目录:
3.1 MVC简介与三层架构
3.2 第一个ASP.NET MVC 程序
3.3 简单了解Razor视图
3.1 MVC简介与三层架构
- MVC最早于1978年提出,是软件中的一种软件架构模式。
- 三层模式是软件工程中的程序设计模式,是MVC设计思想的一种体现。
3.2 第一个ASP.NET MVC 程序
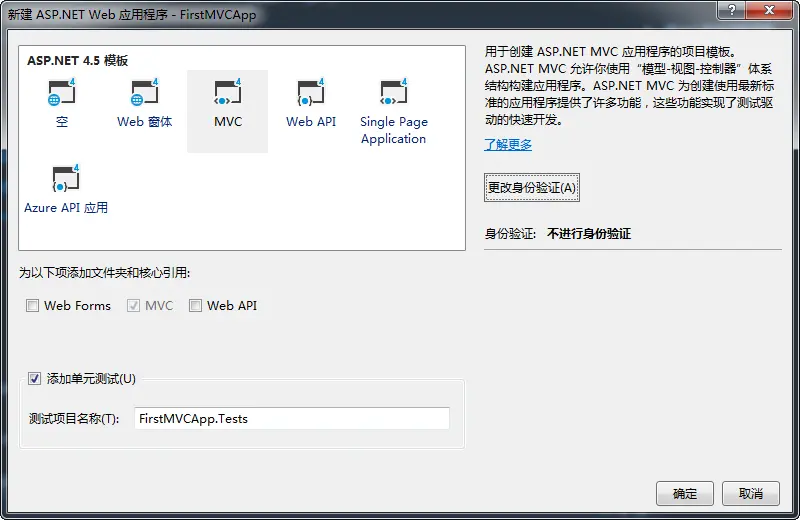
1.创建MVC项目

创建好之后,可以先运行下,看看结果如何。

这个地方竟然在创建的时候,就有局部用的是汉字。不知道我的VS是汉化的,代码中也是汉字,所以这个应该是跟VS有关,可是不知道为什么步汉化完全。
2.添加一个Blog Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApp.Controllers
{
public class BlogController : Controller
{
// GET: Blog
public ActionResult Index()
{
ViewBag.Message = "This is a MVCDemo";
return View();
}
}
}
3.再添加视图,将鼠标放置Index上,右击,添加视图
@{
ViewBag.Title = "Index";
}
<h5>@ViewBag.Message</h5>
4.运行
如果想执行Blog的视图,可以更改RouterConfig.cs的路由配置,启动时,打开Bolg的视图。这里就步那么做了,直接在浏览器中修改路径。此时我把自带 的一些模版给注释了。

-
我们可以看到asp.net mvc 的请求都归结到Action上,所以是URL驱动,而且Action跟view是弱耦合关系,因为我们可以在Action中的view()方法中指定视图名称。例如,在Blog下新建一个视图Article,并且在Blog视图中添加一个Action方法,ShowArticle()。

运行结果:

6.在这里,也可以不返回视图,直接返回字段,例如,直接在controller里返回一个字符串。如下:

运行结果:

3.3 简单了解Razor视图
以cshtml为后缀的就是Razor视图。在asp.net mvc中,官方给出不了两种默认视图,一种是aspx(就是传统的webform),一种就是Razor。
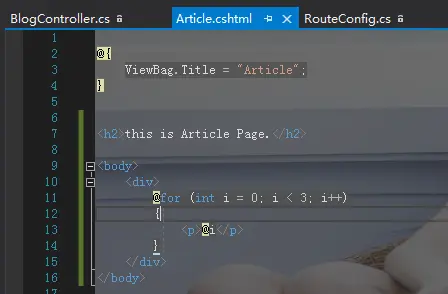
在视图中,我们可以直接调用C#代码和代码块,只要在调用之前加一个@符号即可。代码块要用大括号括起来。例如,刚刚的显示article的代码中,添加代码如下所示:

结果如下:

微信公众号:

公众号.png





















 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








