css设置穿透元素说明白点就是两个元素叠加在一起,没有设置的话就只能点击到上层元素,设置后只能单击到下层元素
将css属性pointer-events的值设置为none就可以实现这一种效果
虽然这个属性用处不是那么大,不用都行;但是使用这个属性可以为我们避免一些烦琐的样式设置,也可以为我们节省几行代码的量。
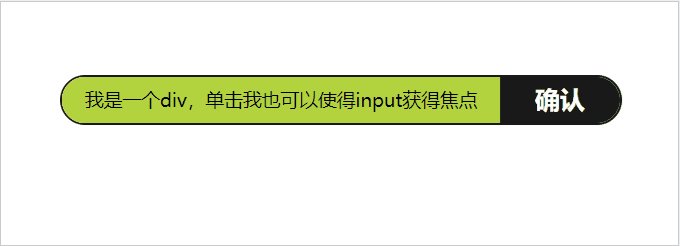
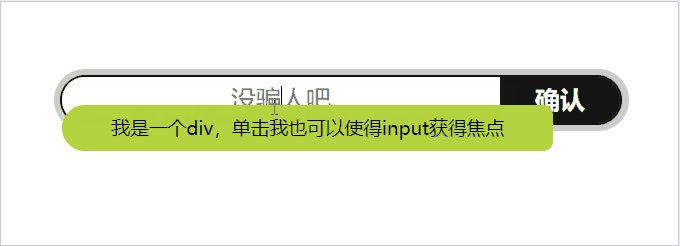
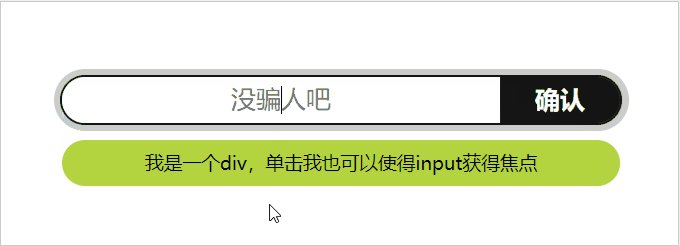
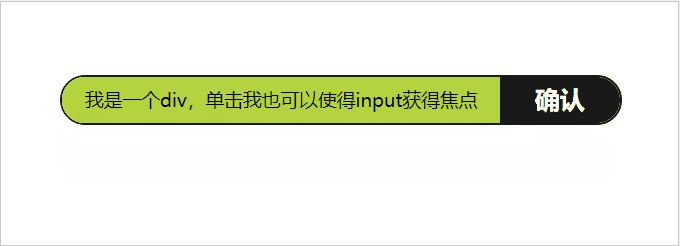
效果图

废话不多说,上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css设置穿透元素</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
body {
min-width: 100vw;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
body>div {
width: 450px;
height: 40px;
font-size: 0px;
border-radius: 25px;
position: relative;
box-sizing: border-box;
border: 2px solid rgba(0, 0, 0, 0.9);
}
body>div>input[type=text] {
width: 340px;
height: calc(102% - 10px);
padding: 5px;
line-height: 40px;
text-align: center;
font-size: 20px;
margin-top: -0.5px;
border: none;
outline: none;
border-radius: 25px 0px 0px 25px;
}
body>div>input[type=submit] {
width: 96px;
height: 102%;
border: none;
color: #ffffff;
font-size: 20px;
margin-top: -0.5px;
font-weight: bold;
vertical-align: top;
background-color: rgba(0, 0, 0, 0.9);
border-radius: 0px 25px 25px 0px;
}
body>div>div {
width: 350px;
height: calc(102%);
line-height: 37px;
font-size: 15px;
text-align: center;
position: absolute;
top: -0.5px;
transition: 0.5s;
pointer-events: none;
background-color: #B3D33F;
border-radius: 25px 0px 0px 25px;
}
.focus:before {
content: "";
width: 460px;
height: 50px;
position: absolute;
left: -7px;
top: -7px;
z-index: -1;
border-radius: 25px 25px 25px 25px;
background-color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>
<input type="text" placeholder="没骗人吧">
<input type="submit" value="确认" />
<div>我是一个div,单击我也可以使得input获得焦点</div>
</div>
</body>
<script type="text/javascript">
document.querySelector('body>div>input[type=text]').onfocus = function() {
document.querySelector('body>div').classList.add("focus");
document.querySelector('body>div>div').style.cssText = 'width: 100%;top:50px;border-radius: 25px;';
}
document.querySelector('body>div>input[type=text]').onblur = function() {
document.querySelector('body>div').classList.remove("focus");
document.querySelector('body>div>div').style.cssText =
'width: 350px;-0.5px;border-radius: 25px 0px 0px 25px;';
}
</script>
</html>























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










