需要默认当天时间,结束时间需要判断当天时间后的不可选(当天时间可选)。

在未选择开始时间时,点击结束时间,当天时间不可选
问题代码
// .vue文件
data(){
return {
params:{
starTime:new Date() // 获取当前时间
endTime:new Date()
}
}
}
computed:{
// 这里只展示结束时间禁用规则
pickerOptionsEnd() {
return {
disabledDate: (time) => {
//禁用规则:小于开始时间、大于今天
return (
time.getTime() < this.params.startTime ||
time.getTime() > Date.now()
);
},
};
},
}
在未选择“开始时间”时,点击“结束时间”触发pickerOptionsEnd函数,此时time获取this.params.startTime是一个精确至时分秒的(中国标准时间)格式,禁用规则会触发,但是当前时间也被禁用(如上图)
在选择“开始时间”的情况下,由于DateTimePicker 日期时间选择器的关系,时间被格式化成了零点的(中国标准时间)
解决方案
最终确认就是因为未选择“结束时间”时,this.params.starTime获取的是精确至时分秒的(中国标准时间)格式导致禁用当天时间,只需要初始化时将零点的中国标准时间赋值给默认时间就可以(代码如下)
// .vue文件
data(){
return {
params:{
// 获取当天0点时间(中国标准时间)
startTime:new Date(new Date(new Date().toLocaleDateString()).getTime())
endTime:new Date()
}
}
}

更新(2022/8/15):
-
记录IE浏览器存在的兼容问题(版本:IE11)
原因:
在IE浏览器中通过new Date().toLocaleDateString()获取到的是2022年8月15日格式的当前日期,new Date()并不支持这种格式的日期作为参数,需要处理成2022/8/15方案:
需要考虑浏览器兼容问题可以参考以下代码!
<script>
// 通过new Date()提供的方法getFullYear等方法,拼接出该函数可以接收的参数
let localeDate = new Date().getFullYear() + '/' + (new Date().getMonth() + 1) + '/' + new Date().getDate()
data(){
return {
params:{
// 获取当天0点时间(中国标准时间)
// startTime:new Date(new Date(new Date().toLocaleDateString()).getTime())
startTime:new Date(new Date(localeDate).getTime())
endTime:new Date()
}
}
}
</script>
此篇仅作记录,不是唯一解决方法,欢迎补充!!






















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








