具体功能实现:
document.body.setAttribute('data-theme', 'red')设置当前body内容的data-theme属性,想数据持久化则存储到localStorage即可。
在css中定义var变量
@function hexToRGB($hex) {
@return red($hex), green($hex), blue($hex);
}
// 默认颜色
:root{
--primary: #F56C6C; // 主色
--primary-rgb: #{hexToRGB(#F56C6C)}; // rgb主色
}
// 红色主题
body[data-theme='red'] {
--primary: #F56C6C;
--primary-rgb: #{hexToRGB(#F56C6C)};
}
// 蓝色主题
body[data-theme='blue'] {
--primary: #409EFF;
--primary-rgb: #{hexToRGB(#409EFF)};
}如何使用?
div {
color: var(--primary);
}通过var()的形式进行变量样式赋值,如果多主题时,只需要将该主题下的具体颜色进行var变量定义既可
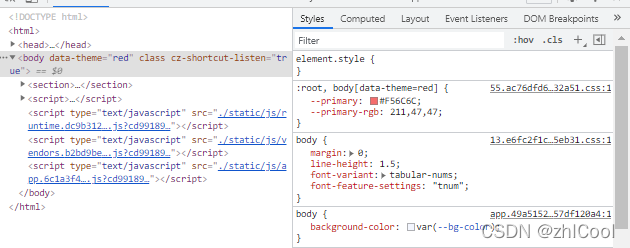
浏览器展示:

那么问题来了,使用css var(),在ie浏览器中会有兼容问题,下面则是ie浏览器兼容处理
首先在当前项目(vue)中安装css-vars-ponyfill
然后在项目的main.ts/js中引入
import cssVars from 'css-vars-ponyfill';
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// ie var 兼容
cssVars({
preserveVars: true
});





















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








