一、安装npm。
1.下载node.js,然后开始安装。现在的npm集成在node里,下载完node并安装完以后,npm是在里面的,且会安装在同一目录下。
2.安装好以后,把node.exe所在目录加入到PATH环境变量中。
配置成功后可以在CMD中通过node --version 看到node.js对应的版本号
C:\Users\刘玥>node -v
v6.10.0
v6.10.0
3.安装git,略。
成功安装后:git --version
git version 2.12.0.windows.1
二、安装vue-cli
vue-cli相当于脚手架 给你自动生成模板工程
为了使用vue开发项目,安装vue-cli。只有在npm版本大于3,才能用npm install命令来安装。
1.快捷键win+R,运行cmd调出命令行窗口。命令行里输入:npm --version,显示npm版本大于3.0才能安装vue-cli。
2.输入npm install -g vue-cli,这就开始安装了。
速度慢的话,就使用国内镜像。输入这一行:npm config set registry http://registry.npmj
3.vue-cli使用:https://github.com/vuejs/vue-cli
vue init webpack . 表示在当前目录下,建立一个webpack的vue项目。会依次让你输入(下图所示):
项目名字,默认aaa,当前目录名称
项目描述,也有默认的,可直接回车
作者名字
vue的版本,一般上面那个大+全面,下面那个轻量,这里选择下面那个
是否安装router,输入no
是否进行eslint代码检测,no
是否单元测试,no
是否集成测试,no
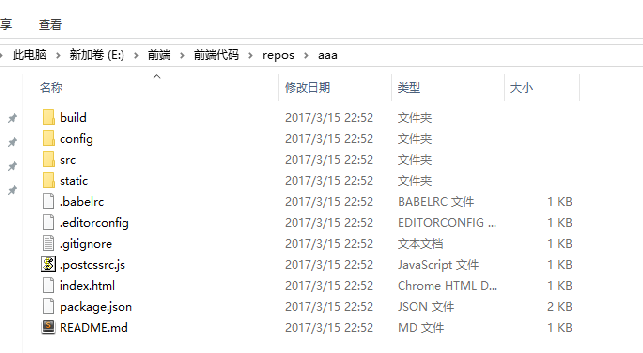
都输入完了以后,aaa目录里有了这些东西
按照它提示的,输入npm install(时间略久)和npm run dev,就能运行工程了




























 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








