1.Bootstrap 网格系统(Grid System)
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
基本的网格结构
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
Bootstrap的网格使用:http://www.mamicode.com/info-detail-591276.html

top
代码html:
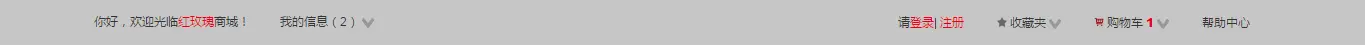
<!--首页顶部-->
<div class="top">
<div class="container top_box">
<div class="Row">
<div class="col-lg-4">
你好,欢迎光临<span class="color_red">红玫瑰</span>商城!<span class="label_my_info">我的信息(2)</span>
</div>
<div class="col-lg-4 col-lg-offset-4">
请<span class="color_red">登录</span>|<span class="color_red"> 注册 </span>
 收藏夹 
 购物车 <span class="color_red" style="font-weight: 900;">1</span> 
<span class="help_center">帮助中心</span>
</div>
</div>
</div>
</div>
2 Bootstrap 输入框组
- 把前缀或后缀元素放在一个带有 class .input-group 的 <div> 中。
- 接着,在相同的 <div> 内,在 class 为 .input-group-addon 的 <span> 内放置额外的内容。
- 把该 <span> 放置在 <input> 元素的前面或者后面。
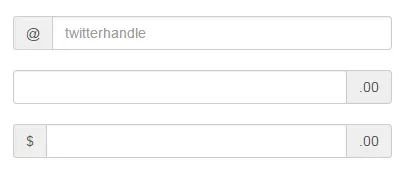
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 基本的输入框组</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="twitterhandle">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
</form>
</div>
</body>
</html>


公众号.png







 本文介绍了Bootstrap的网格系统和输入框组,讲解了如何利用Bootstrap构建响应式、移动优先的12列网格布局,以及如何创建带有前缀或后缀的输入框组,提供了示例代码帮助理解。
本文介绍了Bootstrap的网格系统和输入框组,讲解了如何利用Bootstrap构建响应式、移动优先的12列网格布局,以及如何创建带有前缀或后缀的输入框组,提供了示例代码帮助理解。














 675
675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








