功能描述:
1.相信很多人都玩过,汤姆猫就是根据用户的操作进行一系列的动作,具体不多说
以下是其中几个效果图如下:
UIImageView必须掌握的知识点。
1.UIImageView创建和显示
//创建
UIImageView *imageView = [[UIImageView alloc]init];
//设置图片。此方法有缓存(存入文件名)
imageView.image =[UIImage imageNamed:@"tom.png"];
//没有缓存(传入全路径)
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"tom.png" ofType:nil];
UIImage *image = [UIImage imageWithContentsOfFile:path];
2.highlightedImage 设置高亮状态下显示的图片
imageView.highlightedImage = [UIImage imageNamed:@"tom.png"];
[imageView setHighlighted:YES];
3. UIImageView 动画
[imageView setAnimationImages:[NSArray array]]; //设置序列帧动画的图片数组
[imageView setHighlightedAnimationImages:[NSArray array]] //设置高亮状态下序列帧动画的图片数组
[imageView setAnimationDuration:0.3f]; //设置序列帧动画播放的时间
[imageView setAnimationRepeatCount:2]; //设置序列帧动画播放的次数
4.设置是否允许用户交互,默认不允许用户交互
[imageView setUserInteractionEnabled:YES];
注意:在highlighted状态下设置的图片与序列帧动画要显示,必须同时设置UIImageView 的状态为highlighted
实现过程:
1.倒入图片和plist
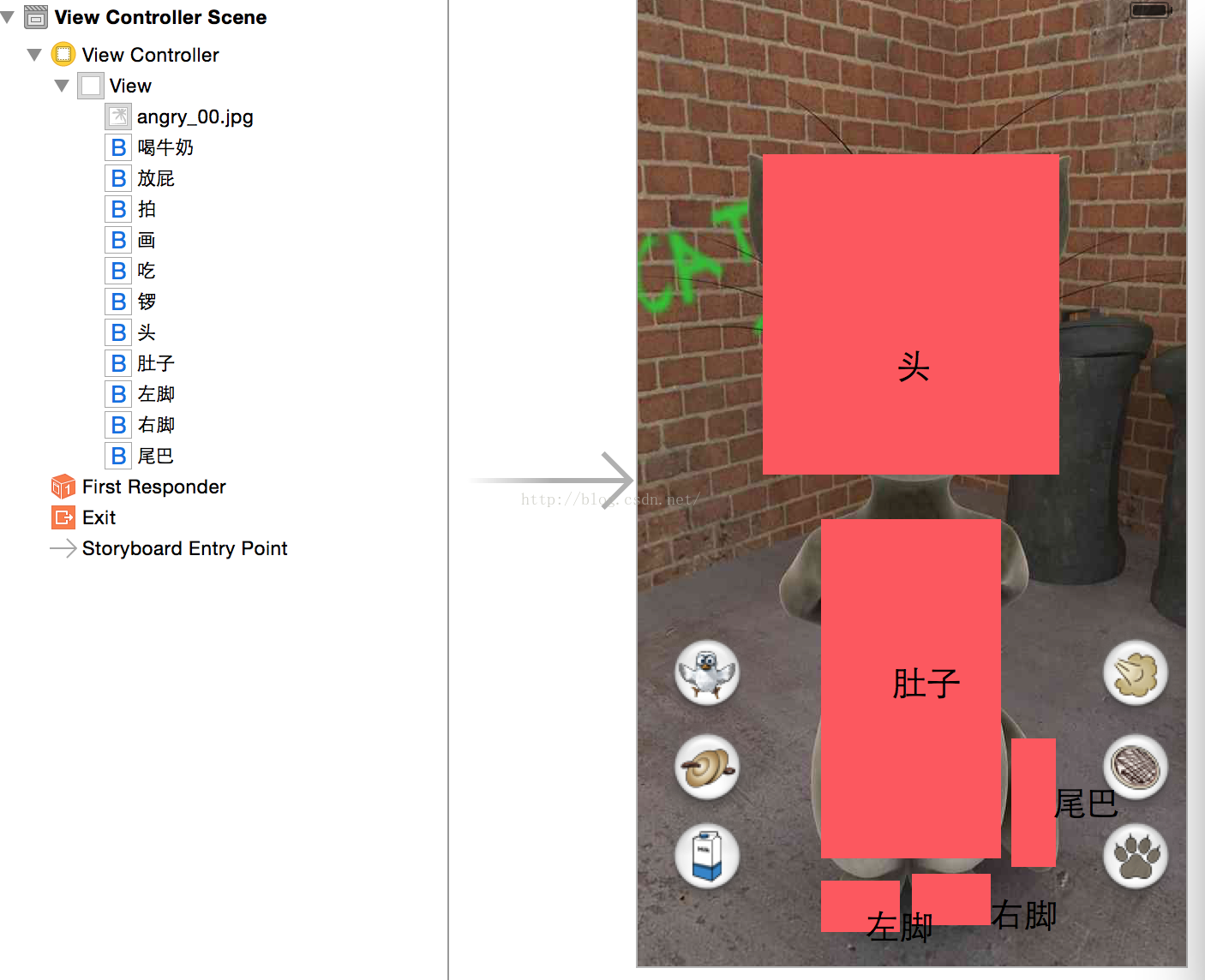
2.设计界面布局(头,肚子,尾巴...等 用UIButton覆盖上面,用于触发事件)。如下图:
//
// ViewController.m
// 汤姆猫
//
// Created by zxh on 15/8/24.
