1.一般设计的类图分类

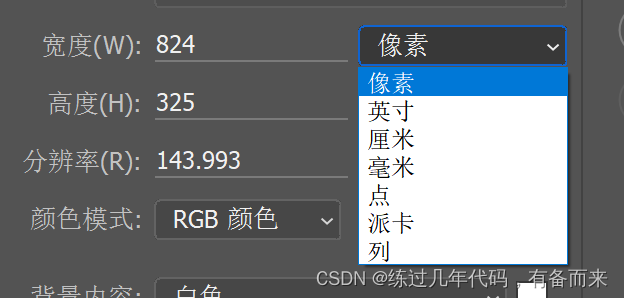
2.新建之尺寸(宽度,高度)
分为两种,一种是以像素为单位,一种是为真实长度为单位。
一类图一般以像素为单位,二类图必须以真实长度为单位。

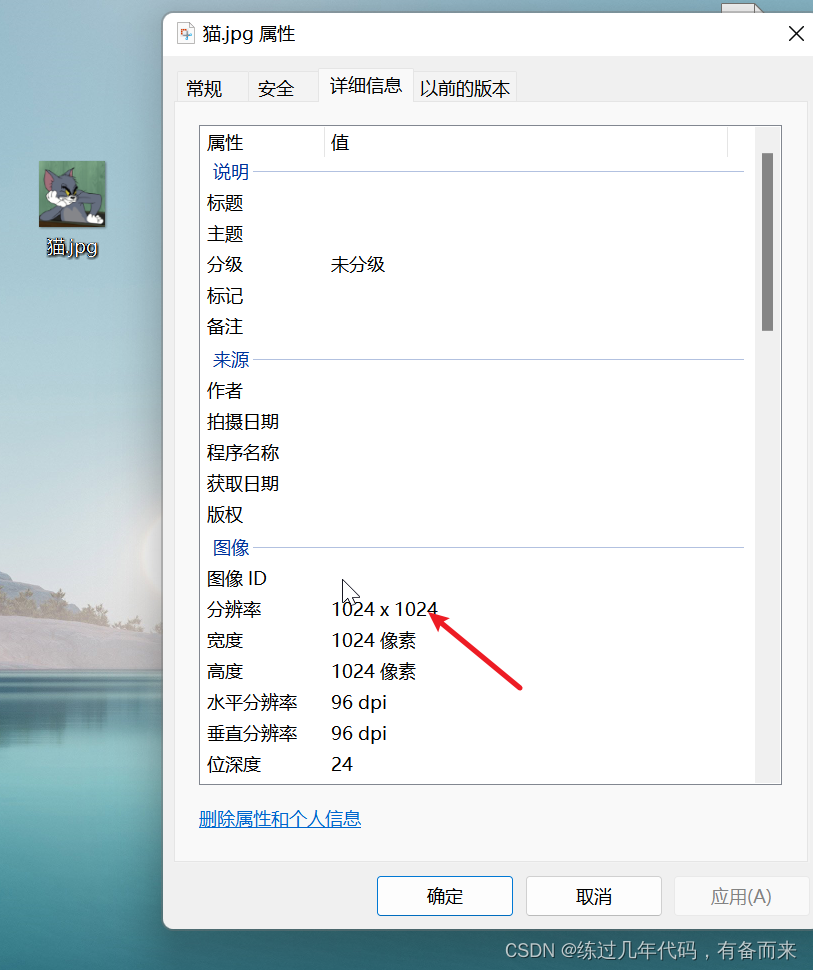
宽度和高度的细节因素根据实际需求去做,比说要做一张网站的轮播图,可以先下载一张具体去查看他的属性。

3.新建之分辨率
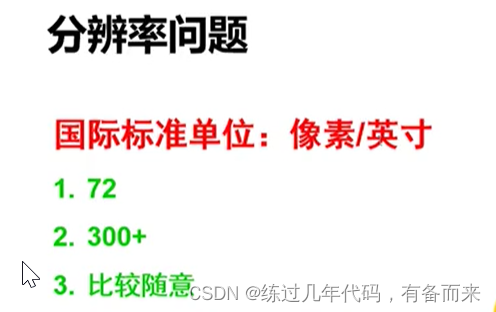
单位是像素/英寸
分辨率只有三种情况
a.72 一类图 电子图
b.300+ 二类图·高清彩色打印图
c.随意
这里需要提醒的是,在网站设计中,分辨率越高的图,在打开网站页面的时间越长,所以需要根据实际需要合理设计你的分辨率。

