所需软件链接:
链接:https://pan.baidu.com/s/11ysCh3XSrND42jFGfrIdMg
提取码:7710
复制这段内容后打开百度网盘手机App,操作更方便哦
HTML:结构
CSS:样式
JavaScript:功能
解析网页的话JavaScript解析的比较少
Div标签:
网页中一块固定区域:
<div>
<p>Wow!</p>
</div>
常用标签:
- 写文字内容
-
某个区域中框架
- 列表
- 插入图片
- 不同字号的标题
- 超链接
前提知识储备:
- 文本文件,以.js作为后缀,可以用编辑其直接打开修改
- 用于控制html页面代码,实现复杂的页面效果或功能
- 文本文件,以.css作为后缀,可以用编辑器直接打开修改
- 用于控制html如何展示,让页面展示的美观漂亮
- 文本文件,以.html作为后缀,可以用编辑其直接打开修改
- 用于描述网页的结构,网页的核心
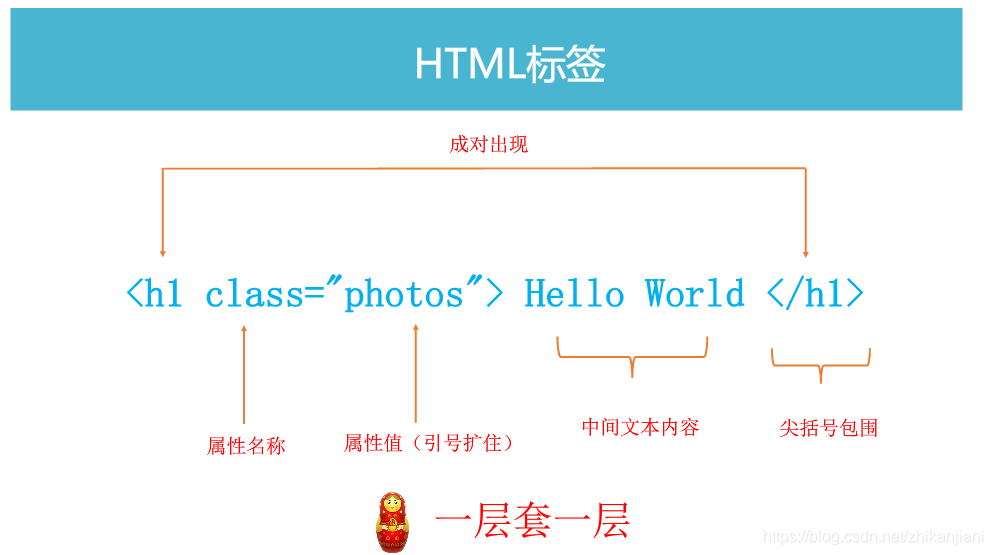
HTML标签解析:
成对出现:
-
Hello World
class后面跟的是属性名称,“photos”是属性值(引号括住),Hello World是中间文本内容,
之间以尖括号包围。 相对路径与绝对路径:
相对路径:
- 相对路径就是相对于当前文件的路径,网页中一般表示路径使用这个方法。
.代表当前目录,…代表上一级目录
-homework.css
./homework.css
…/homework.css
绝对路径:
- 你的主页上的文件或目录从顶级目录、盘符或域名开始的路径。
- /homework.css
- C:/homework.css
- http://www.example.com/homework.css
正式开始写网页:
打开pycharn,点击File --> new --> HTML File,新建html file,新建好后开始编辑html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
//网页的标题
<title>The blah</title>
//相对路径引入css文件
<link rel="stylesheet" type = "text/css" href="homework.css">
</head>
<body>
//网页内容的头部
<div class="header"></div>
//网页内容的内容
<div class = "main-content"></div>
//网页内容的底部
<div class="footer"></div>
</body>
</html>
PyCharm继续填充html文件header内容
Pycharm写好基本的代码后,先填充header标签,图片标签,导航
<div class="header">
<img src="images/blah.png"> //相对路径引入图片
<ul class="nav">
<li><a href="#">Home</a></li> // #号表示不跳转到其它页面
<li><a href="#">Site</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
PyCharm继续填充html文件main-context内容:
填充好header部分,再来填充main-content的标签,图片标签,导航
//网页内容的内容
<div class = "main-content">
<h2>The Beach</h2>
<hr>
<ul class="photos">
//通过标签的属性控制大小
<li>
<img src="images/0001.png" width="150" height="150" alt="pic1">
</li>
<li>
<img src="images/0003.png" width="150" height="150" alt="pic1">
</li>
<li>
<img src="images/0004.png" width="150" height="150" alt="pic1">
</li>
</ul>
//p标签的空格和换行都会保留,跟其它标签有所不同
<p>
stretching from Solta to M1jets
</p>
</div>
PyCharm继续填充html文件footer内容:
依次填写好其它部分以后,再填写footer部分,需要关注特殊符号的写法
//网页内容的底部
<div class="footer">
<p>©:Mugglecoding</p>
</div>
特殊符号语法参照:
https://www.w3school.com.cn/tags/html_ref_entities.html
效果如下:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