// Copyright (c) 2015年 zxg. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *tom;
- (IBAction)drink;
- (IBAction)cymbal;
- (IBAction)eat;
- (IBAction)fart;
- (IBAction)pie;
- (IBAction)scratch;
- (IBAction)knockout;
- (IBAction)stomach;
- (IBAction)footleft;
- (IBAction)footright;
- (IBAction)angry;
-(void)clearcache;
/** 图片动画*/
-(void) runAninationWithCount:(int)count andFileName:(NSString *)name;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark 图片动画
-(void) runAninationWithCount:(int)count andFileName:(NSString *)name{
//判断动画是否执行中
if(self.tom.isAnimating) return;
//加载图片到数组中
NSMutableArray *images = [NSMutableArray array];
for (int i = 0; i<count; i++) {
NSString *filename = [NSString stringWithFormat:@"%@_%02d.jpg",name,i];
//此方法有缓存(存入文件名)
//UIImage *image = [UIImage imageNamed:filename];
//没有缓存(传入全路径)
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:filename ofType:nil];
UIImage *image = [UIImage imageWithContentsOfFile:path];
[images addObject:image];
}
//设置图片
self.tom.animationImages = images;
//设置动画次数
self.tom.animationRepeatCount = 1;
//设置动画时间
self.tom.animationDuration = count * 0.1;
//开始动画
[self.tom startAnimating];
//动画播放完1秒后清除缓存
CGFloat delay = self.tom.animationDuration +1;
//[self performSelector:@selector(clearcache) withObject:nil afterDelay:delay];
//等价于下面
[self.tom performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:delay];
}
//清理缓存
-(void)clearcache{
NSLog(@"====clearcache====");
self.tom.animationImages = nil;
//[self.tom setAnimationImages:nil];
}
- (IBAction)drink {
[self runAninationWithCount:81 andFileName:@"drink"];
}
- (IBAction)cymbal {
[self runAninationWithCount:13 andFileName:@"cymbal"];
}
- (IBAction)eat {
[self runAninationWithCount:40 andFileName:@"eat"];
}
- (IBAction)fart {
[self runAninationWithCount:28 andFileName:@"fart"];
}
- (IBAction)pie {
[self runAninationWithCount:24 andFileName:@"pie"];
}
- (IBAction)scratch {
[self runAninationWithCount:56 andFileName:@"scratch"];
}
- (IBAction)knockout {
[self runAninationWithCount:81 andFileName:@"knockout"];
}
- (IBAction)stomach {
[self runAninationWithCount:34 andFileName:@"stomach"];
}
- (IBAction)footleft {
[self runAninationWithCount:30 andFileName:@"footRight"];
}
- (IBAction)footright {
[self runAninationWithCount:30 andFileName:@"footLeft"];
}
- (IBAction)angry {
[self runAninationWithCount:26 andFileName:@"angry"];
}
@end
---------------文章至此!!





























 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








