1.流式布局&calc函数
【 流式布局(Liquid Layout)流式布局的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。(栅格布局)。】
CSS3中的calc属性 就是流式布局的经典呈现:

表示父盒的高度100%的下面减少60px (就不会有多余出来的东西和滚动条了...
(100%是 子盒子以父元素为基准之后再 -60px)
以使用calc()给【几何属性】元素 ————border、margin、pading、font-size和width设置动态值
例:
添加了calc属性(函数) 计算之后

未添加calc属性
2.第一次见的新组件
<el-upload

<el-popover


3. 项目中的问题:
①下面这段cooperActiveIndex的逻辑是什么意思?
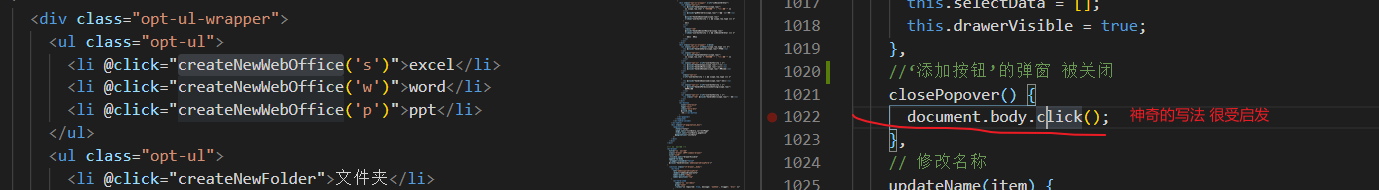
②createNewWebOffice是如何创建的?


这个逻辑是? 如果用户权限>查看(也就是 >=编辑 以上的权限,用于标记 星标文档或者最近打开

4. 关于公司用到的路由懒加载(异步)
——先配置 再改格式

公司用到的格式:
5.侦听器watch
侦听器watch 虽然可以实现和 computed一样的操作 但是耗能较大的操作(异步发请求..)还是要用它的:
(常见运用场景:Ajax发起请求后 用它来监听用户名的变化 用来进行验证):
①用watch监听数据变化
②后台发请求接口验证
③根据验证结果————> 调整提示信息
例:

![]()
![]()
公司运用的:不是很懂:

























 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








