项目搭建环境:
git安装:Git - 安装 Git (git-scm.com)(官网)
下载路径:Git - Downloading Package (git-scm.com);根据自己电脑下载相对应的安装包

点next

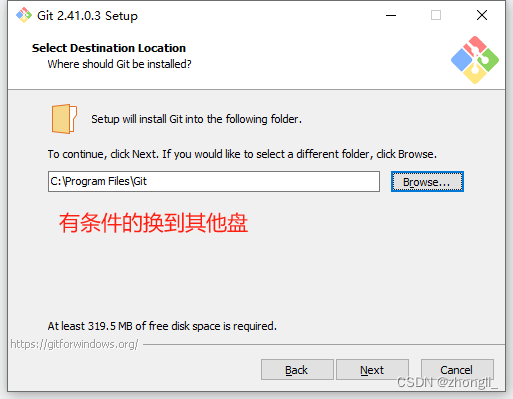
点next,点到最后安装就行。
更详细的借鉴【精选】Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
node.js安装:
下载路径:下载 | Node.js 中文网 (nodejs.cn) ;根据自己电脑下载相对应的安装包
安装过程中点next,点到最后安装就行。
打开电脑管理员终端,测试是否安装成功
输入node -v;出现版本号就是安装成功
在安装node.js的过程中会配置npm;输入npm -v;出现版本号就是配置完成。

环境配置完后就开始vue项目上手
vue.js文档:快速上手 | Vue.js (vuejs.org)
element-plus文档:安装 | Element Plus (element-plus.org)
我用的是vscode开发软件Visual Studio Code - Code Editing. Redefined
打开终端,创建一个vue最新版本的项目,npm create vue@latest

项目名写好后就一直回车,项目名最好是英文命名,以免编译中出现中文转译问题出现


文档也有,如图:

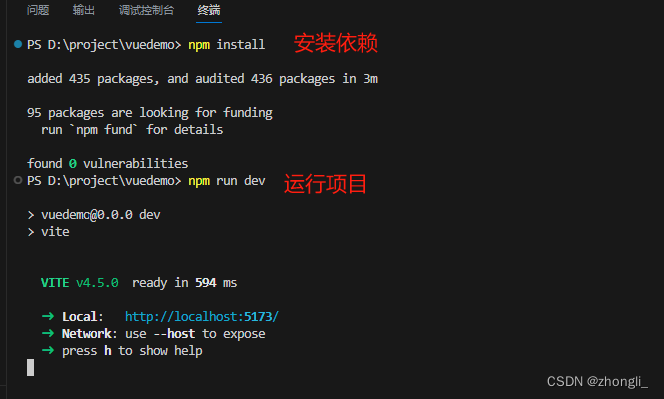
运行项目

作者封装的是一个后台管理系统模版,感兴趣的可以前往GitHub - zhongli8166/vuedemo: 后台管理系统模版 vite3 + element-plus + ts
查看,其中有环境配置,请求封装,cookie封装,打包配置等
如有不同需求可提交issue作者会及时更新。




















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








