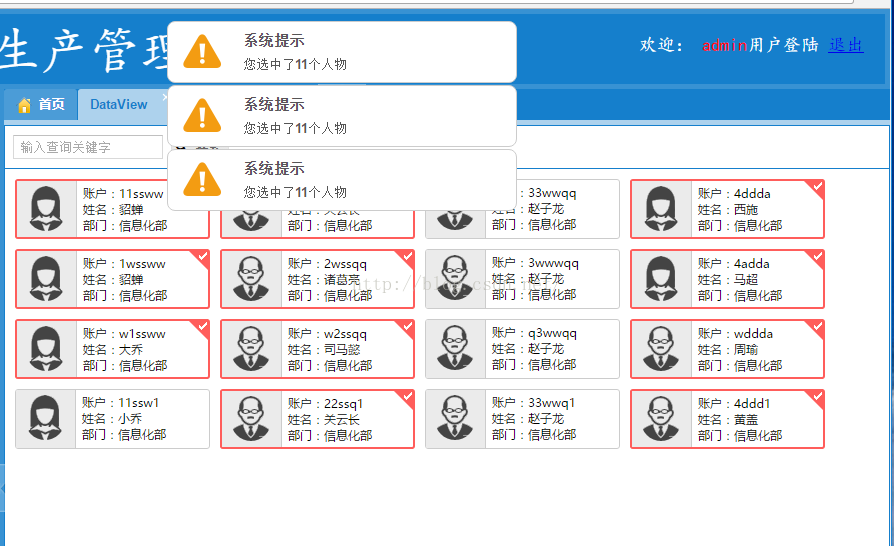
1、惯例先看一下效果:
*上面是显示系统提示信息(自定义msg)因为是是向document.body 插入div所以可以弹出多个msg(只要你愿意可以弹出很多个)。
2、下面是自定义msg javascript代码:
/*
*title:自定义Ext msg(自带淡入、淡出功能)
*author: msj
*date:2016-09-10
*description:根据Ext官方列子改造而成,
比传统的Ext alert省却了用户点击“确定”
*update:2016-09-19
*aphorism:
活(工作)就是你的影子(Jobs is your shadow)
*/
Ext.example = function () {
var msgCt;
function createBox(t, s) {
return '<div class="msg"><li class="icon0"></li><h3>' + t + '</h3><p>' + s + '</p></div>';//msg div 添加图片
}
return {
msg: function (title, format) {
if (!msgCt) {
msgCt = Ext.DomHelper.insertFirst(document.body, { id: 'msg-div' }, true);
}
var s = Ext.String.format.apply(String, Array.prototype.slice.call(arguments, 1));
var m = Ext.DomHelper.append(msgCt, createBox(title, s), true);
m.hide();
m.slideIn('t').ghost("t", { delay: 4000, remove: true });//显示4s后淡出
},
init: function () {
if (!msgCt) {
msgCt = Ext.DomHelper.insertFirst(document.body, { id: 'msg-div' }, true);
}
}
};
}();
Ext.onReady(Ext.example.init, Ext.example);
3、自定义CSS样式
/*!
* Ext JS
* Copyright(c) 2006-2012 Sencha Inc.
* licensing@sencha.com
* http://www.sencha.com/license
*/
body {
padding:20px;
padding-top:32px;
}
.x-body {
font-family:helvetica,tahoma,verdana,sans-serif;
font-size:13px;
}
p {
margin-bottom:15px;
}
h1 {
font-size:18px;
margin-bottom:20px;
}
h2 {
font-size:14px;
color:#333;
font-weight:bold;
margin:10px 0;
}
.example-info{
width:150px;
border:1px solid #c3daf9;
border-top:1px solid #DCEAFB;
border-left:1px solid #DCEAFB;
background:#ecf5fe url( info-bg.gif ) repeat-x;
font-size:10px;
padding:8px;
}
pre.code{
background: #F8F8F8;
border: 1px solid #e8e8e8;
padding:10px;
margin:10px;
margin-left:0px;
border-left:5px solid #e8e8e8;
font-size: 12px !important;
line-height:14px !important;
}
.msg .x-box-mc {
font-size:14px;
}
#msg-div {
position:absolute;
left:50%;
top:10px;
width:350px;
margin-left:-175px;
z-index:20000;
}
#msg-div .msg {
border-radius: 8px;
-moz-border-radius: 8px;
/*background: #F6F6F6;*/
border: 1px solid #ccc;
margin-top: 2px;
padding: 10px 15px;
color: #555;
background: #fff;
}
#msg-div .msg .icon0{
position:absolute;
margin:auto;
width:39px;
height:39px;
list-style-type:none;
background:url(../Images/icons/icon.png) no-repeat;
background-position:0 0
}
#msg-div .msg h3 {
margin: 0 60px 8px;
font-weight: bold;
font-size: 15px;
left:50px;
}
#msg-div .msg p {
margin: 0 60px;
left:50px;
}
.x-grid3-row-body p {
margin:5px 5px 10px 5px !important;
}
.feature-list {
margin-bottom: 15px;
}
.feature-list li {
list-style: disc;
margin-left: 17px;
margin-bottom: 4px;
}
.layui-layer-ico{background:url(Images/icons/icon.png) no-repeat}
.layui-layer-ico1{background-position:-46px 0}
.layui-layer-ico2{background-position:-94px 0}
.layui-layer-ico3{background-position:-145px 0}
.layui-layer-ico4{background-position:-191px 0}
.layui-layer-ico5{background-position:-239px 0}
.layui-layer-ico6{background-position:-287px 0}4、使用方法:
Ext.example.msg('系统提示', ‘操作成功!’);
------------------------------------------------The End-----------------------------------------------























 5497
5497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








