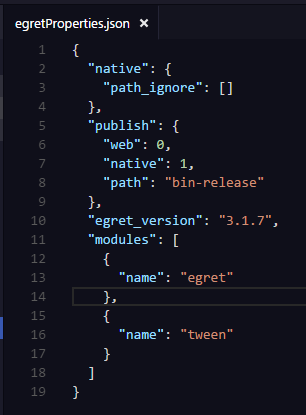
本游戏为《Egret HTML5游戏开发指南》中的案例。作者将代码在这里做一下分享。案例中有两个主要的代码文件,一个Main.ts,一个Circle.ts。在Circle.ts中使用了egret.Tween,这是用来创建动画缓存的类。需要在egretProperties.json中配置tween模块。如图所示:
下面给出两个主要代码,这是Main.ts:
class Main extends egret.DisplayObjectContainer {
public constructor() {
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
this.addEventListener(Circle.Event_Click, this.onClickCircle, this);
}
private textCount: egret.TextField;
private textTimer: egret.TextField;
private textDes: egret.TextField;
private timer: egret.Timer;
private color: number;
private onAddToStage(event:egret.Event){
var stageW: number = this.stage.stageWidth;
var stageH: number = this.stage.stageHeight;
var bg = new egret.Shape();
bg.graphics.beginFill(0xffffcc);
//绘制背景,设定背景大小为应用窗口大小
bg.graphics.drawRect(0, 0, stageW, stageH);
bg.graphics.endFill();
this.addChild(bg);
this.textCount = new egret.TextField();
this.textCount.textColor = 0xffffff;
this.textCount.y = 530;
this.textCount.text = "分数:0";
this.textTimer = new egret.TextField();
this.textTimer







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1036
1036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