4.新建之颜色模式

三个模块

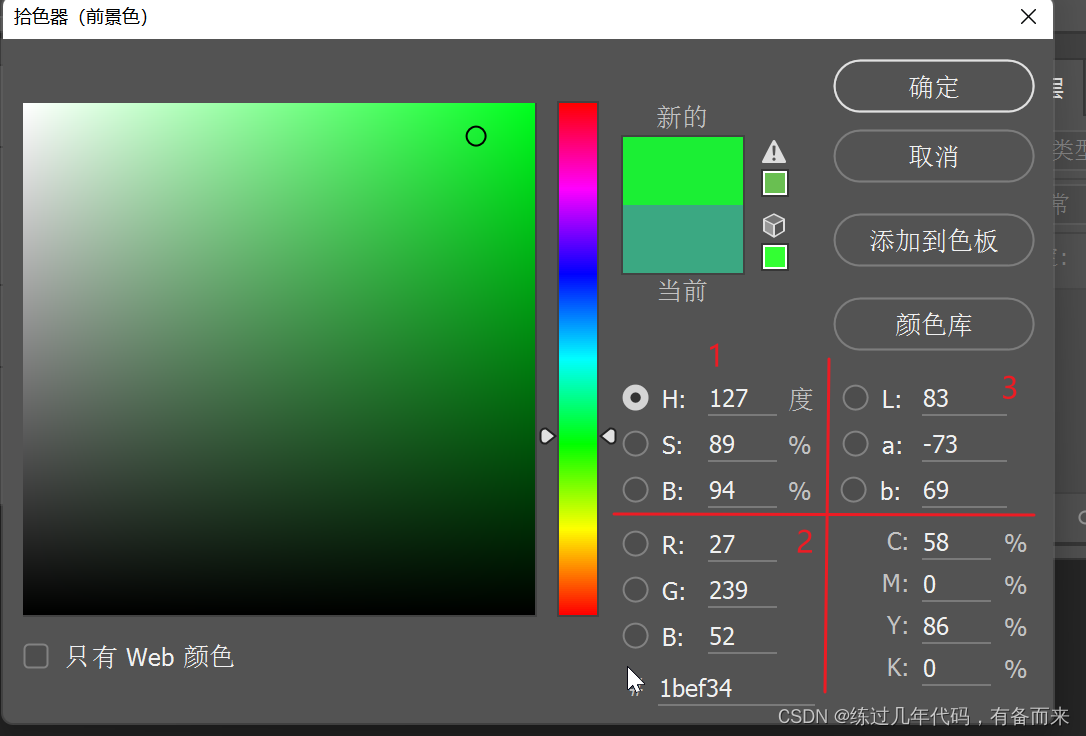
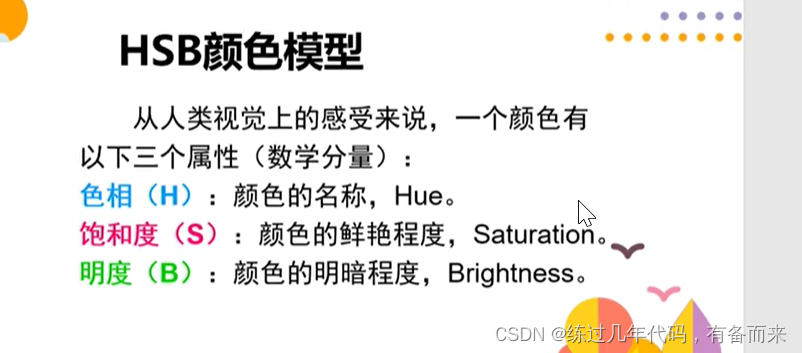
a.HSB

b.RGB

c.CMYK

颜色模式选择,一般就两种,1选RGB,2选CMYK。
























 7523
7523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








