前言: 今天介绍的是一个三方库. SnapKit 是在iOS开发中使用添加约束的纯代码库. 使用Swift语言进行编写. 作为有一定经验的人, 对Masonry应该不陌生. 像Masonry一样. 在同一个仓库中 0.O

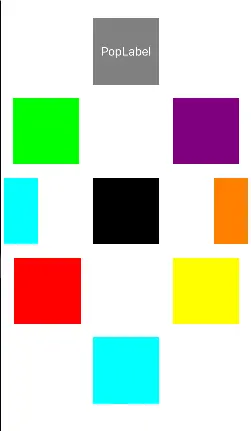
屏幕快照 2016-05-17 16.25.59.png
var redView = UIView()
var yellowView = UIView()
var greenView = UIView()
var blackView = UIView()
var purpleView = UIView()
var cyanView = UIView()
var grayViewBtn = UIButton()
var leftView = UIView()
var rightView = UIView()在viewdidload中进行一些设置
redView.backgroundColor = UIColor.redColor()
yellowView.backgroundColor = UIColor.yellowColor()
greenView.backgroundColor = UIColor.greenColor()
blackView.backgroundColor = UIColor.blackColor()
purpleView.backgroundColor = UIColor.purpleColor()
cyanView.backgroundColor = UIColor.cyanColor()
grayViewBtn.backgroundColor = UIColor.grayColor()
leftView.backgroundColor = UIColor.cyanColor()
rightView.backgroundColor = UIColor.orangeColor()
// 添加
view.addSubview(redView)
view.addSubview(yellowView)
view.addSubview(greenView)
view.addSubview(blackView)
view.addSubview(purpleView)
view.addSubview(cyanView)
view.addSubview(grayViewBtn)
view.addSubview(leftView)
view.addSubview(rightView)
grayViewBtn.setTitle("PopLabel", forState: UIControlState.Normal)
grayViewBtn.addTarget(self, action: #selector(ViewController.clcik), forControlEvents: UIControlEvents.TouchUpInside)
// 进行约束
blackView.snp_makeConstraints { make in
make.center.equalTo(view)
make.size.equalTo(CGSizeMake(100.0, 100.0))
}
redView.snp_makeConstraints { make in
make.top.equalTo(blackView.snp_bottom).offset(20.0)
make.left.equalTo(20.0)
make.size.equalTo(CGSizeMake(100.0, 100.0))
}
yellowView.snp_makeConstraints { make in
make.top.equalTo(blackView.snp_bottom).offset(20.0)
make.left.equalTo(blackView.snp_right).offset(20.0)
make.size.equalTo(CGSizeMake(100.0, 100.0))
}
purpleView.snp_makeConstraints { make in
make.bottom.equalTo(blackView.snp_top).offset(-20.0)
make.left.equalTo(blackView.snp_right).offset(20.0)
make.size.equalTo(CGSizeMake(100.0, 100.0))
}
greenView.snp_makeConstraints { make in
make.bottom.equalTo(blackView.snp_top).offset(-20.0)
make.right.equalTo(blackView.snp_left).offset(-20.0)
make.size.equalTo(CGSizeMake(100.0, 100.0))
}
// cyan
cyanView.snp_makeConstraints(closure: { (make) in
make.top.equalTo(redView.snp_bottom).offset(20.0)
make.centerX.equalTo(view)
make.size.equalTo(CGSizeMake(100.0, 100.0))
})
// gray
grayViewBtn.snp_makeConstraints(closure: { (make) in
make.bottom.equalTo(greenView.snp_top).offset(-20.0)
make.centerX.equalTo(view)
make.size.equalTo(CGSizeMake(100.0, 100.0))
})
//
leftView.snp_makeConstraints(closure: { (make) in
make.top.equalTo(greenView.snp_bottom).offset(20.0)
make.bottom.equalTo(redView.snp_top).offset(-20.0)
make.left.equalTo(view.snp_left).offset(5)
make.width.equalTo(50)
})
rightView.snp_makeConstraints(closure: { (make) in
make.top.equalTo(purpleView.snp_bottom).offset(20.0)
make.bottom.equalTo(yellowView.snp_top).offset(-20.0)
make.right.equalTo(view.snp_right).offset(-5)
make.width.equalTo(leftView)
})






















 6915
6915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








