背景
点9图,作为控件背景时,用于缩放图片指定区域,而不是默认对整图进行缩放。
一般用于聊天气泡,这种内容会变更的场景。
举例
UI最终效果如下图
需求: 内容可变,顶部三角不可拉伸,其他区域可以拉伸。

实际图片是105*71的图

Android使用.9图实现该功能
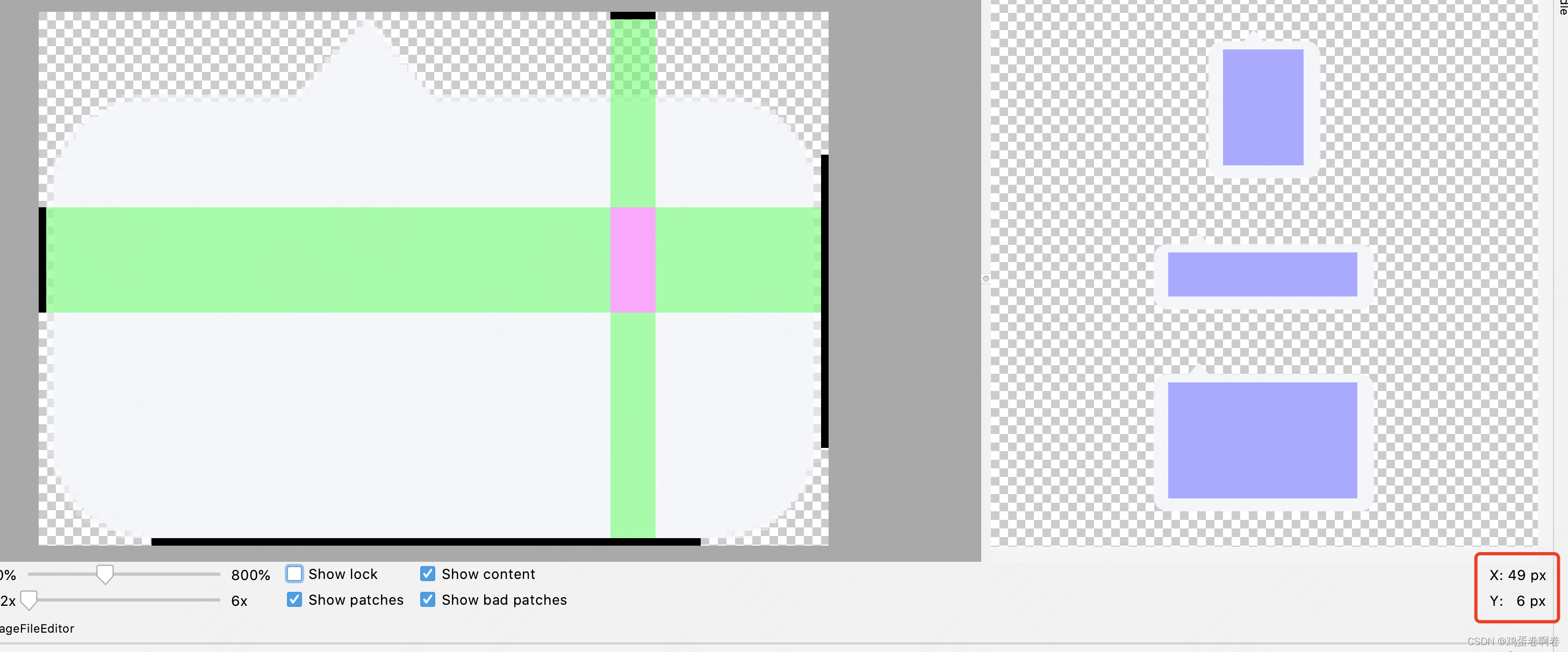
该需求用.9图 在AndroidStudio创建时:

- 左侧黑线:上下的拉伸区域。
- 顶部黑线:左右的拉伸区域
- 右部黑线:填充内容区域的上下限制(如 文本组件的文字)
- 底部黑线:填充内容区域的左右限制
右部、底部的黑线可以拉满,然后用组件的 padding 属性达到同样的效果。
Flutter实现该效果
Flutter 设置上图的 粉色四边形区域,来描述拉伸区域。
坐标的数值可以通过 AndroidStudio,移动光标 获取右下角的X、Y数值确








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3399
3399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








