关于修改vue-treeSelect 组件的高度与宽度
前言
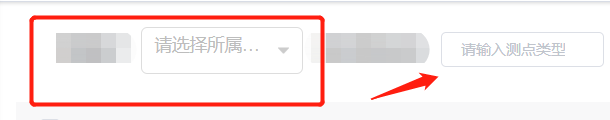
有时候根据项目要求或整题风格的统一性,需要对组件原有样式进行设置,比如:

这里需要将左侧的Vue-treeSelect组建的高度设置成与右侧input输入框一样的高度。
解决方案
1. CSS中的important语法,覆盖样式
.treeselect-main {
width: 204px;
line-height: 28px;
.vue-treeselect__placeholder {
line-height: 28px;
}
.vue-treeselect__control {
height: 28px !important;
}
}
2. 样式穿透,可用的方法分别有/deep/和::v-deep
如果你的项目中使用了 scss 、sass、less 等css预处理器,这个时候可以使用
/deep/。
注:如果你正在使用Vue-cli3写项目,使用/deep/会无法编译,可以使用::v-deep。
::v-deep .treeselect-main {
width: 204px;
line-height: 28px;
.vue-treeselect__placeholder {
line-height: 28px;
}
.vue-treeselect__control {
height: 28px;
}
}
3. 修改组件样式文件,重新引入样式文件
在页面中使用Vue-treeselect组件时,除了需要引入组件,还需要引入样式文件。
如果直接修改node_modules文件中的样式文件,那么下次安装依赖的时候会重新加载样式文件,这种方法是不可取的。

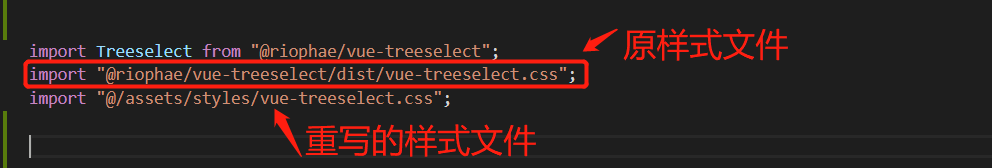
- 第一步:根据引入的样式文件路径,找到样式文件,复制到项目合适的样式文件夹、
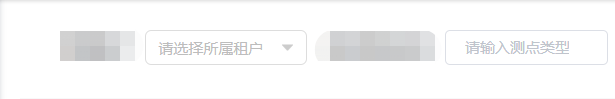
- 第二步:根据需求修改Vue-treeselect的样式(高度)

- 第三步:引入修改后的样式文件
- 第四步:大功告成

欢迎补充讨论






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








